【Blender】Blender2.8 ラインアニメーション


カーブのプロパティーにある
ベベルのベベルの開始と終了にキーをうつ事で
アニメーションさせる事ができます
カーブを作る
まず「SHIFT + A」でカーブから円を追加します
カーブの解像度を設定する
円カーブを編集モードで確認すると
4つのコントロールポイントが確認できます

円の滑らかさはコントロールポイントとコントロールポイントの間を
さらに分割する事で滑らかさをコントロールしています

ここではデフォルトの12のまま制作を進めます
カーブからメッシュに変換する
カーブからメッシュへの変換は右クリックメニューの中にあります

カーブの円は始点と終点が閉じたパスになっているので
1つ頂点を削除して開いたパスにします
パスが閉じている(つながっている)と始点と終点がつながっている事になるので
アニメーションキーが作成できない為に、頂点を1つ削除するわけです
編集モードで頂点を1つ選択して削除します
※画面右側の頂点を削除しました

再びメッシュからカーブへ
オブジェクトモードでオブジェクトのメニューから
「変換」 → 「メッシュ/テキストからカーブ」
を選択して再びカーブへ変換します
※右クリックメニューにはないですね…

ベベルさせるカーブを作る
上で作ったカーブに円形のカーブをベベルさせ
カーブに厚みを持たせます
小さな円カーブを作って

「プレビュー解像度U」は2にしました
大きな円を選択した状態でカーブのプロパティーから
「ベベル」の項目で「オブジェクト」から
小さな円を選択します
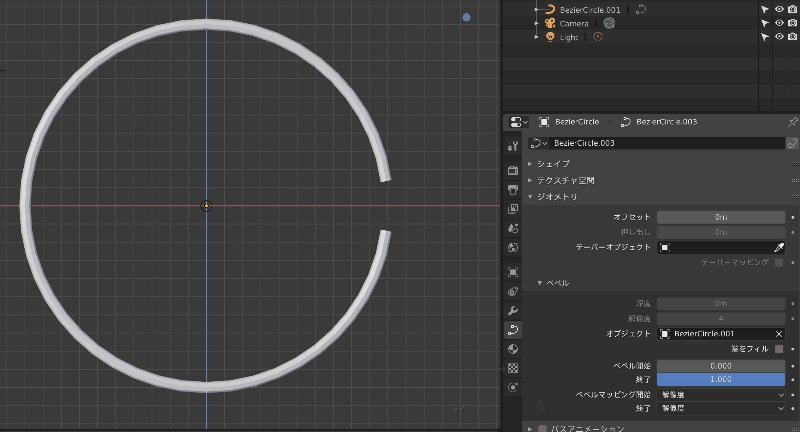
すると大きな円に厚みがつきますね

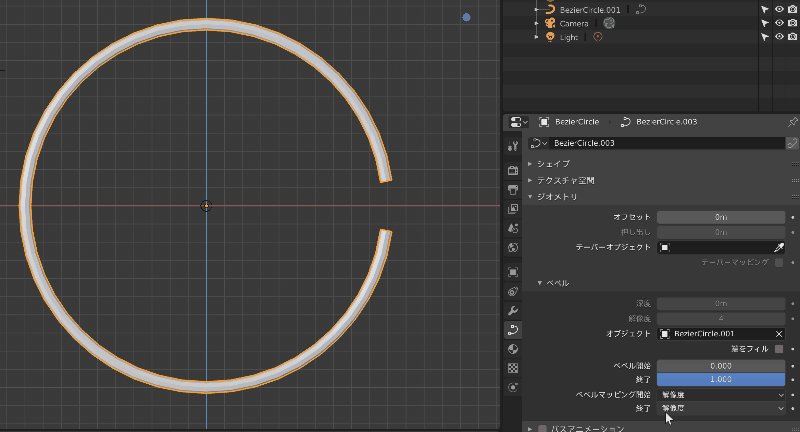
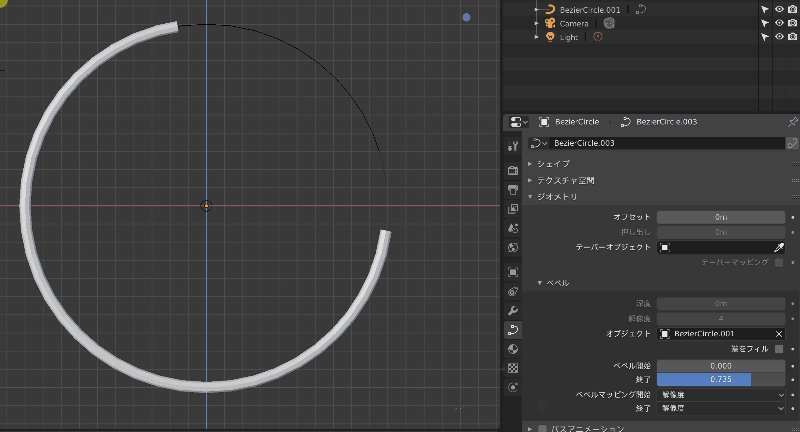
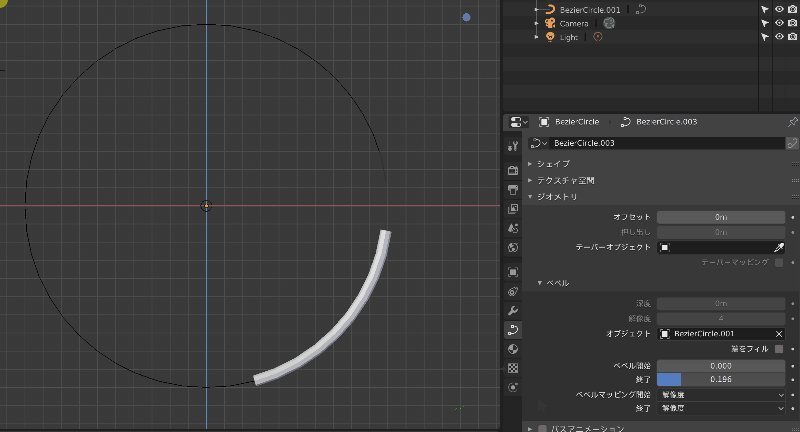
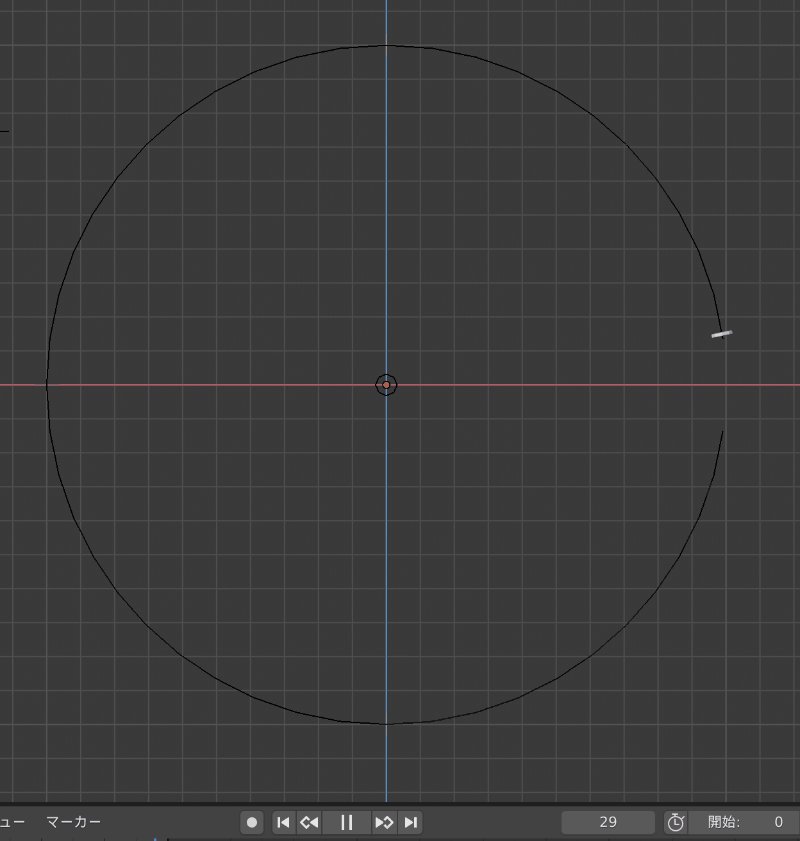
ちなみに終了の値をスライドすると下記のようになります

アニメーションのキーをつける
大きな円の「オブジェクトデータ」プロパティーにある
「ベベル開始」と「終了」にキーを作成します
今回はフレームレート30fpsで制作し、
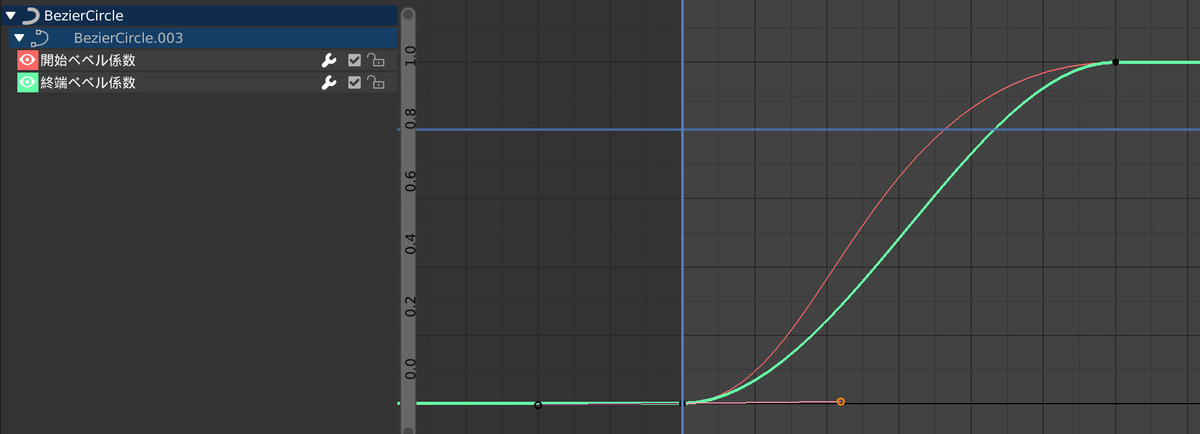
0フレームと15フレームにキーをうって
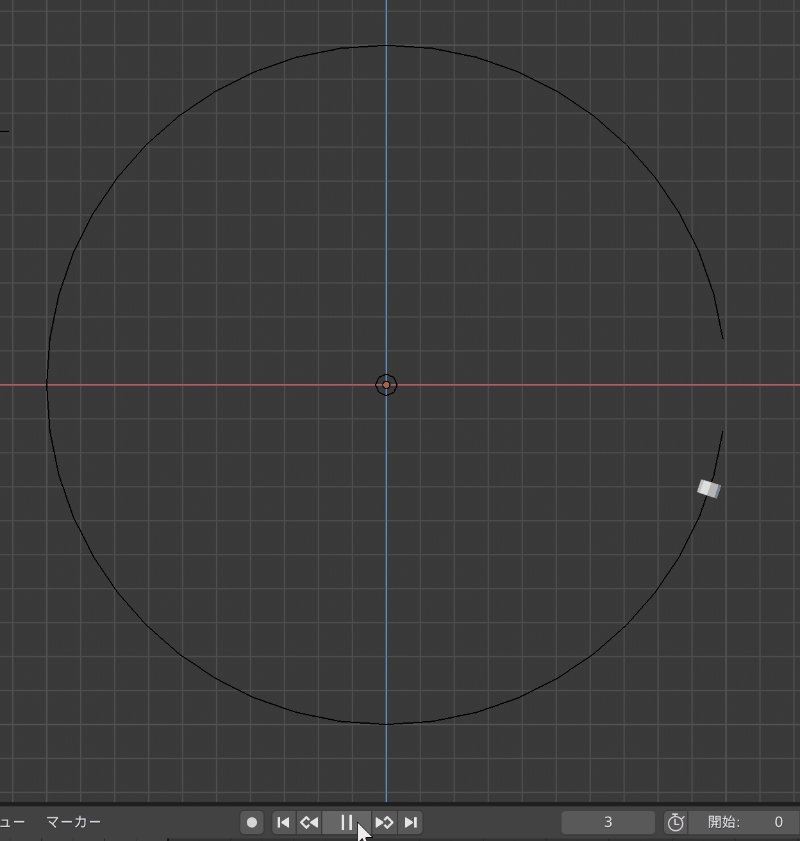
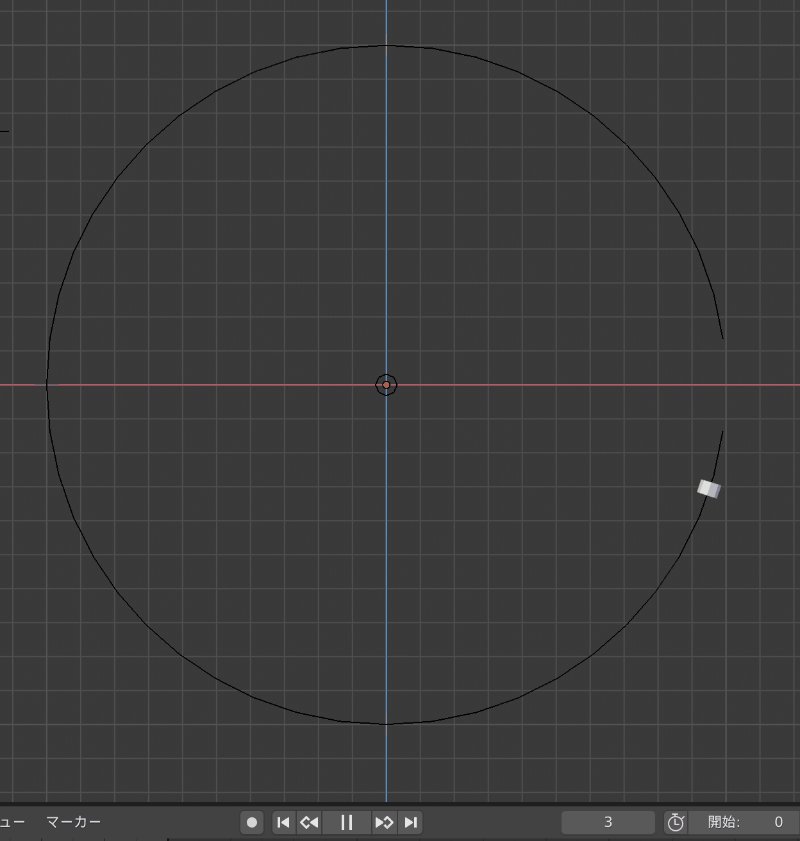
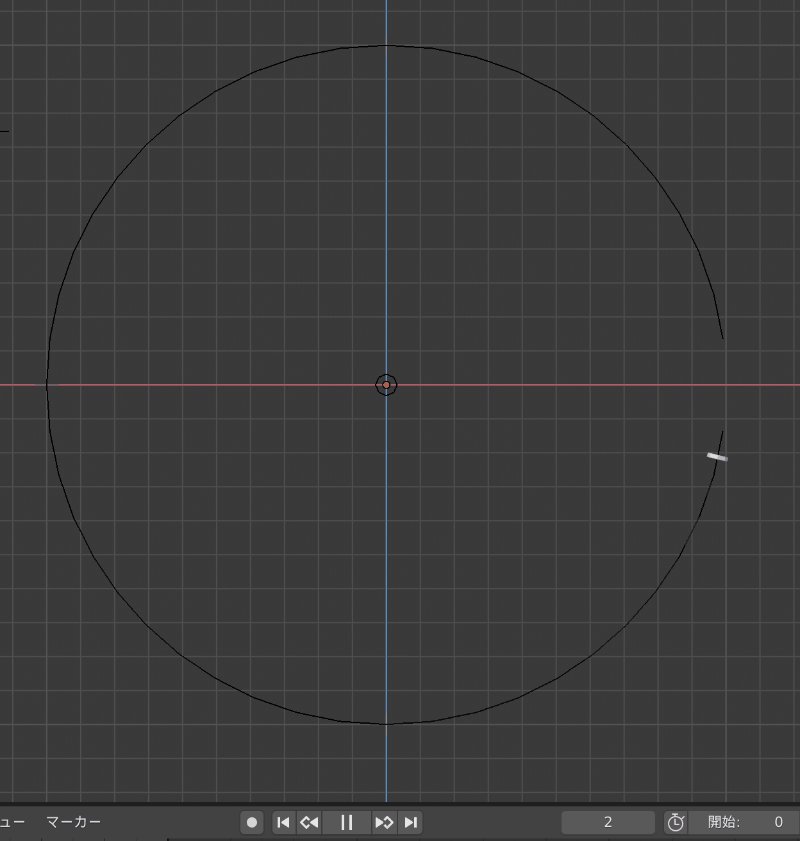
アニメーションの開始時は短い線からはじまって
中間で長くなり、終了時にまた短くなるように
グラフエディターで調整しました


放射シェーダーとブルームを設定して光らせる

パスの形状をかえればいろいろ応用できますよ~