【Zbrush】SpotLight v2.0 – Snapshot3D
まず最初に
かなり操作方法が独特で、お世辞にも使いやすいとは言えないのですが
Zbrush2019の新機能「Snapshot3D」について
分かる範囲ですが、まとめました
SpotLight v2.0 – Snapshot3Dを使用する前に
Snapshot3Dを使用するには何かしらオブジェクトが1つは必要なようです
というのもSnapshot3Dはブーリアンの機能を使って
形状を足したり引いたりするからです
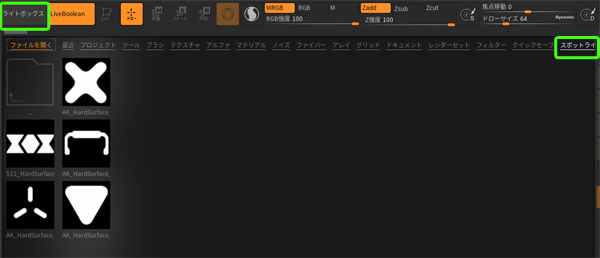
まずは、適当なプロジェクトを「ライトボックス」から読み込みましょう!
ここでは球体のプロジェクトを読み込みました

※同じ球体でもプリミティブのShere3Dの場合はメッシュ化する必要があります
次に「ライトボックス」から「スポットライト」を選択してアルファ画像を選びます

※すいません、私の環境だと右端にある「スポットライト」の表示が見切れてしまいました
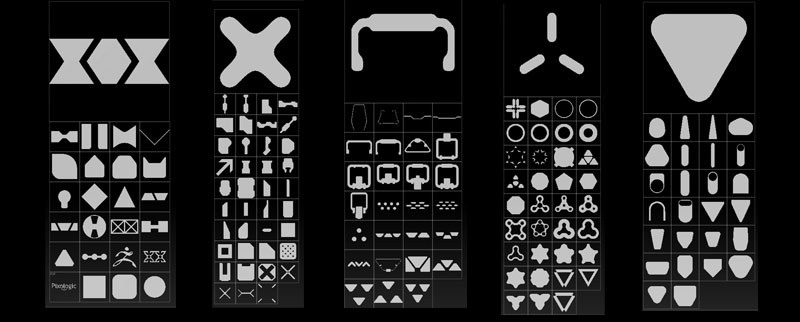
最初からいくつかのプリセットが用意されています
用意されているプリセットを下記にまとめました

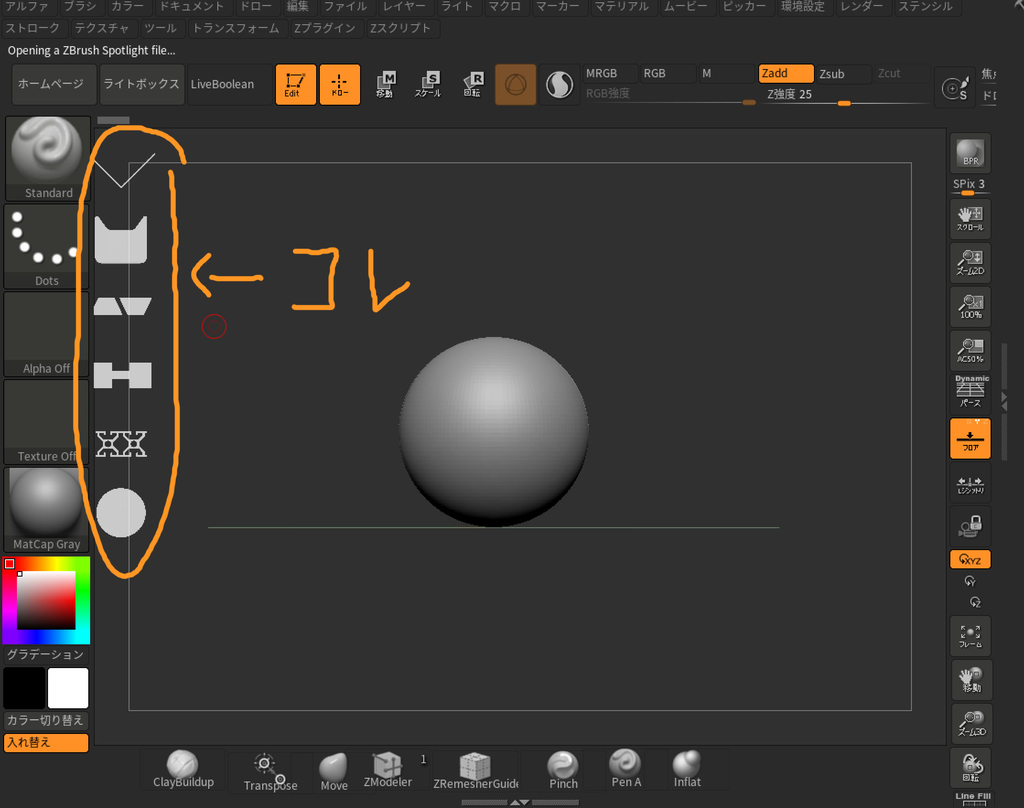
アルファ画像をダブルクリックすると、画面の隅になにやら表示されます
もっと分かりやすいところに表示してくれたらいいのに…
「SHIFT + Z」
で表示/非表示を切り替える事が出来ます

基本的にはこの中からアルファ画像を選んで制作していきます
「 Z」
を押すとSpotLightツールの表示/非表示が出来ます

今回はアルファ画像の中からZbrushのロゴのアルファを選んでみました
選択したアルファをSpotLightツールの中心に持ってきて(ここがかなりわかりづらく、説明も難しいのですが)スケールを調整してスナップショット3Dボタンを押すと押し出す事ができます

アルファ画像の選択
選択中のアルファ画像はオレンジ色になります
※選択していないと、Snapshot3Dボタンで押し出しはできません。当たり前なのですが、ここが個人的には結構ハマりポイントでした。なんで押し出せないのかな~という人はきちんと選択されているかどうか確認すると良いかと思います
※左図「選択されてない」 右図「選択されている」

アルファ画像とオブジェクトのスナップ
アルファ画像をドラッグするとき
オブジェクトの中心(緑色の点で表示される)
オブジェクトの端(紫色の点で表示される)
にスナップさせる事ができます

スナップショット3Dボタン
厚みは直近のオブジェクトの厚みになる
union機能
マスク画像を足したり、引いたりして
新しいマスク画像を作る事ができます
スナップショットの環境設定
スムージングの設定あり
※真四角のオブジェクトでもこの設定によっては角丸になる
スナップショット3Dを使う上で注意する事
ライブブーリアンは上のレイヤーに対しておこなわれる
サブツールの順序がとても大事