【Blender】髪の毛の制作(パスから作る方法)
このような髪の毛の制作方法を紹介します

2種類のパスから制作する方法です
一つ目のパスは髪の毛の断面
二つ目のパスは髪の毛の方向
それでは、実際に作ってみましょう!
①断面のパスを制作する
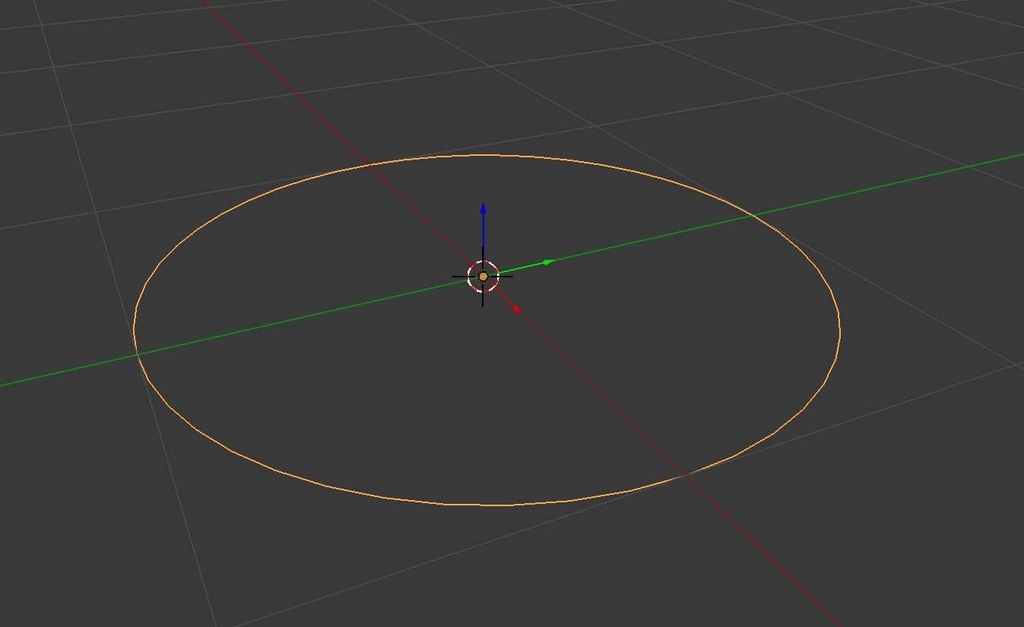
SHIFT +A でオブジェクト追加からパスの円を選択


TABキー で 編集モードに入って、このような形状にします

断面の形状になるので、好みに合わせて調整して下さい
ちなみに下図のように断面のパスの場合、このような見た目になります

②方向のパスを制作する
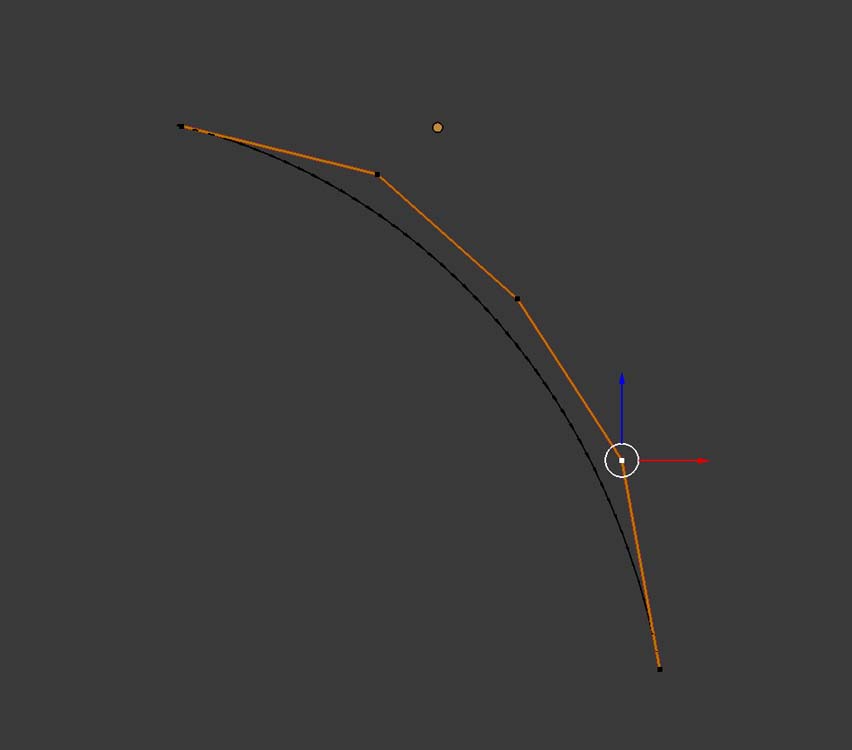
SHIFT +A から パス を選択

パスを追加した状態では直線のままなので
TABキーで編集モードにして、各頂点を移動して曲線にします

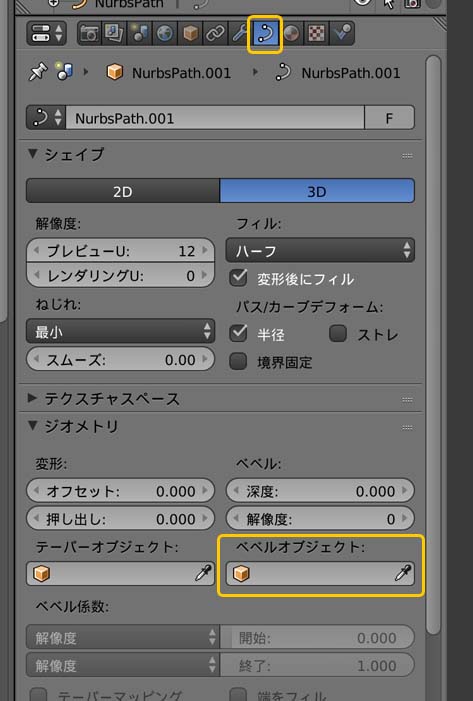
曲線が出来たら、「データ」から「ベベルオブジェクト」の項目のすぐ
右にあるスポイトアイコンをクリックして
3Dビューから①で作った断面のパスを選択します

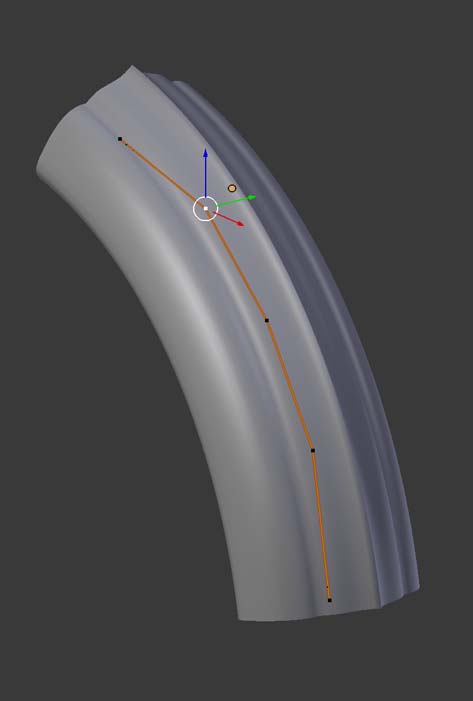
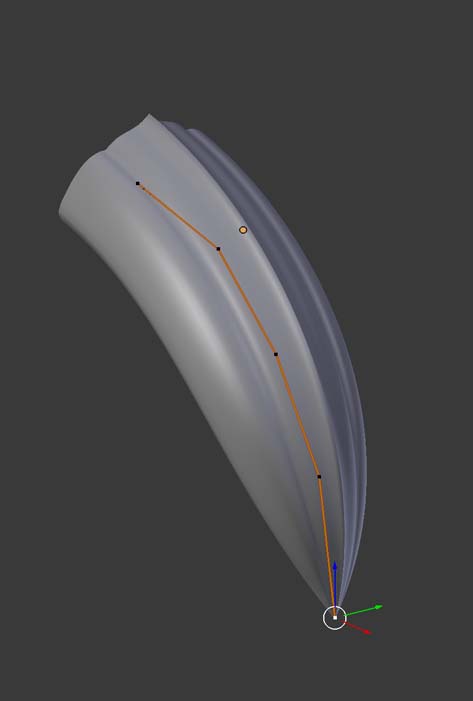
すると、こんな感じに髪の厚みが出来ましたね!

今のままだと均等な太さなので、各頂点を選んで
ALT + S で厚み(スケール)を調整します
一番下の頂点を調整してみました

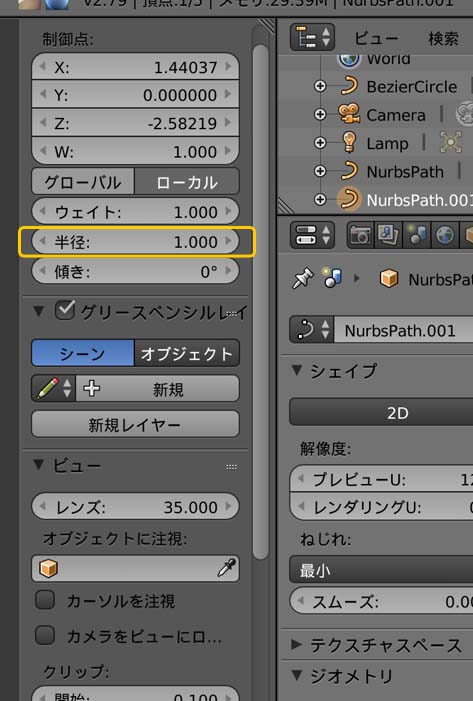
ちなみにALT + S 以外にも プロパティーウィンドウ(Nキー)の半径を
調整しても同様の事が出来ます

あとは各頂点を調整すれば、髪の束が完成です!