【Blender】Blender2.8 UV展開

- UV展開とは?
- UVって何の略語?
- UVシーム?
- シームのつけ方/消し方
- UVアイランド
- UVアイランドごとに選択する
- UVエディターとビューポートをリンクさせる
- UVをピン止めする
- UVをセンターに配置する
- UVを格子状に整列させる
- UVのストレッチ表示(歪みを表示させる)
UV展開とは?
3Dで制作したオブジェクトは3次元です。テクスチャを貼る際は、3次元を2次元に展開する必要があります。これをUV展開と呼びます。

UVって何の略語?
調べたところ、特に意味はないらしいです…
座標軸としてx,y,zは使われているので、それと区別するため、テクスチャマッピングとして使用する画像は、Uを横軸、Vを縦軸として定義したそうです。

UVシーム?
UVシームとは3DメッシュにUVの切れ目となる境界線を設定する事です。
例えば円柱を例にすると、シームを設定する事で、上面・側面・下面の3つのUVに分ける事ができます。

シームをどこに入れるか?はUVを展開する上でとても重要で、テクスチャを適用した時に、シームの継ぎ目が見えないように配慮します。
シームのつけ方/消し方
シームは「辺選択」でシームを入れたい箇所を選択した状態で、右クリックメニューの「シームをマーク」で行います。または「辺」メニューから選ぶ事も出来ます
シームの消し方も同様に「シームをクリア」から行います

シームをつけた辺は「赤色」で表示されます

UVアイランド
シームを設定する事で分けられたパーツはUVアイランドと呼びます。例えば、スザンヌさんは目と耳と顔でUVアイランドが作られています。

UVアイランドごとに選択する
UVアイランドはアイランドごとに選択出来るようになっています。面を1つ1つ選択するよりもアイランドごとに選択すると効率があがります。
「面選択」の時、選択したいアイランドで「L」を押す事でUVアイランドを選択する事ができます

UVエディターとビューポートをリンクさせる
UVエディターの下記のボタンをONにする事で3DビューとUVエディターのメッシュ選択をリンクさせる事ができます。デフォルトではOFFになっていますが、基本的にはONのまま作業するのが良いと思います。というのも、OFFになっていると3Dビューで選択している面だけが表示されるからです。

UVをピン止めする
「この部分は既に展開済みで動かしたくない!」って時に使用します
UVをセンターに配置する
1アイランドのUVを中央へ配置したい時ってありますよね?
選択したUVを中央に配置したい場合、「アイランドを梱包」するとUV画像の中央へ最大のサイズで配置される
UVを格子状に整列させる
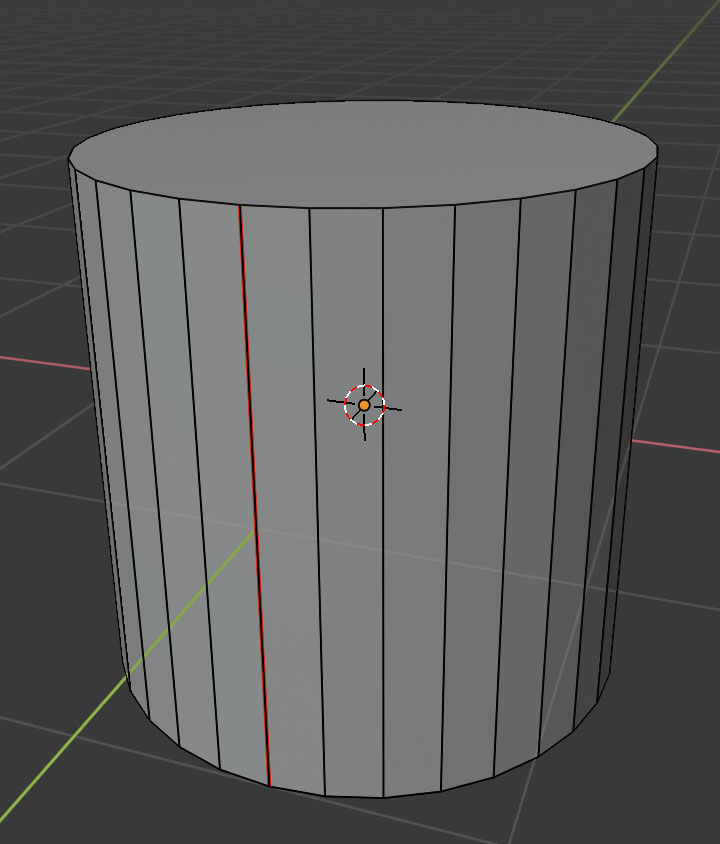
パイプのような下記の形状を例にします

シームを1つ入れて、UVを展開(unwrap)しました

綺麗に展開されていますが、これをもっと綺麗な格子状にします
①綺麗な長方形のポリゴンを1つ作る
どこでもよいので、1つの面を綺麗な長方形にします
「X軸揃え」「Y軸揃え」を使用すると綺麗な長方形に整えやすいです

②綺麗な長方形を選択してから、展開するUVを全選択する
全選択はUVアイランドごとに選択できる、ショートカットの「L」が便利ですよ

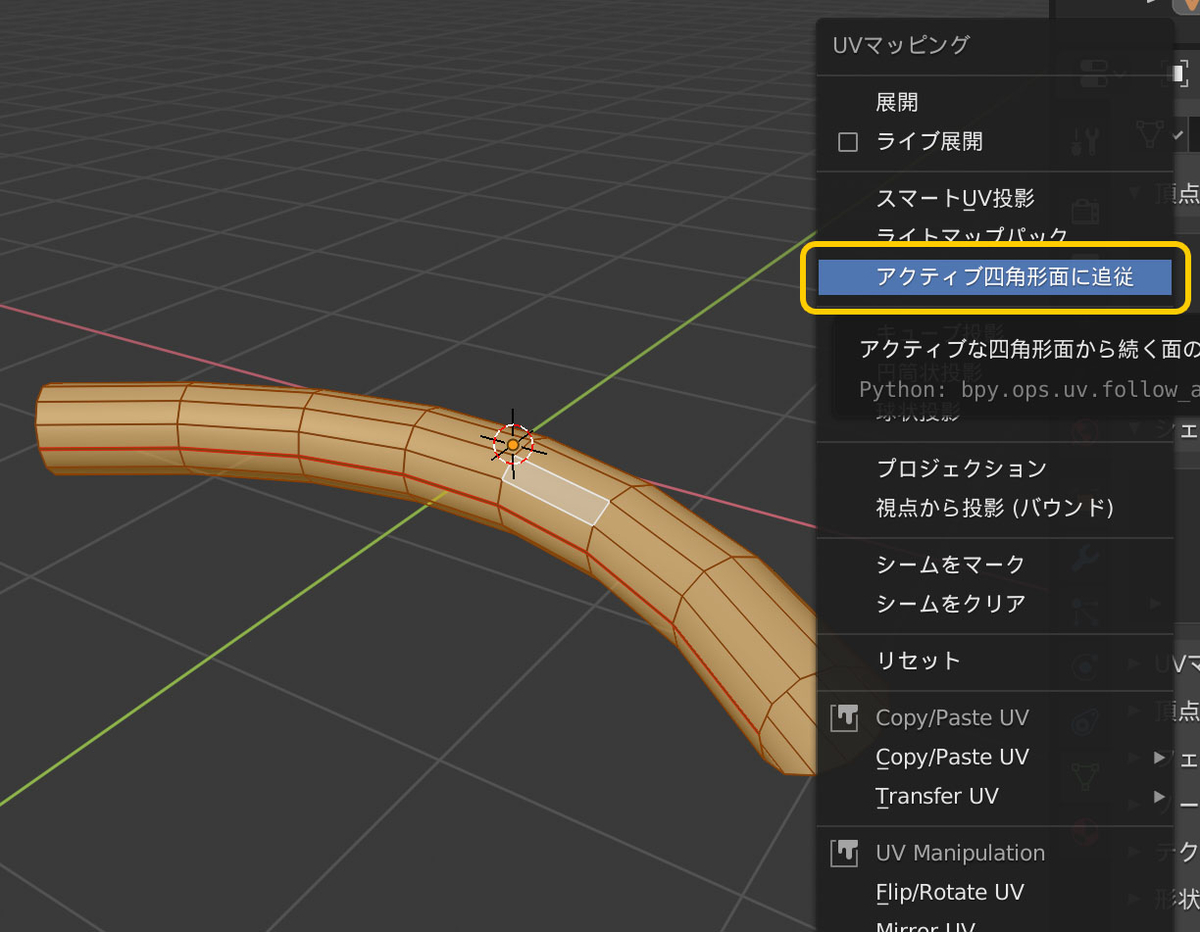
③アクティブ四角形面に追従を選択
ショートカット「U」で表示されるメニューから「アクティブ四角形面に追従」を選択します。

適用すると、下記のようなオプションメニューが表示されますが、デフォルトの設定のままOKで良いかと思います(すいません、詳しくはわかりません…)

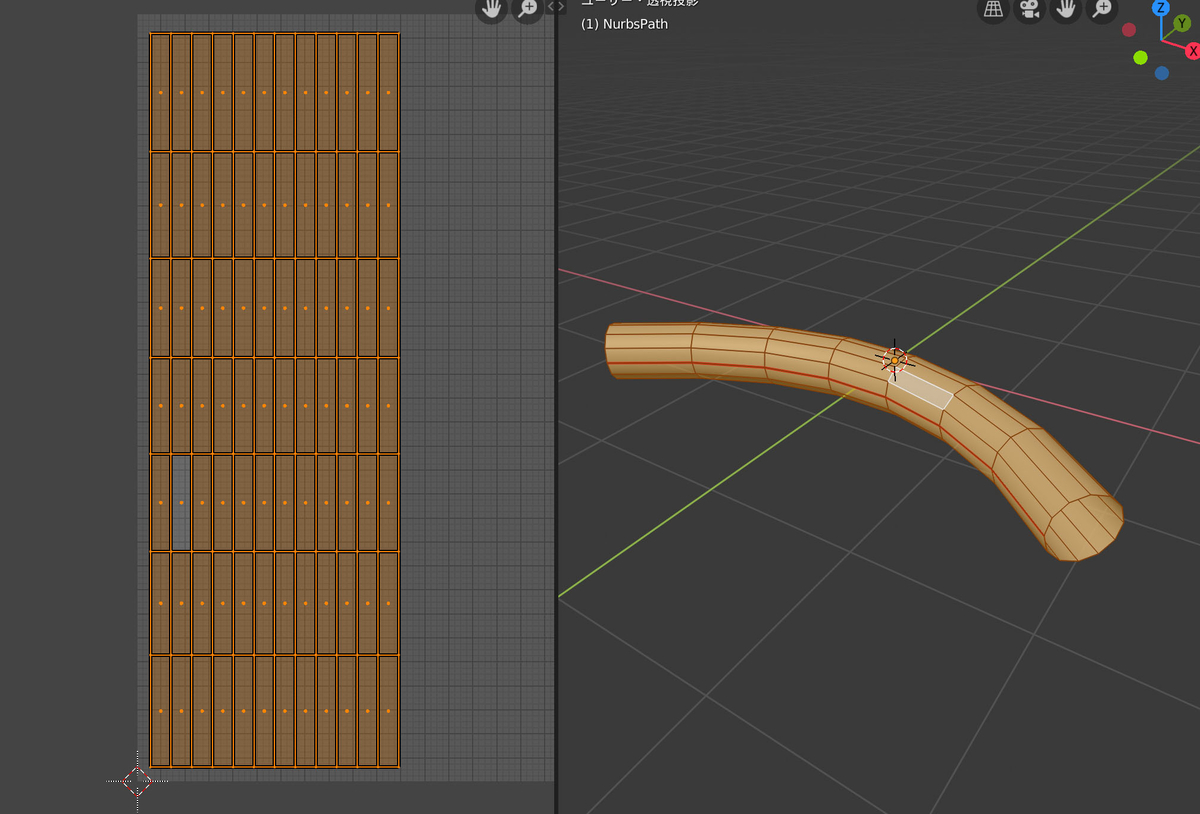
すると、下記のように綺麗な格子状になりました!

UVのストレッチ表示(歪みを表示させる)
歪みの強さを色分けして表示してくれる機能です
記事執筆中…