【Blender】Blender2.8 アニメっぽい稲妻エフェクト

下記のような、アニメっぽい雷エフェクトの制作をご紹介します

元となるラインをつくる
平面を作り、1辺だけを残して他の辺を削除

細分化を繰り返して頂点を増やします
稲妻のカクカクした折れ線が表現できるのですが、頂点数はお好みで調整すると良いかと思います

次にY軸に「押し出し」で面を制作します

これでベースとなる雷オブジェクトは完成です
プロシージャルテクスチャとディスプレイスモディファイア
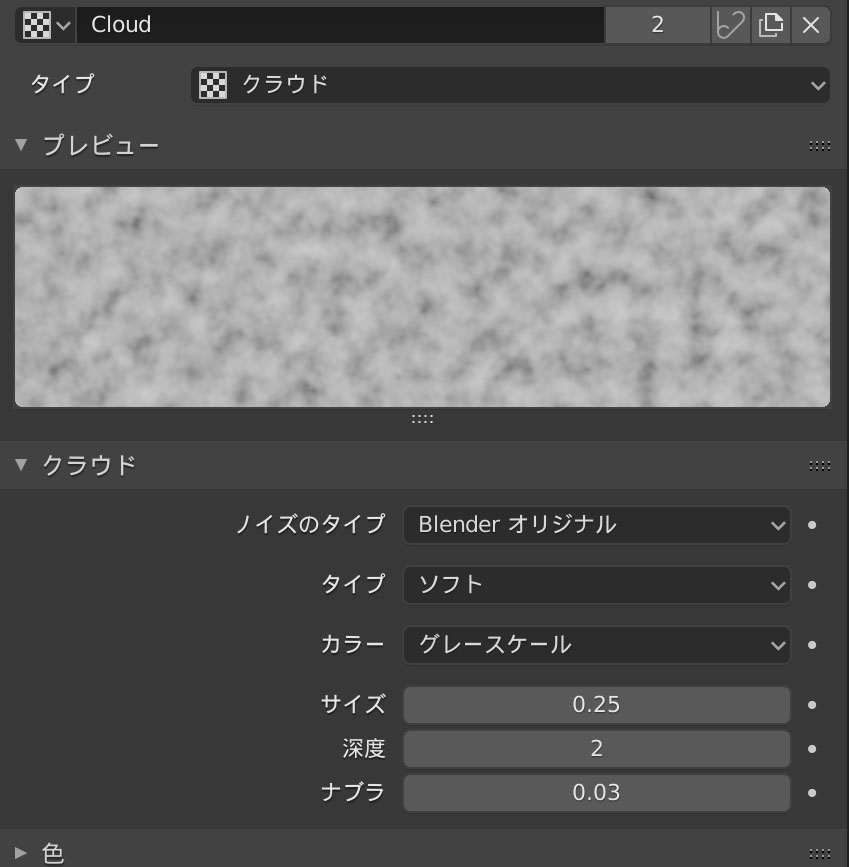
新規テクスチャを制作し(テクスチャ名はCloudとしました)
雷オブジェクトにプロシージャルテクスチャの「クラウド」を適用します
設定はデフォルトのままですが、サイズはお好みで調整するとよいかと思います

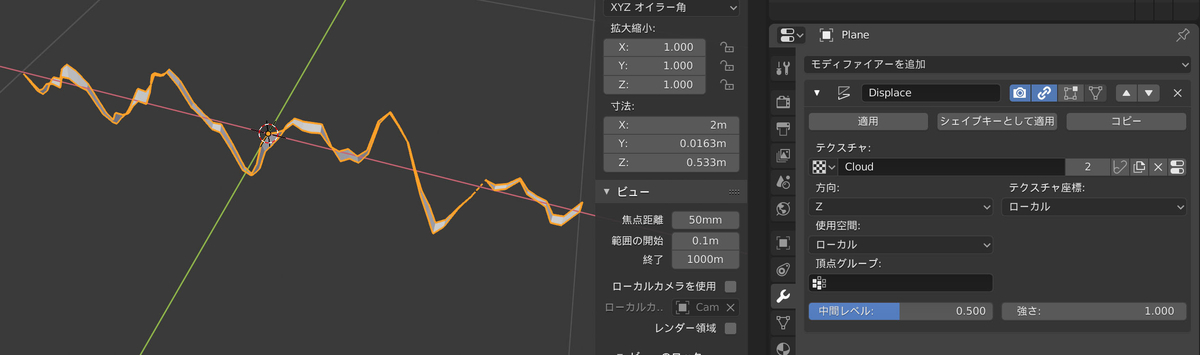
次にモディファイアの「ディスプレイス」を適用します
使用するテクスチャを先ほどのCloudを選択し
方向をZにします
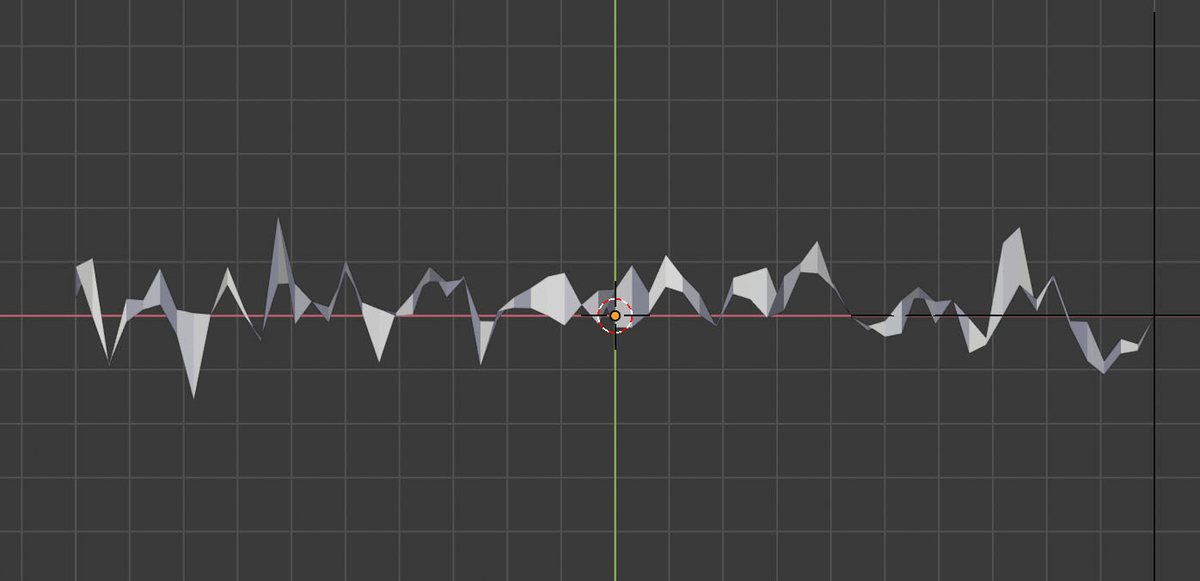
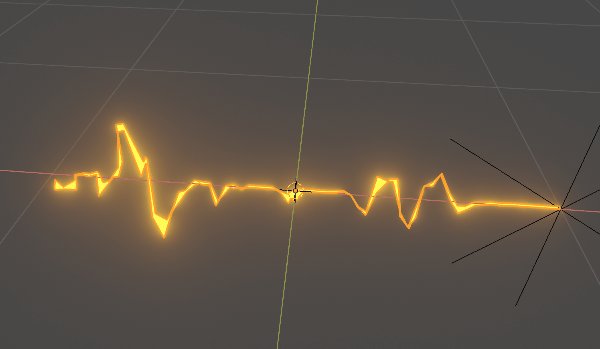
そうすると下記のような見た目になります
もう雷っぽいですね!

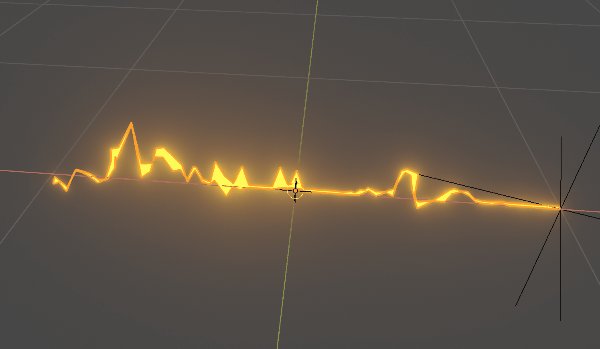
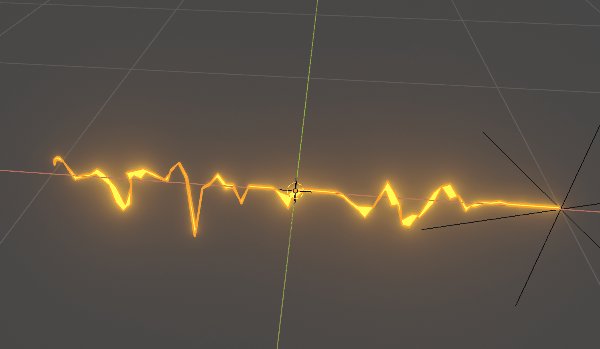
次にテクスチャ座標をロケーターを使用して変位させます
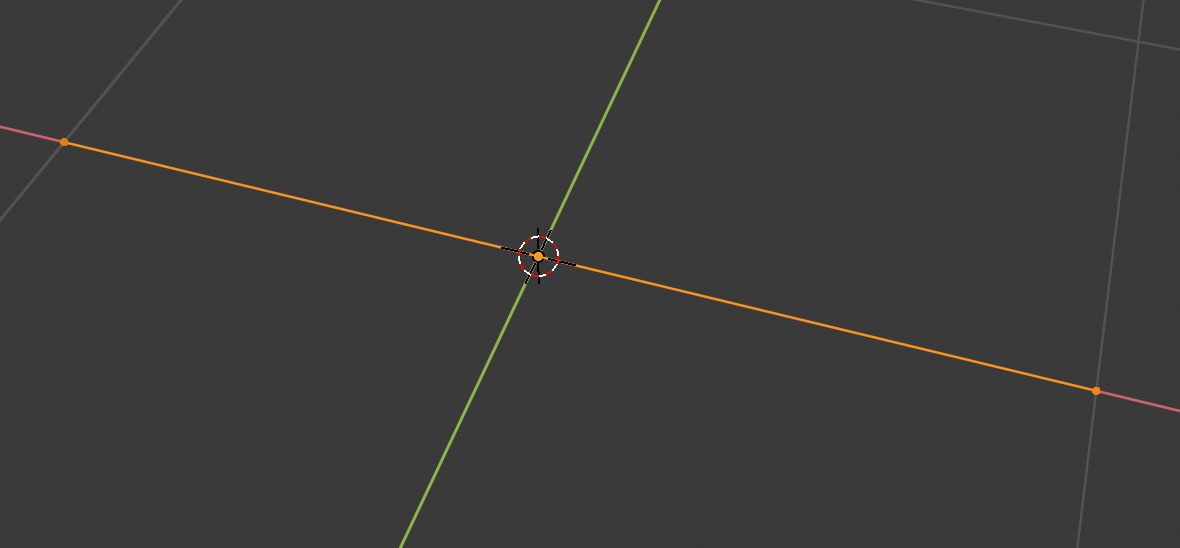
十字のEmptyオブジェクトを以下のように配置しました

Emptyオブジェクトの回転Zにアニメーションをつけます
稲妻は動きがもっさりしていると、それっぽく見えないので
アニメーションの間隔を短くしておくと良いかと思います
5フレームで1回転することにしました
5フレームのアニメーションをずっとループ再生させるには
サイクルアニメーションを設定します
サイクルアニメーションは以下から設定できます
「キー」 → 「Fカーブモディファイアーを追加」 → 「Cycles」

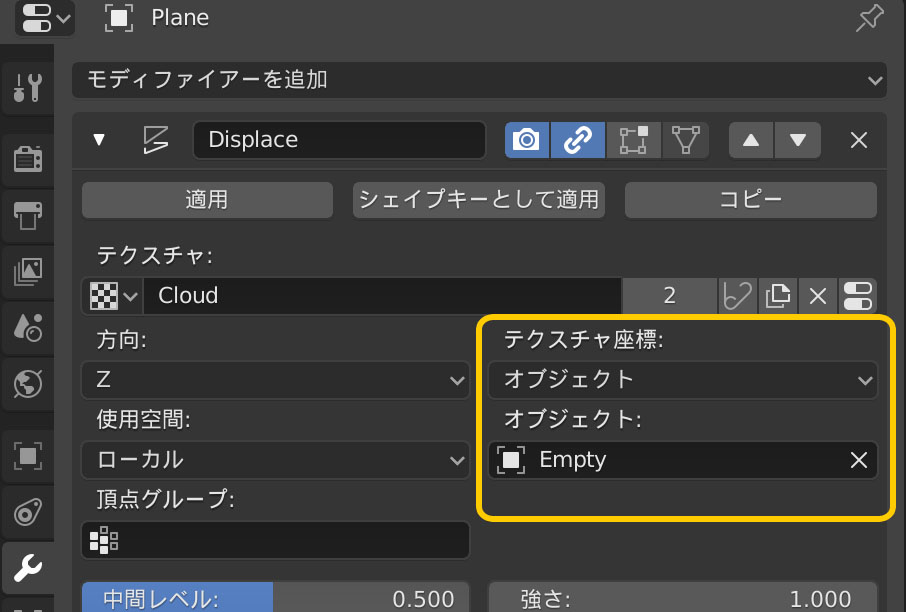
ディスプレイスモディファイアの設定で
テクスチャ座標を「オブジェクト」に変更し
オブジェクトを先ほど作ったEmptyオブジェクトにします

下記のようなアニメーションになりました

おおー!動いてますね…でも
トップビューから見てみると

ディスプレイスのY軸への変化がない為にこのようになります
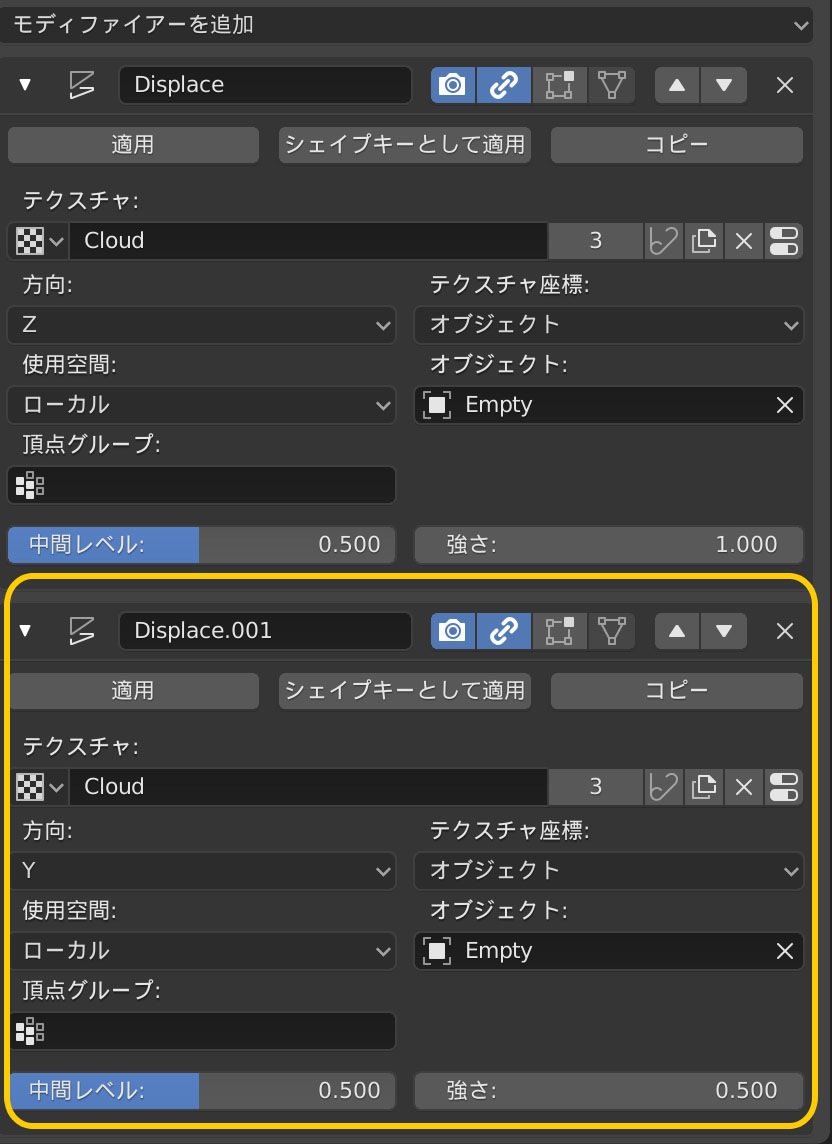
ディスプレイスモディファイアをコピーして
Y軸への変化も追加します
「方向」を「Y」
「強さ」を「0.5」
に設定しました

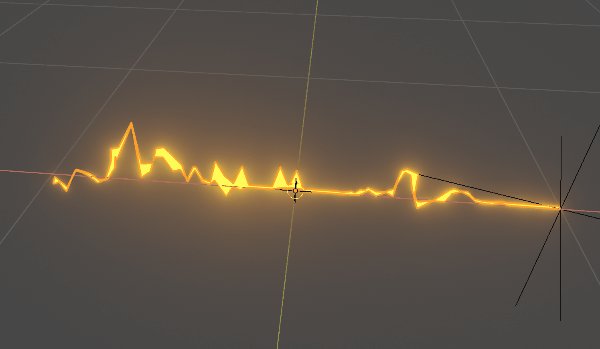
これでトップビューからもY軸の変化が加わりました!

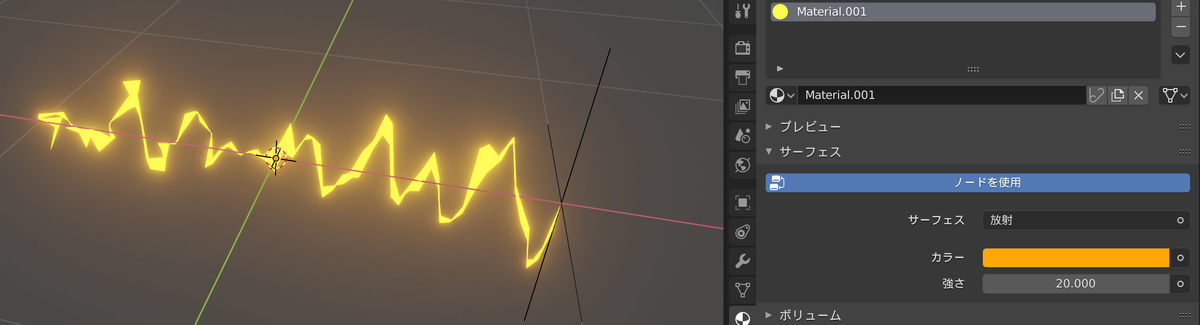
マテリアルの設定
マテリアルは「放射マテリアル」を選択し
カラーを選択
強さを20にしました

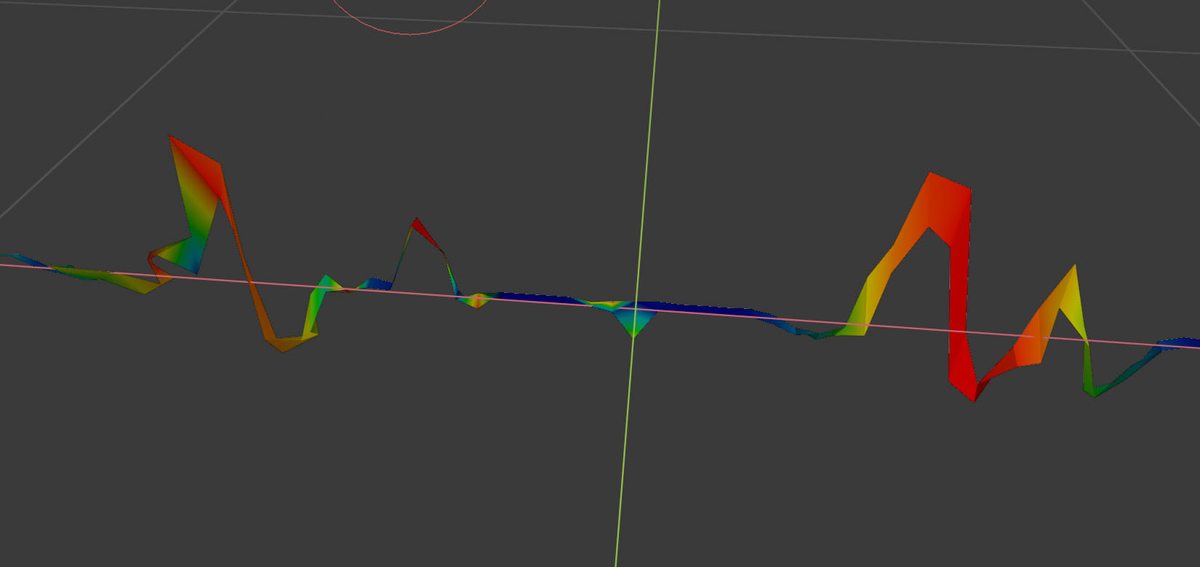
ウェイトペイントで変化に強弱をつける
ウェイトペイントを行い、ディスプレイスモディファイアの頂点グループを設定すると
稲妻の変化をウェイトで調整する事もできます
下記ではラインの真ん中あたりで、テクスチャの影響を弱くなるように設定しました

ディスプレイスモディファイアの「頂点グループ」を設定する事でウェイトの効果が適用されます


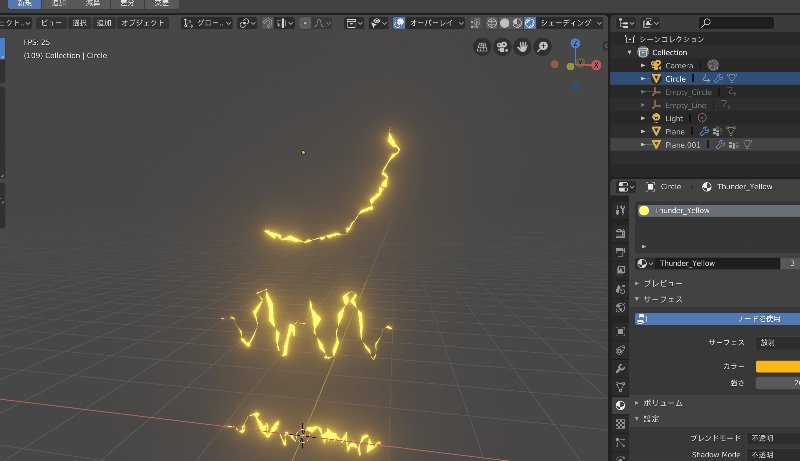
応用として冒頭のような円形に稲妻が走るエフェクトも
この方法を使って制作する事ができます
是非、お試し下さい