【Blender】【キャラクター制作】【addon】アドオン<blender sculpt tools>を入れてスカルプト機能を拡張!
最初に

アドオン<blender sculpt tools>を入れてスカルプト機能を拡張!
スカルプト機能をアドオンで拡張して、より使いやすくします
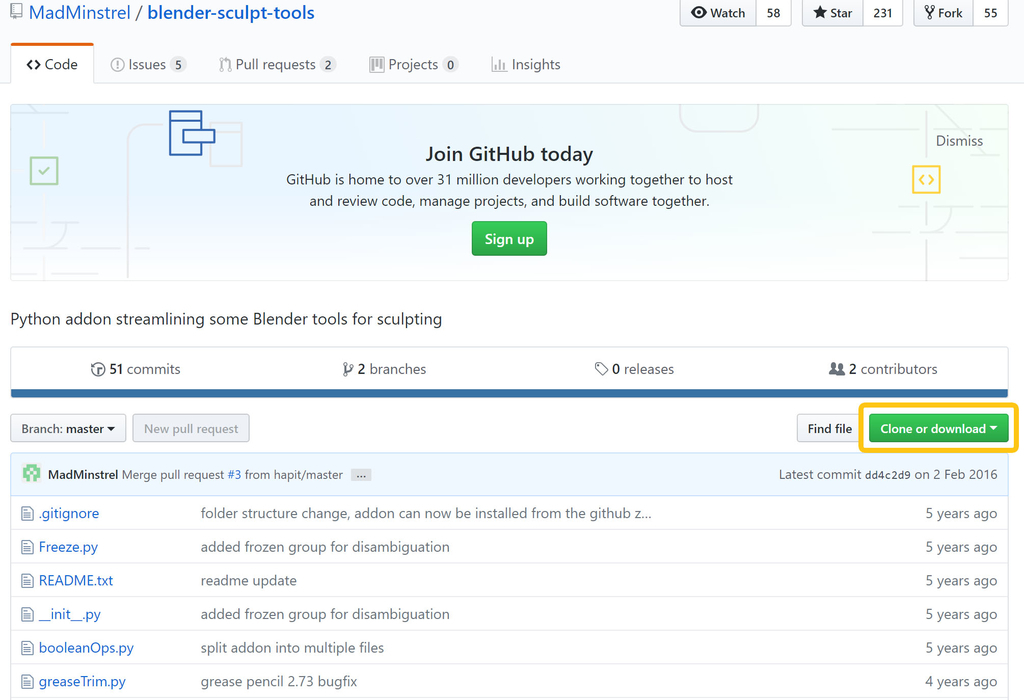
blender sculpt tools
https://github.com/MadMinstrel/blender-sculpt-tools
ダウンロード方法
サイト先、下記画像の緑色のボタンから「Clone or download」から
「Download ZIP」を選択するとダウンロードができます

アドオンのインストール方法
こちらで説明しています(※執筆中)
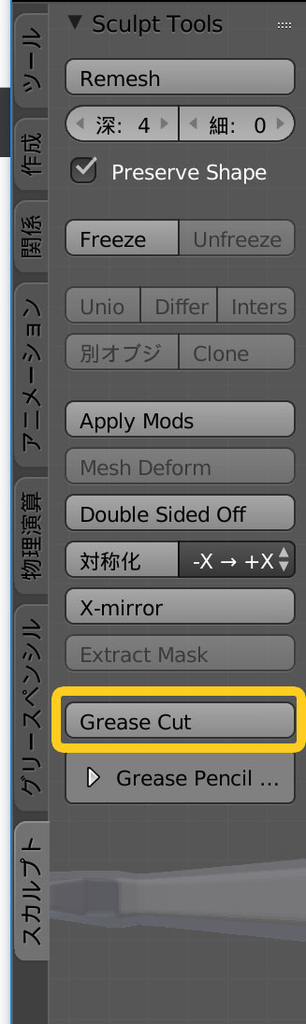
使い方
ツールパネルで「スカルプト」というパネルが追加されています
ここからツールのいろいろな操作ができます

パーツの分割方法
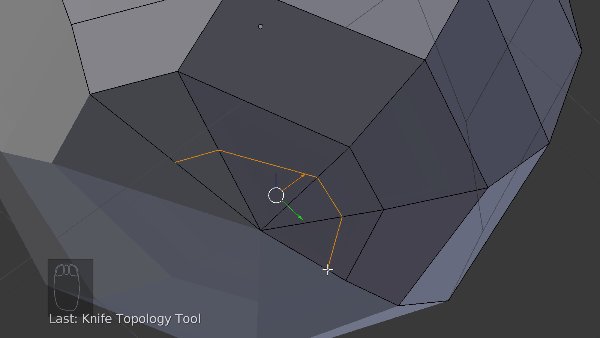
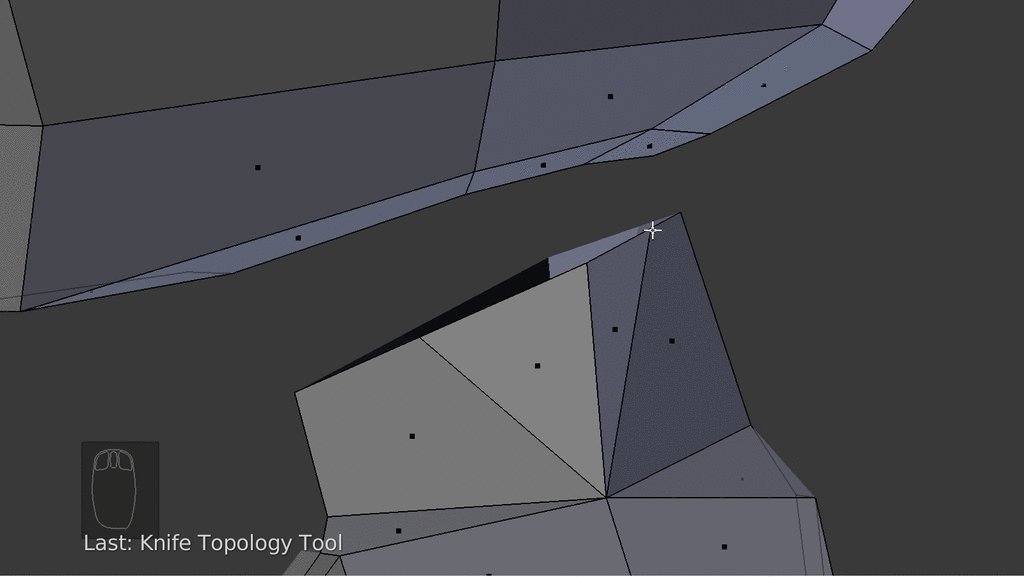
ツールパネルの「CreaseCut」で分割する事ができます

どうやってカットするのか、最初は全然わからなかったのですが
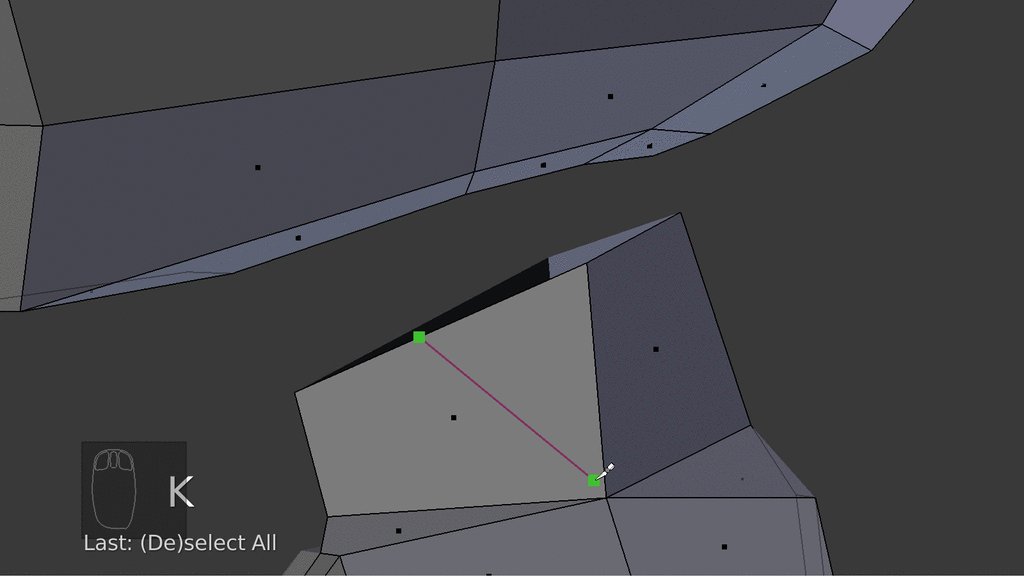
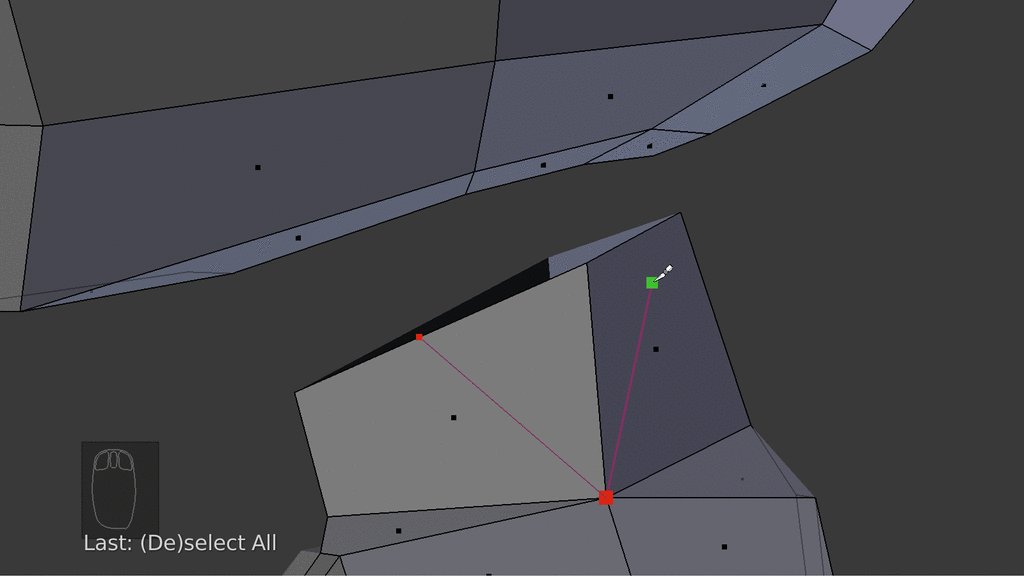
グリーズペンシルを使います
カットしたい位置に
「D」キーを押しながら左マウスドラッグ(初期設定だと右ドラッグ)

他にもこんな便利機能が!
マスクを描いたところに厚みをつけれます

ツールパネルの「ExtractMask」をクリックで
ツール詳細から厚みを設定できます

分割だけでなく結合もありますし
シンメトリミラーやリメッシュも行えそうです!
これでスカルプトがはかどるぞぉ~!
【Blender】【キャラクター制作】ローポリモデルの制作



まず最初に
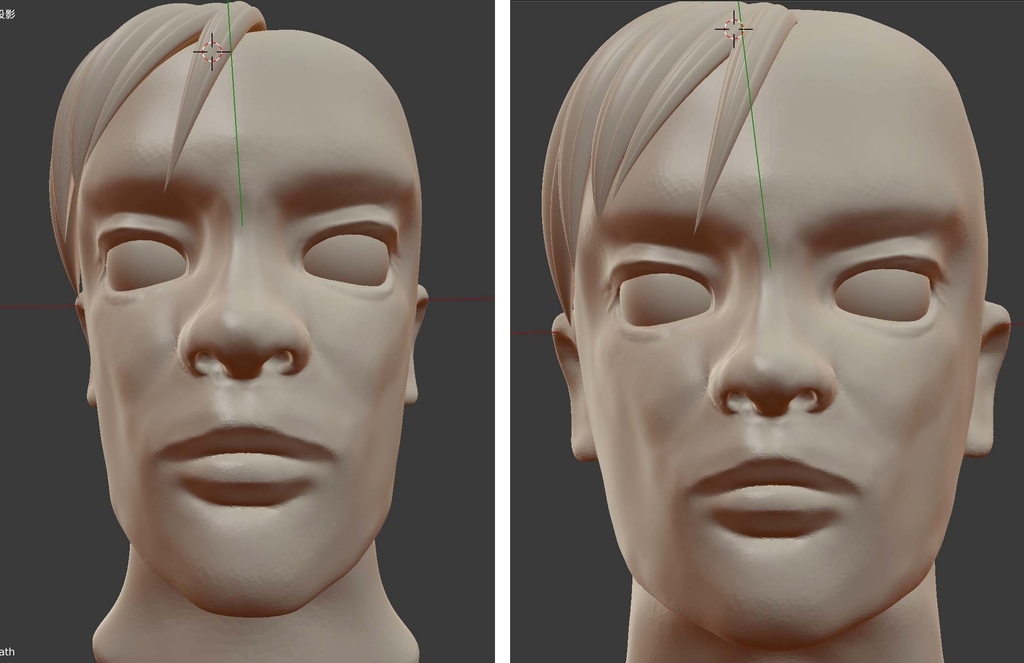
ビューのカメラ画角の設定をしておきましょう!
画角によって見え方がかなりかわってきます
デフォルトは「35」になっていますので
「100」前後に設定します
下記は画角「35」、「100」でそれぞれ比較した画像です

こんなに見え方がかわるんですね!
頭部の配置
「SHIFT + A」から「UV球」を追加します
最初の段階ではあまり分割は必要ないので
画面左の「ツールパネル」下部で
「セグメント」を 8
「リング」を 8
に設定してかなりローポリにしました

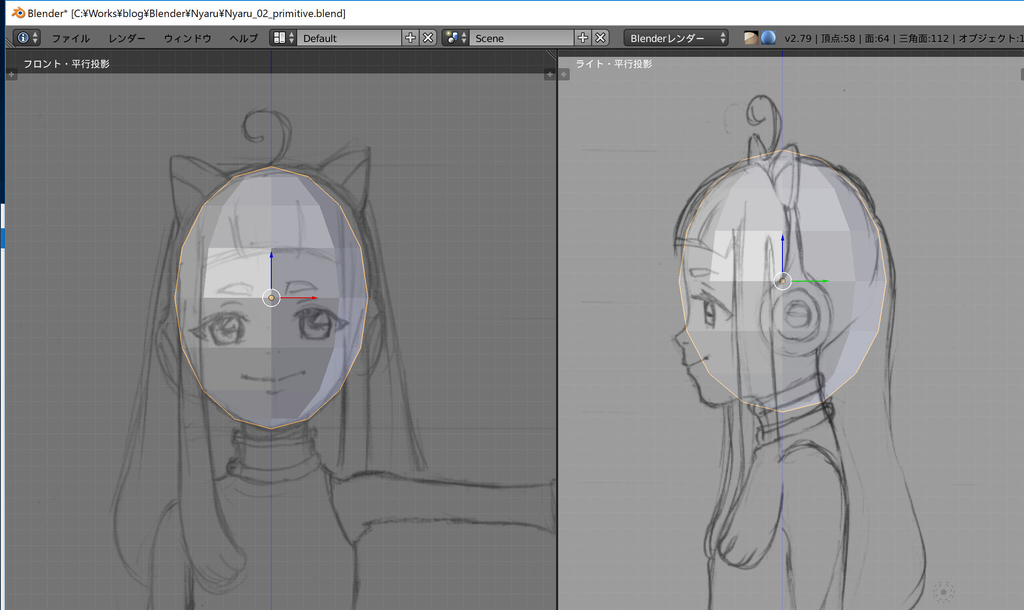
頭の位置まで移動してみると

このように下絵が隠れてしまいました!
下絵のプロパティで下絵が手前に表示されるようにしましょう
プロパティーの中に
「後」「前」
というボタンがあるので
「前」をクリックします
すると下絵が手前に表示されました
下絵の不透明も調整しました(0.3にしました)

側面の下絵も同様に設定しておきましょう!
続いて、頭のサイズを調整します
「S」キー と マウスの移動で調整します
※「S」→「X」と連続入力すれば、X軸にのみスケールをかける事が出来ます
こんな感じに調整しました!

頭のミラー設定
半分だけ制作して、残り半分は自動的に左右対称になるように設定しておきます
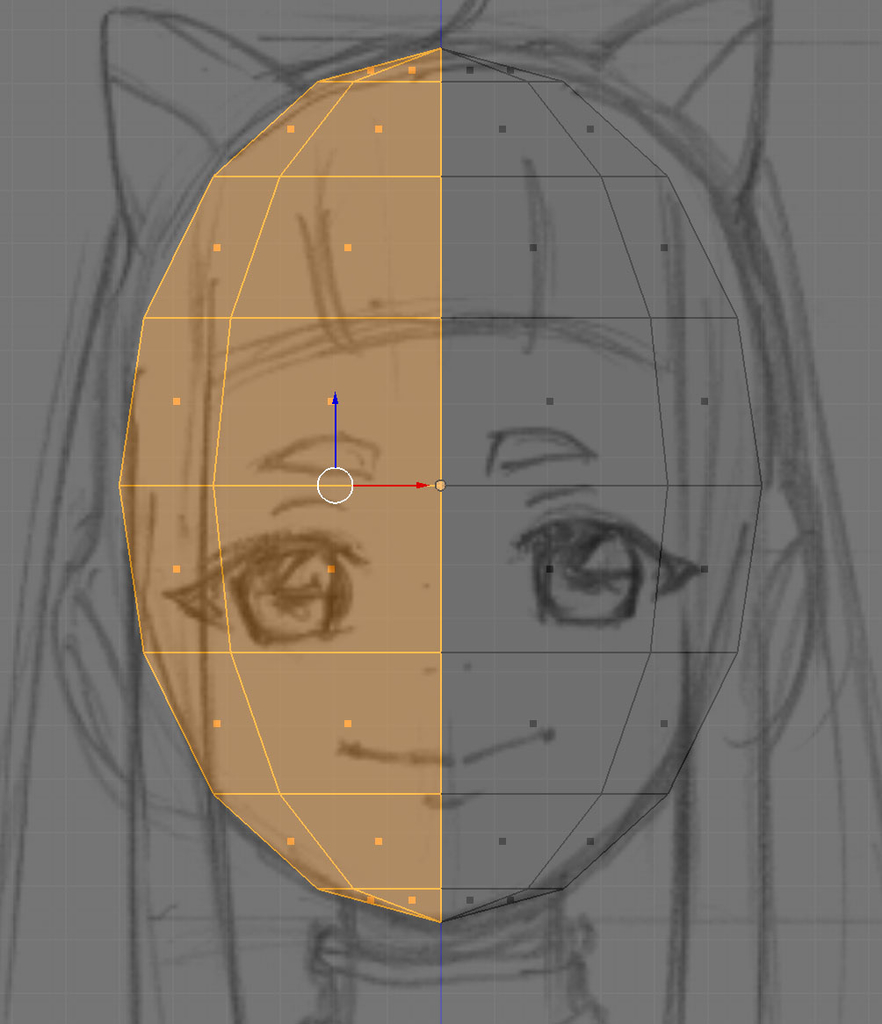
「TAB」キーで「編集モード」に入って、左半分を選択します

削除します

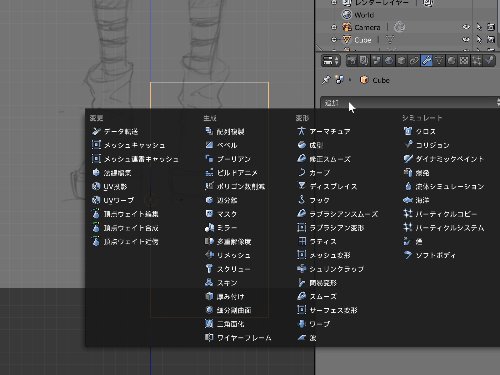
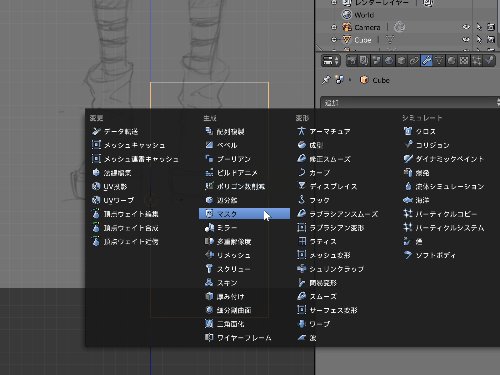
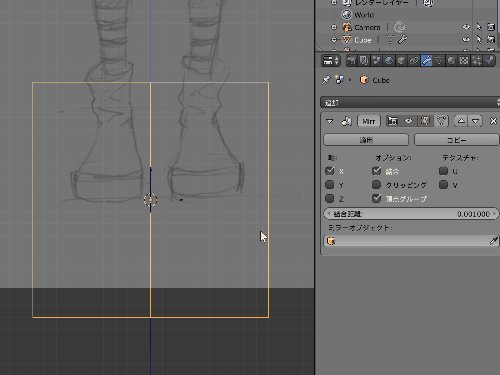
モディファイアの「ミラーモディファイア」を適用します

適用するとXを軸としたモデルが表示されます

これで右側を編集すると、自動的に左側も同様に編集されます

とっても便利ー
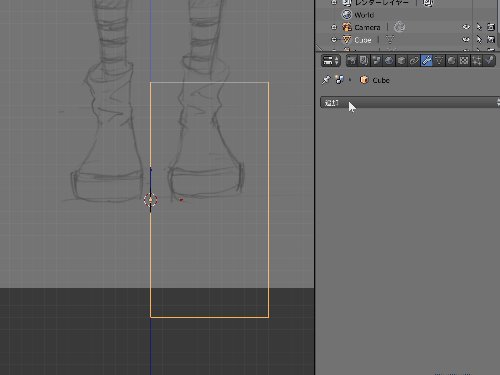
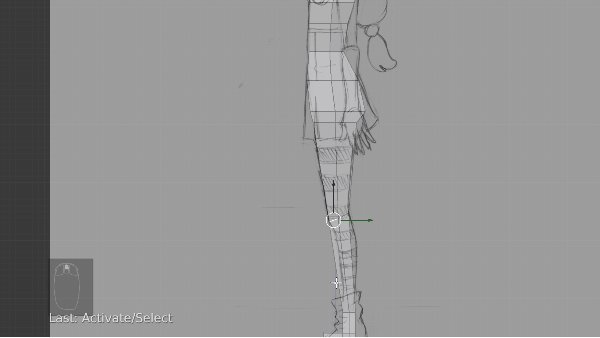
体の配置
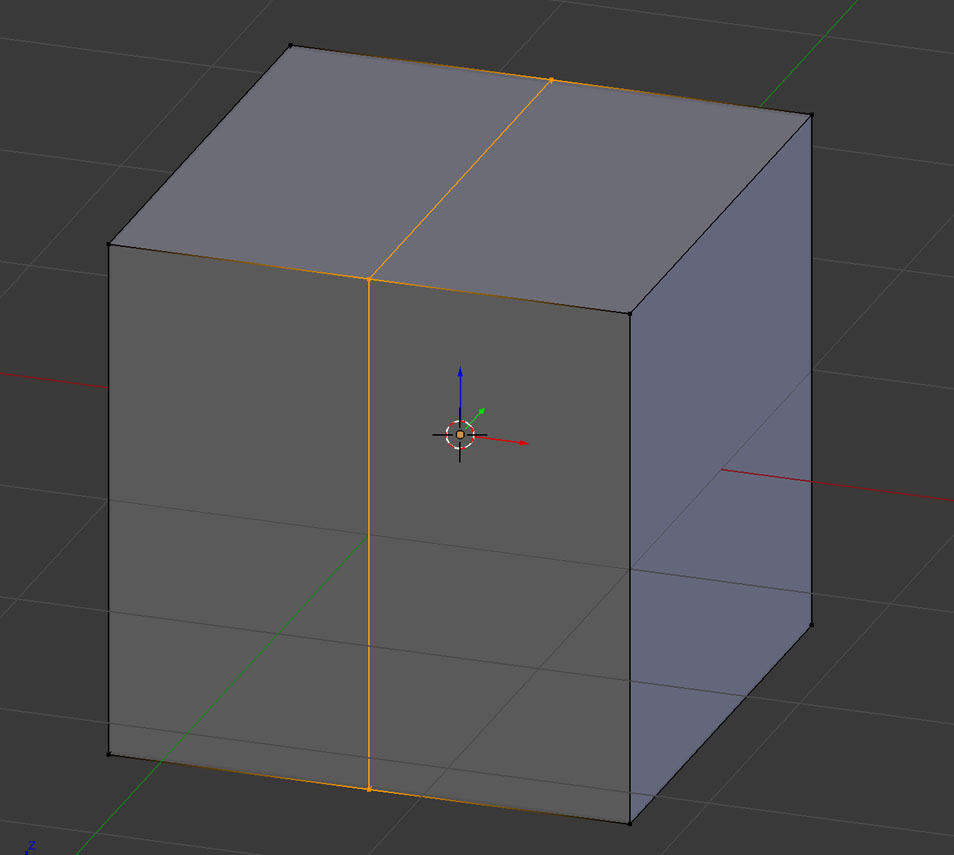
「SHIFT」+「A」で「立方体」を配置します

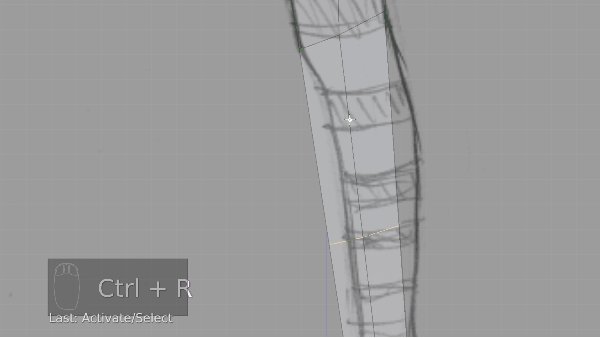
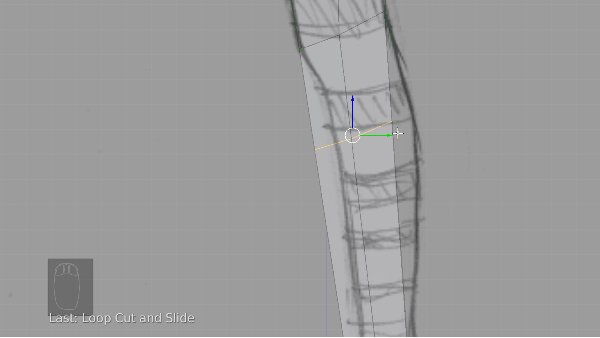
編集モードにして、「CTR + R」で下記のようにY軸に分割を入れます

顔と同様に左半分を削除してミラーモディファイアを適用します

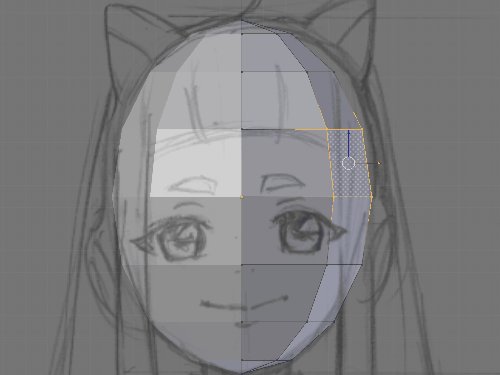
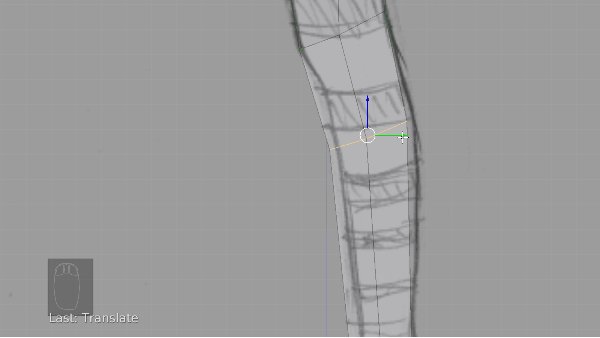
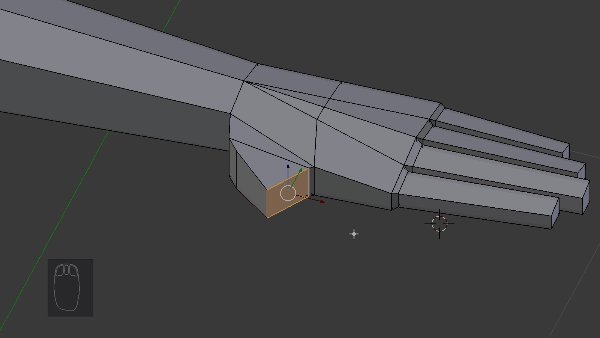
さらに分割を増やしたし、頂点や面を移動したり
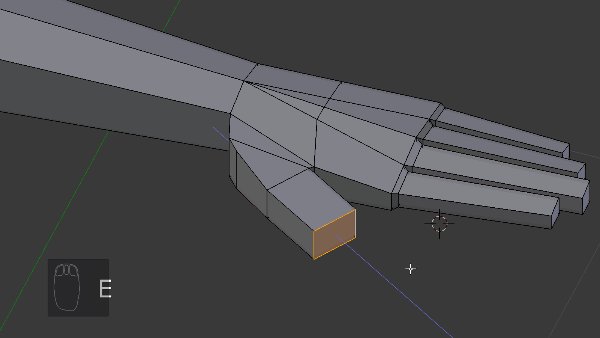
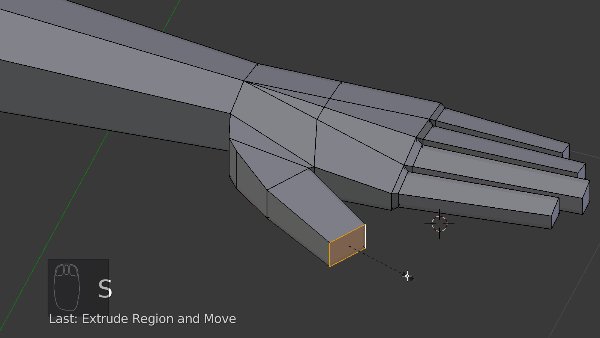
「E」キーで「押し出し」を行い、体を制作していきます

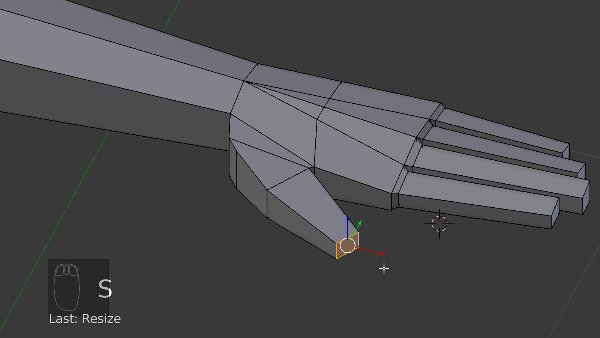
頂点の移動、スケール、押し出しツールなどで
ざっくりと形をつくっていきます

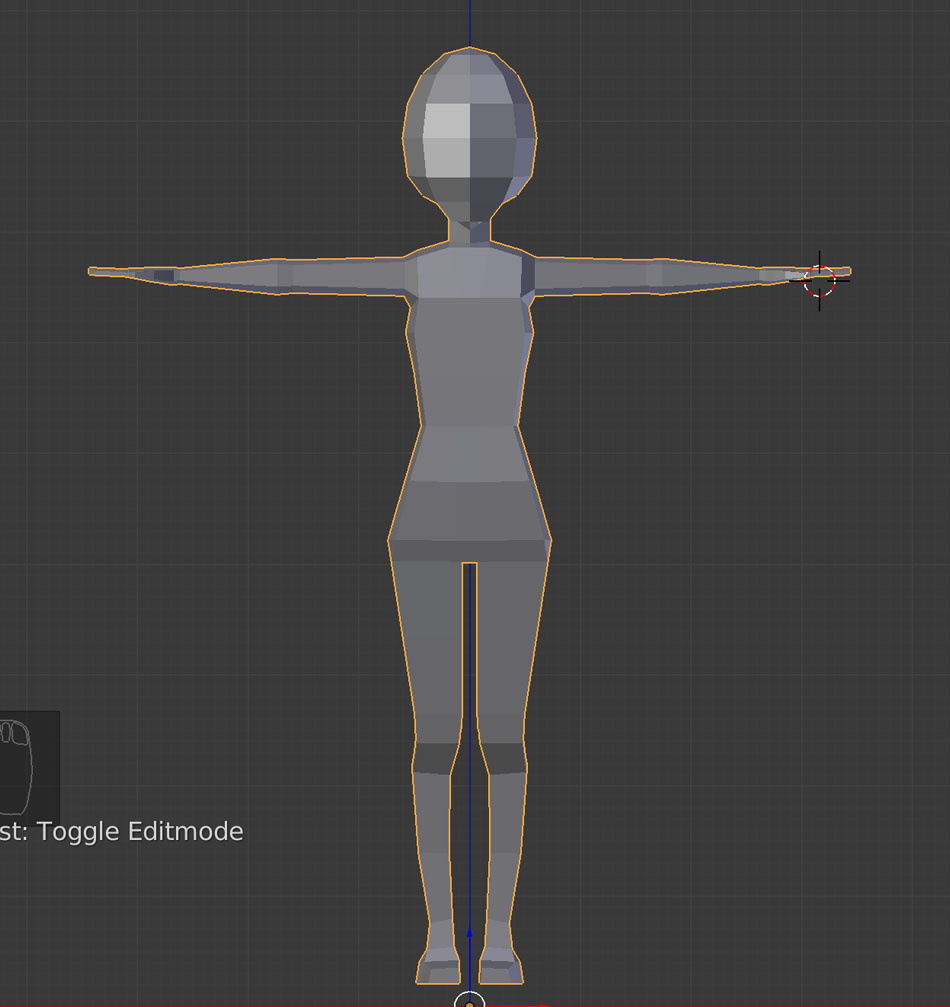
手もざっくりですがつくっていきます…

こんな感じになりました

顔と体を1オブジェクトにする
顔と体が別々のオブジェクトになっているので
1つのオブジェクトにします
顔と体を選択して
「CTR + J」
で結合できます

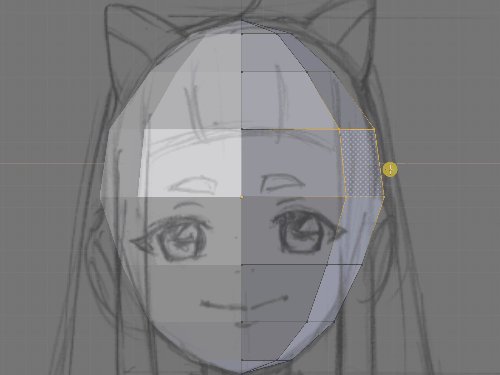
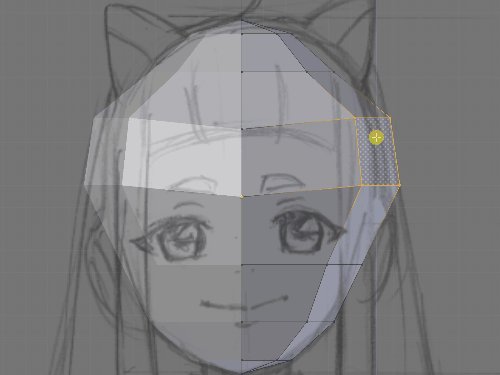
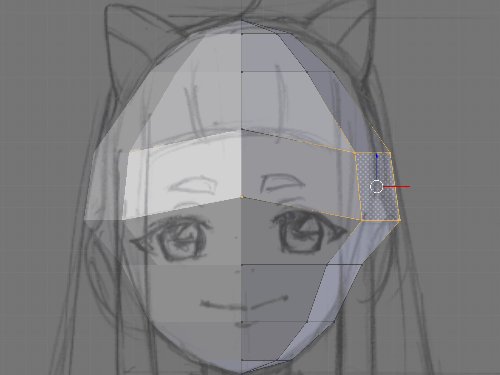
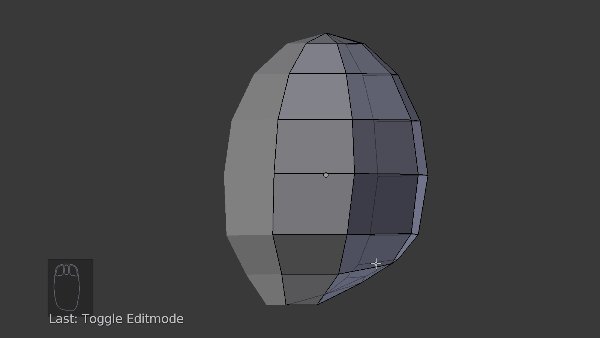
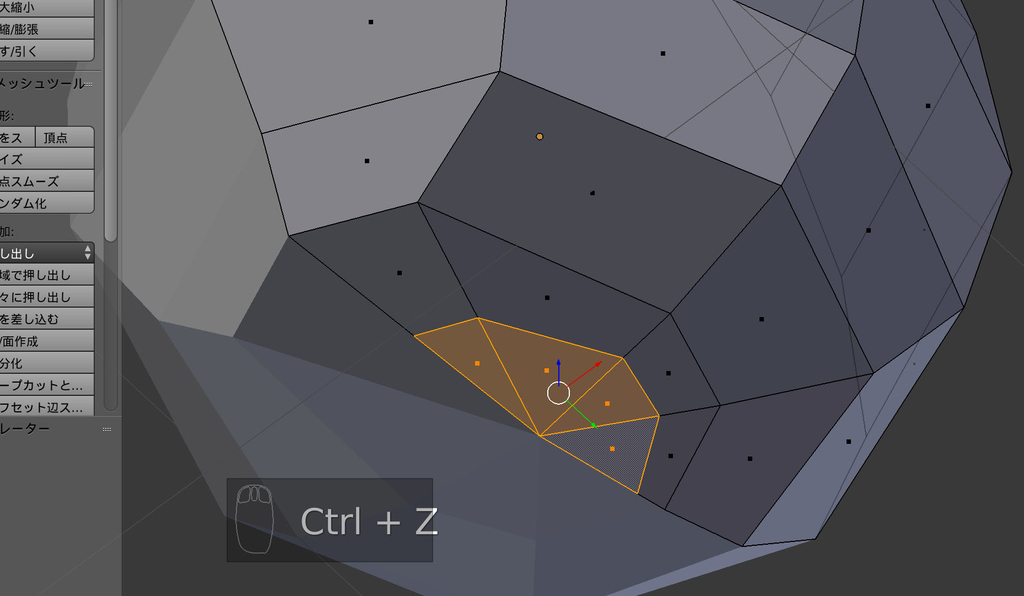
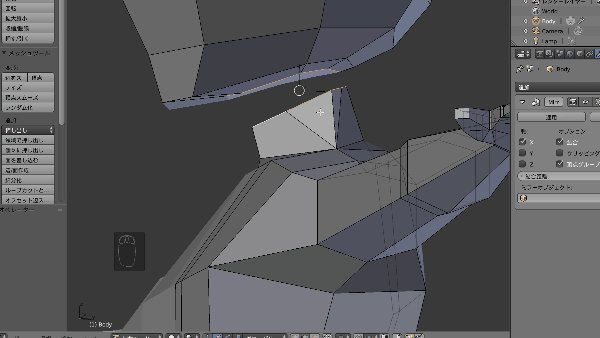
顔と首の間をつなぐ為
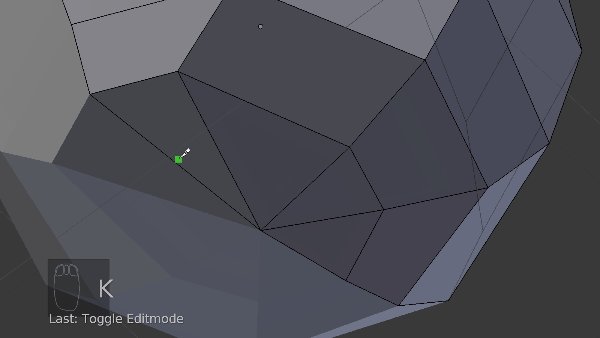
顔の下部にナイフで分割を入れます

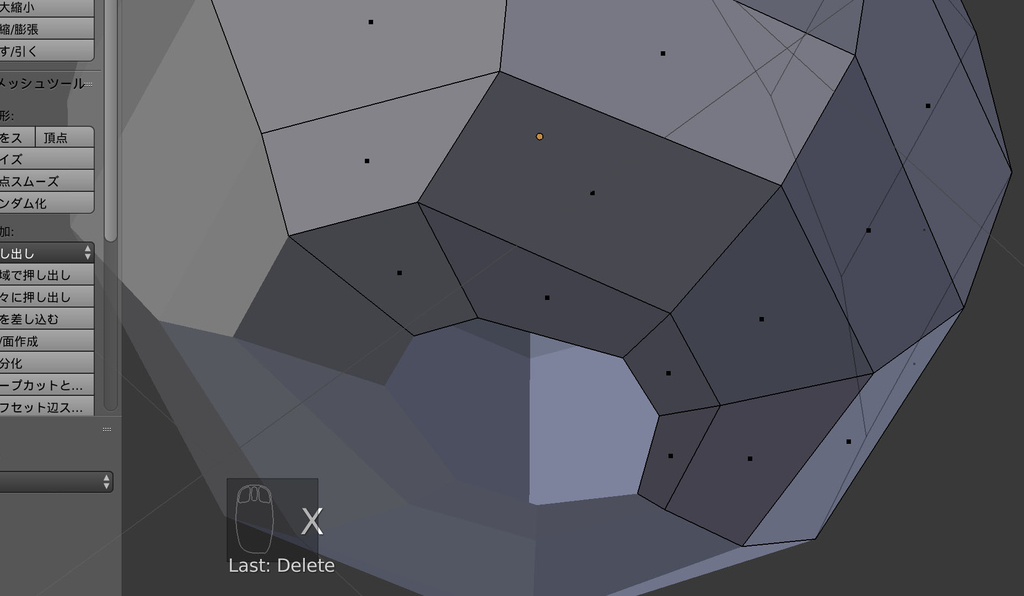
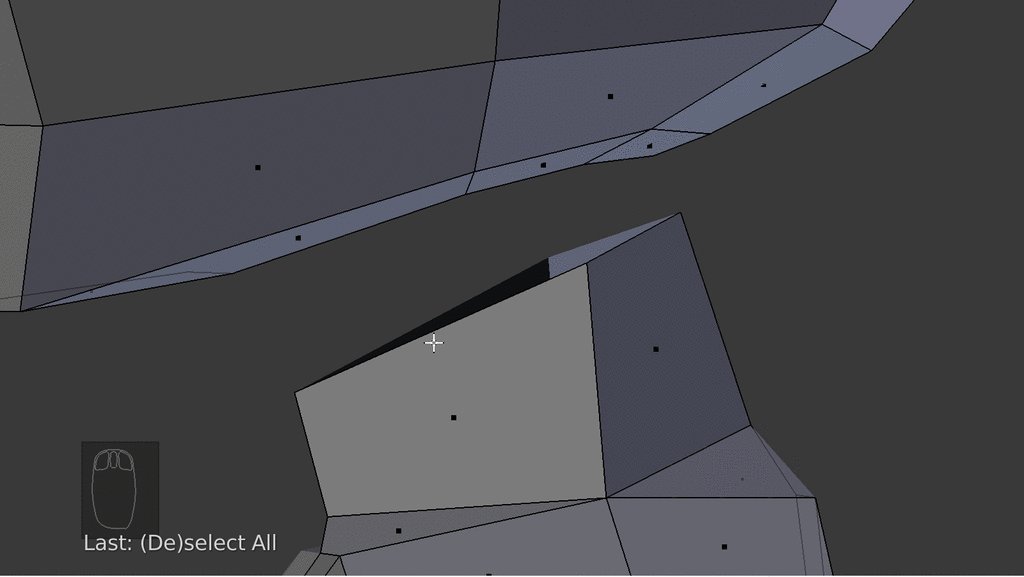
首と連結するため、下記のポリゴンを削除します


さて次は顔と体をつなげるのですが
連結部のポリゴンの数が合わなかった…
現状を見てみると
顔:4ポリゴン
体:2ポリゴン
なので体の連結部の分割を増やしておきます

三角ポリゴンはあまり作らないほうが良いのかもしれませんが
スカルプトするから…まぁいいんじゃないでしょうか(たぶん)
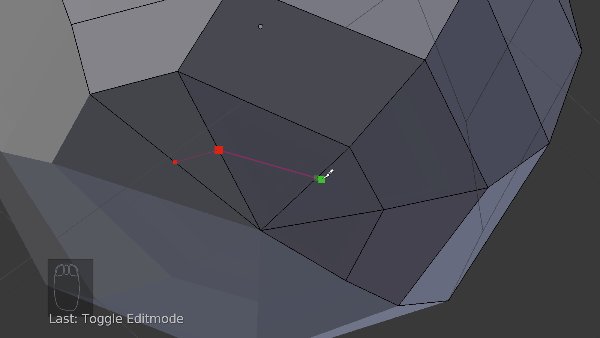
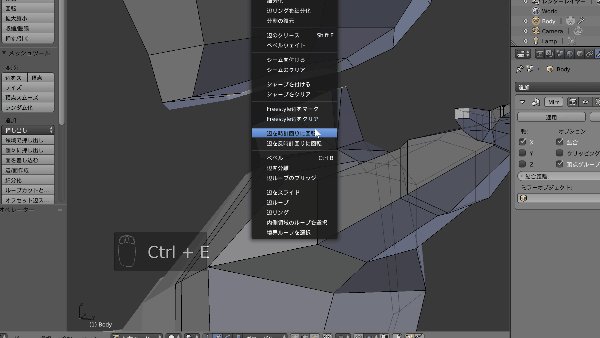
連結部の辺を選択して
「CTR + E」で出るメニューから
「辺ループのブリッジ」
を選択します

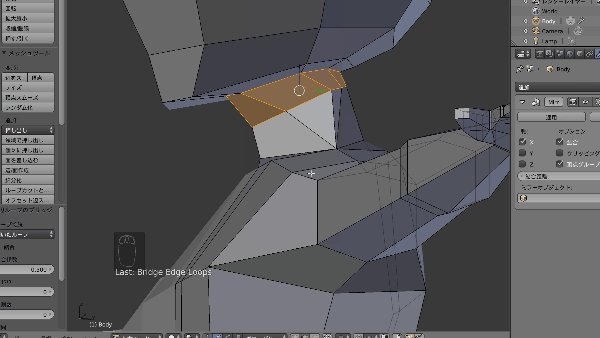
これで連結部がつながりました
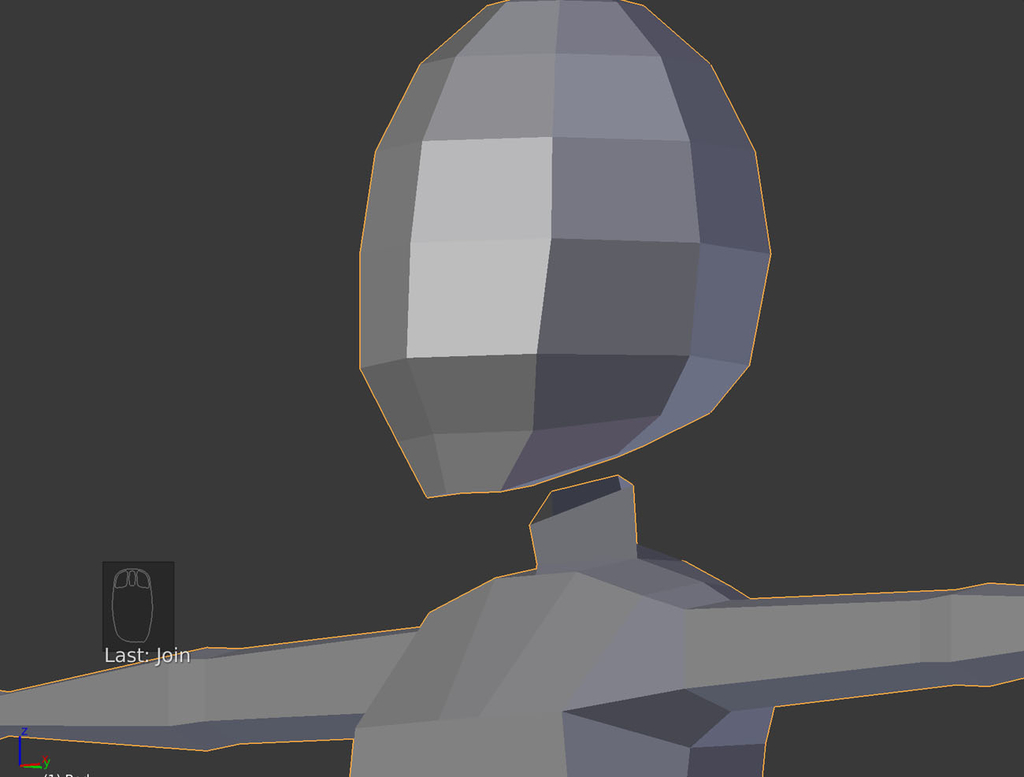
連結部の頂点を調整して整えて完成
カクカクですね~

次はスカルプトのアドオンを入れて、スカルプト機能を拡張するにゃ
【Blender】【キャラクター制作】下絵の表示
下絵をビューに配置する

描いたラフを下絵として配置して
モデリングの際に参考にしましょう!
下絵なしでモデリングをはじめると、悩んだり考えながらの作業になります
下絵を用意して、作りたいキャラクターのイメージをあれば
効率よくモデリングできるはずです
下絵表示の設定はショートカット「N」キーで表示される
プロパティーウィンドウで設定します
下記に「下絵を表示」という項目があります
「画像を追加」ボタンを押しましょう

すると、新しい項目が表示されるようになります
「開くボタン」から配置したい画像を選択しましょう

正面画像と側面画像をそれぞれ「画像を追加」ボタンで追加してみましょう
追加した画像には
それぞれ座標軸を設定する事で各ビューに正しく表示されます
正面画像は座標軸を「前」にします

側面画像は座標軸を「右」にします

これで正面ビューとサイドビュー(右)で
下絵が表示されるようになります
確認するには
正面はテンキーの「1」
側面(右)はテンキーの「3」
で確認する事ができます
下絵が表示されないよ~という方は…
透視図(パースビュー)になっていると
下絵は表示されません
正面視の場合のみ、下絵を表示することができます
正面視と透視図の切り替えは
テンキーの「5」
で切り替える事ができます
下絵の位置を調整する
原点(X軸、Y軸、Z軸が0の位置)が足元にくるように下絵の位置を調整します
原点に足元がくるようにした方がアニメーションの際によいかと…
思います、おそらく…
下記でX軸の位置、Y軸の位置を調整できます
私の場合はY軸を4.25にすると、ちょうど足元が原点になりました

下絵の表示濃度を設定する
下絵の濃度を設定する事ができます
お好みの濃度に設定して下さい(デフォルトは0.5で半透明の設定になってます)
これで下絵の表示ができました!
次はプリミティブを配置してざっくりとモデリングします
【Blender】【キャラクター制作】ラフを描く ~下絵の準備~
ラフを描く ~下絵の準備~
まずは制作したいキャラクターのイメージを固めて
キャラクターのラフ絵を描きましょう!

今回制作するのは
宇宙から来た!?ネコ耳ヘッドホンをつけた女の子…
あいまいな設定ですいません…
髪型はネコをモチーフにしたデザインで、年齢はかなり幼い…ですね
イメージが定まってきたら
正面から見た絵
側面から見た絵
2種類を用意して下さい
また、正面と側面の絵を描く際は
2つの事を意識して制作しましょう!
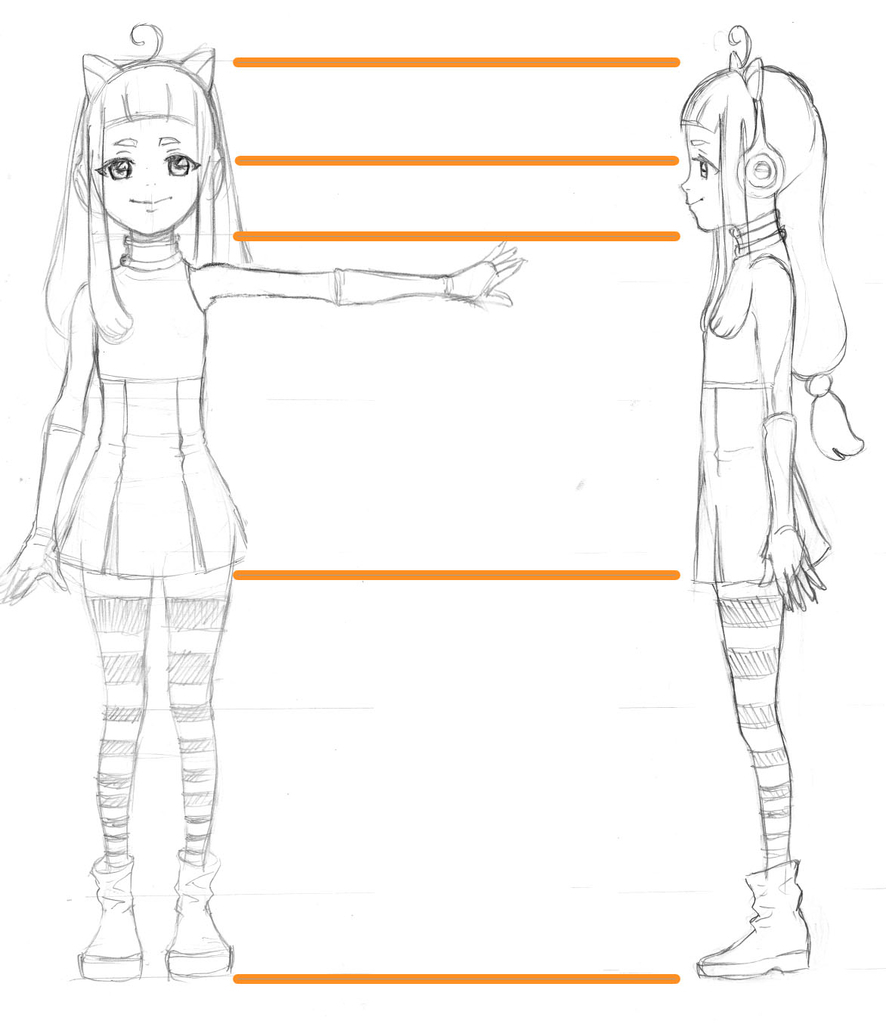
正面と側面で位置を合わせる
3Dソフトに下絵を表示させる場合、下絵とはいえ
顔、目、肩、腰、足首
など各パーツの位置は揃えておきましょう

正面の腕は肩まであげておく
正面から見た絵は、腕を水平に挙げたポーズ(またはTポーズ)
で描いておいた方が良いです
※関節の影響範囲を設定する際に都合がよいのだと思います

正面と側面の絵でファイルを分けておく


正面と側面の絵はそれぞれファイルを分けて保存しておきます
Blenderでは各ビューで下絵を設定できます
なので用意した正面と側面の絵は別ファイルにして
それぞれのビューで読み込めるようにしておきましょう!
これで下絵の準備は整いました!
つぎはBlenderにうつって下絵をビューに表示します!
【Blender】【スカルプト】ツールパネルの解説
ツールパネル
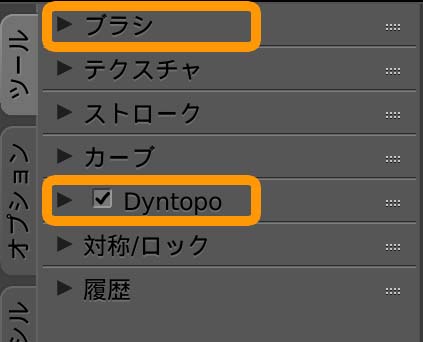
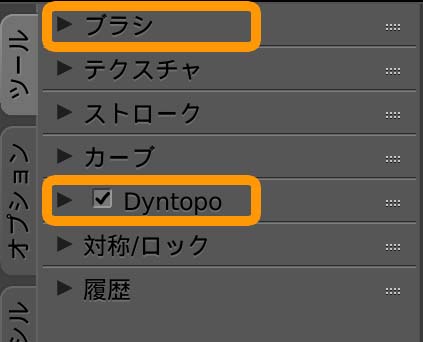
スカルプトモード時のツールパネルは以下のようになります
まず、よく使う重要な項目は2点
「ブラシ」
「Dyntopo」
です

ブラシ

パネルの一番上、サムネイルをクリックすると以下のような画面が出ます

ブラシの種類を選ぶことができるのですが、元の形状に対してどのような変化を加えるか、見た目にわかりやすいですね!
デフォルトのブラシは「SculptDraw」です
ブラシでスカルプトしている時は
「SHIFTキー」を押しながらスカルプトするとスムージングが、「Ctrキー」を押しながらだとブラシの機能を反転させる事ができます(凸と凹など)
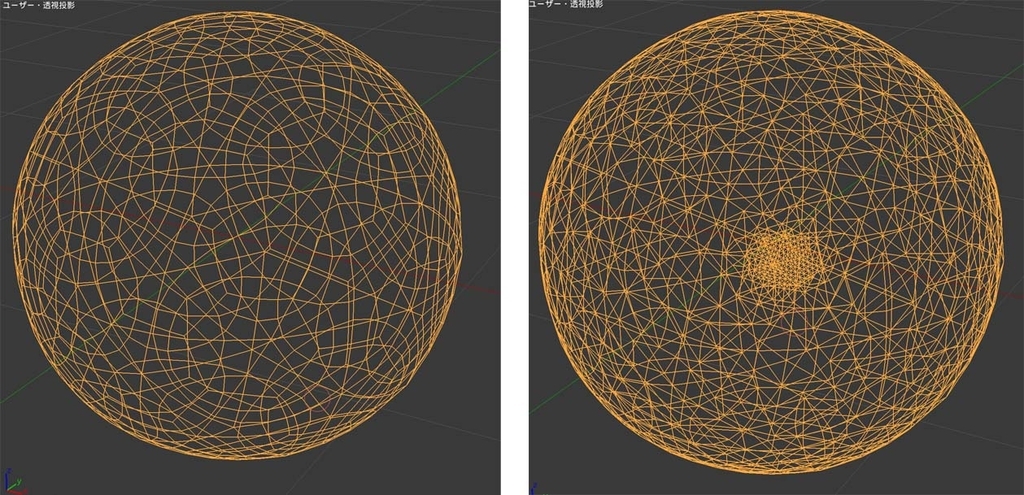
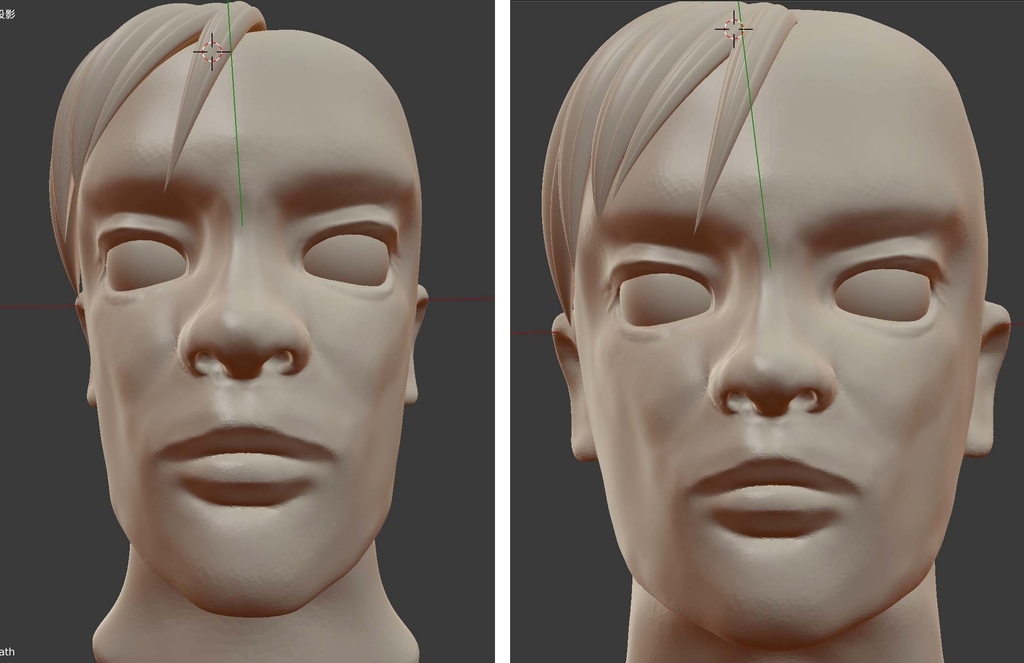
Dyntopo
メッシュの細かさをブラシのサイズによってコントロールできます
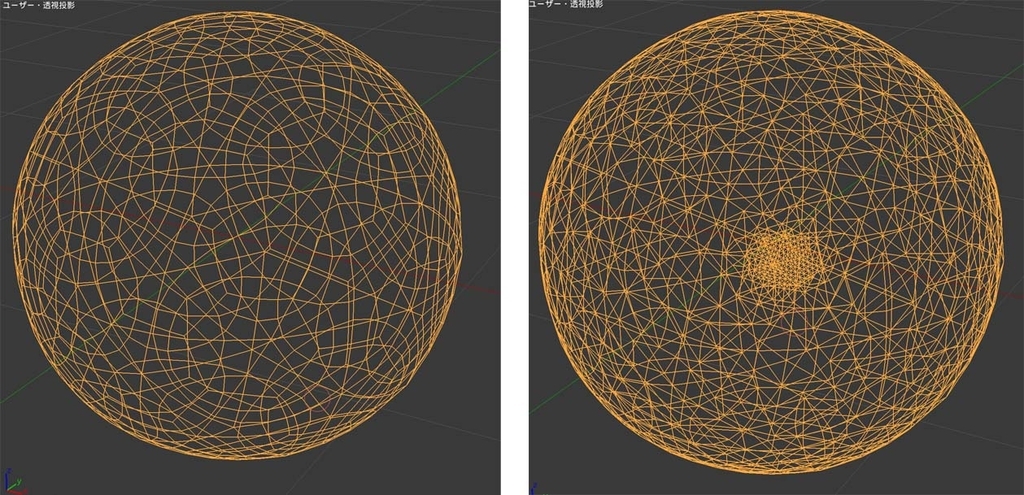
左の画像はDyntopoにチェックを入れずにICO球をスカルプト(すいません、変化がわかりにくかったです)右はDyntopoにチェックを入れてスカルプトしました
ブラシのサイズによって、細分化しているようです!
Zbrushのダイナメッシュのような機能でしょうか

詳細はニャーDも勉強中ニャー
「Dyntopo」にチェックを入れる事で使用できるようになります
デフォルトは12pxです。3程度がおススメかな?

【Blender】【スカルプト】スカルプトの前準備

スカルプトとは?
スカルプトといえばZbrushが有名ですが、スカルプトとは彫刻のように直感的にモデリングする事をいいます
モデリングで一般的な方法は「ポリゴンモデリング」が有名ですね!頂点や辺や面を編集して形をつくっていくモデリング方法ですが、スカルプトと比較すると直感的なモデリングとは言えません
スカルプトは筆圧感知機能をもつペンタブレットを使用してモデリングをします
上の動画のようにブラシで盛り上げたり、削ったり、ひっぱたり出来ます!
Blenderには「オブジェクトモード」や「編集モード」などがあり、切り替える事ができますが、スカルプト用の「スカルプトモード」が用意されています
この「スカルプトモード」でスカルプトを行います
スカルプトの準備-1(プリミティブやローポリから作る場合)
スカルプトを始めるには、「ある程度のポリゴン数」が必要になります
今回はプリミティブとして使用できる「ICO球」を使用しますが
ローポリモデルをスカルプトする場合も同様にポリゴン数を増やといいでしょう
それでは、手順を解説します
まず、「SHIFT + A」から「ICO球」を追加しましょう!

「ICO球」を追加したら「モディファイア」から「細分化曲面」を選択して、分割を「4」にします。

かなり細かなポリゴンになりましたね!
モディファイアの「適用ボタン」を押して適用しておきましょう!(スカルプト時にモディファイアがあると警告がでるようです)
「スカルプトモード」への切り替えは下記から行います

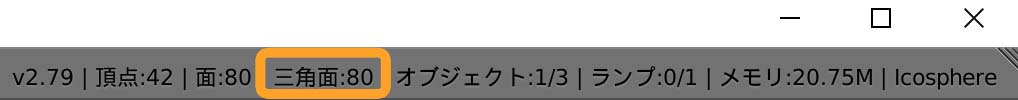
スカルプトの準備-2(使用しているポリゴン数の確認)
スカルプトでモデリングすると、ポリゴン数は非常に多くなります
シーン内の総ポリゴン数と各オブジェクトのポリゴン数は意識しておくと良いでしょう
オブジェクトモード時とエディットモード時のそれぞれで確認できます
表示位置は画面右上になります

ゲームやリアルタイムレンダリングで使用するオブジェクトを作る場合、ポリゴン数が多くなりすぎないように、削減したりリトポロジーする必要があります
スカルプトの準備-3(ビューの画角設定)
スカルプトでのモデリングに限らず、モデリング時には3Dビューの画角設定がとても重要です
左がデフォルト設定の35°、右が100°です
見た目がかなり変わりますね!

3Dビューで様々な角度からみて、スカルプトを行うので初期の段階で設定を変更しておくのが良いかと思います
ビューの画角は下記で設定できます、「Nキー」で表示されるプロパティーパネルを表示しましょう!

レンズの画角設定を100前後にしましょう!
【Element3D】AfterEffectsプラグイン Element3Dの解説
【Blender】スカルプトモード

- スカルプトとは?
- スカルプトの準備-1(プリミティブやローポリから作る場合)
- スカルプトの準備-2(使用しているポリゴン数の確認)
- スカルプトの準備-3(ビューの画角設定)
- ツールパネル
- ブラシ
- Dyntopo
スカルプトとは?
スカルプトといえばZbrushが有名ですが、スカルプトとは彫刻のように直感的にモデリングする事をいいます
モデリングで一般的な方法は「ポリゴンモデリング」が有名ですね!頂点や辺や面を編集して形をつくっていくモデリング方法ですが、スカルプトと比較すると直感的なモデリングとは言えません
スカルプトは筆圧感知機能をもつペンタブレットを使用してモデリングをします
上の動画のようにブラシで盛り上げたり、削ったり、ひっぱたり出来ます!
Blenderには「オブジェクトモード」や「編集モード」などがあり、切り替える事ができますが、スカルプト用の「スカルプトモード」が用意されています
この「スカルプトモード」でスカルプトを行います
スカルプトの準備-1(プリミティブやローポリから作る場合)
スカルプトを始めるには、「ある程度のポリゴン数」が必要になります
今回はプリミティブとして使用できる「ICO球」を使用しますが
ローポリモデルをスカルプトする場合も同様にポリゴン数を増やといいでしょう
それでは、手順を解説します
まず、「SHIFT + A」から「ICO球」を追加しましょう!

「ICO球」を追加したら「モディファイア」から「細分化曲面」を選択して、分割を「4」にします。

かなり細かなポリゴンになりましたね!
モディファイアの「適用ボタン」を押して適用しておきましょう!(スカルプト時にモディファイアがあると警告がでるようです)
「スカルプトモード」への切り替えは下記から行います

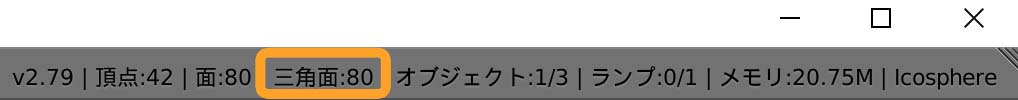
スカルプトの準備-2(使用しているポリゴン数の確認)
スカルプトでモデリングすると、ポリゴン数は非常に多くなります
シーン内の総ポリゴン数と各オブジェクトのポリゴン数は意識しておくと良いでしょう
オブジェクトモード時とエディットモード時のそれぞれで確認できます
表示位置は画面右上になります

ゲームやリアルタイムレンダリングで使用するオブジェクトを作る場合、ポリゴン数が多くなりすぎないように、削減したりリトポロジーする必要があります
スカルプトの準備-3(ビューの画角設定)
スカルプトでのモデリングに限らず、モデリング時には3Dビューの画角設定がとても重要です
左がデフォルト設定の35°、右が100°です
見た目がかなり変わりますね!

3Dビューで様々な角度からみて、スカルプトを行うので初期の段階で設定を変更しておくのが良いかと思います
ビューの画角は下記で設定できます、「Nキー」で表示されるプロパティーパネルを表示しましょう!

レンズの画角設定を100前後にしましょう!
ツールパネル
スカルプトモード時のツールパネルは以下のようになります
まず、よく使う重要な項目は2点
「ブラシ」
「Dyntopo」
です

ブラシ

パネルの一番上、サムネイルをクリックすると以下のような画面が出ます

ブラシの種類を選ぶことができるのですが、元の形状に対してどのような変化を加えるか、見た目にわかりやすいですね!
デフォルトのブラシは「SculptDraw」です
ブラシでスカルプトしている時は
「SHIFTキー」を押しながらスカルプトするとスムージングが、「Ctrキー」を押しながらだとブラシの機能を反転させる事ができます(凸と凹など)
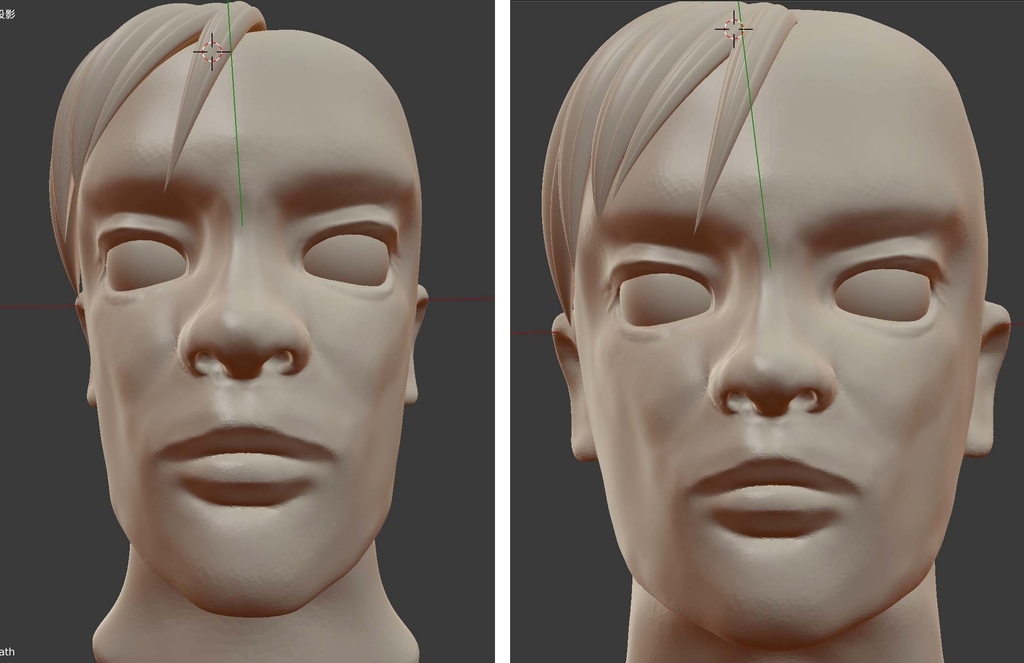
Dyntopo
メッシュの細かさをブラシのサイズによってコントロールできます
左の画像はDyntopoにチェックを入れずにICO球をスカルプト(すいません、変化がわかりにくかったです)右はDyntopoにチェックを入れてスカルプトしました
ブラシのサイズによって、細分化しているようです!
Zbrushのダイナメッシュのような機能でしょうか

詳細はニャーDも勉強中ニャー
「Dyntopo」にチェックを入れる事で使用できるようになります
デフォルトは12pxです。3程度がおススメかな?

【Blender】髪の毛の制作(パスから作る方法)
このような髪の毛の制作方法を紹介します

2種類のパスから制作する方法です
一つ目のパスは髪の毛の断面
二つ目のパスは髪の毛の方向
それでは、実際に作ってみましょう!
①断面のパスを制作する
SHIFT +A でオブジェクト追加からパスの円を選択


TABキー で 編集モードに入って、このような形状にします

断面の形状になるので、好みに合わせて調整して下さい
ちなみに下図のように断面のパスの場合、このような見た目になります

②方向のパスを制作する
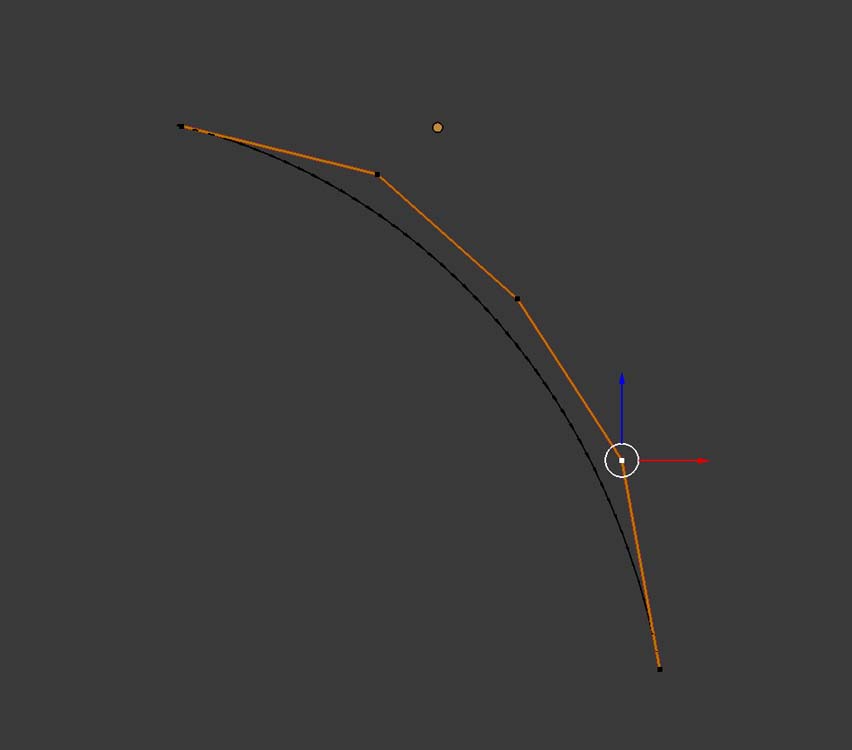
SHIFT +A から パス を選択

パスを追加した状態では直線のままなので
TABキーで編集モードにして、各頂点を移動して曲線にします

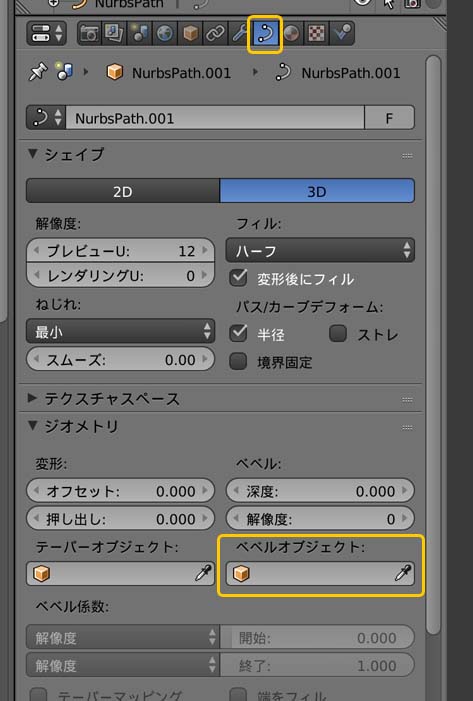
曲線が出来たら、「データ」から「ベベルオブジェクト」の項目のすぐ
右にあるスポイトアイコンをクリックして
3Dビューから①で作った断面のパスを選択します

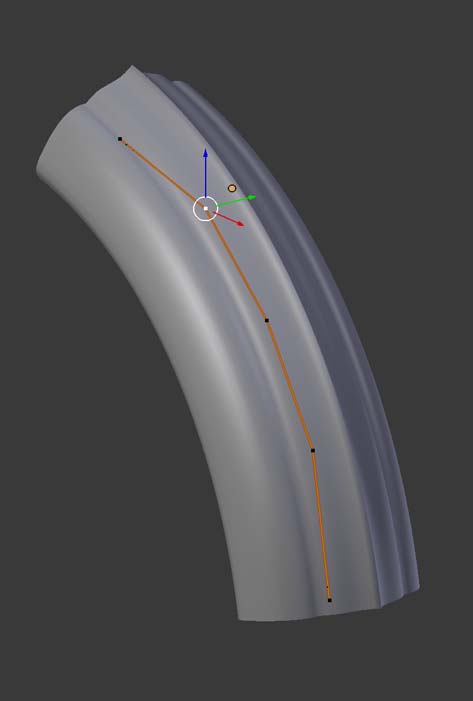
すると、こんな感じに髪の厚みが出来ましたね!

今のままだと均等な太さなので、各頂点を選んで
ALT + S で厚み(スケール)を調整します
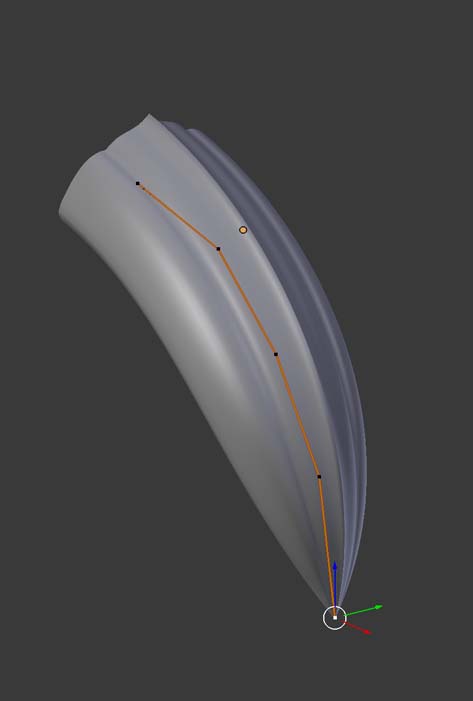
一番下の頂点を調整してみました

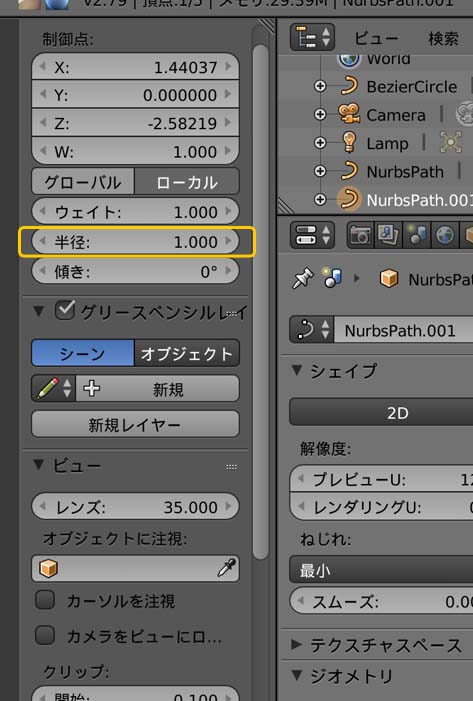
ちなみにALT + S 以外にも プロパティーウィンドウ(Nキー)の半径を
調整しても同様の事が出来ます

あとは各頂点を調整すれば、髪の束が完成です!
【はてなブログ】目次の作り方
記事が長くなってくると
目次から読みたい箇所にジャンプできると
便利だなぁ~と思いますよね?
どうやってやるのかなぁ~
と調べてみたらとっても簡単でした
下記のように作れました!
それでは手順を解説していきますね
①記事に見出しをつける
記事を書く画面で
目次の項目にしたい箇所に「見出し」をつけます
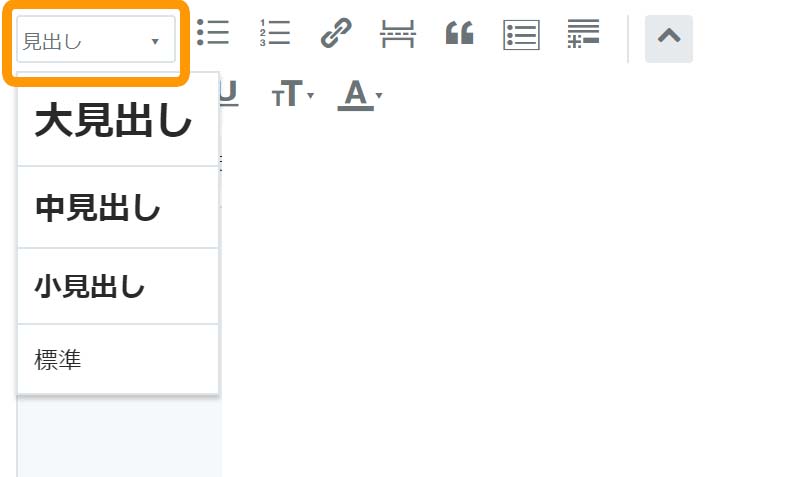
「見出し」は記事編集画面の左上で設定できます

大見出し、中見出し、小見出しの中からサイズを選べます
見出しを作れたら、目次を作る準備は完了です!
②目次をいれたい箇所で目次ボタンを押す
目次ボタンってなんやねん?これです

これをクリックすると
変な文字列が現れます! ?こんてんつ?

この謎の暗号がついたら
この場所に目次が出来ます!
以上、目次の作り方でした~
この記事の長さなら目次とか必要なさそうですががが…
それと、目次をセンタリングしたり
色を変えたりしたいけど
コーディングが必要なのかなぁ~
それでは~!
【便利アプリ紹介】ScreenToGifを使ってみた ビデオキャプチャ機能(レコーダー)と 動画のGifアニメ化(エディタ)
ブログとTwitterをはじめて
動画アップしたいなぁ~と思い始めました
で、Youtubeにアップした動画をはてなブログへ
アップしてみたのですが
他のブログとかを見てると、もっと軽量な動画を
使ってるんじゃないかなぁ~
と思い、調べてみたら
GIFアニメにして動画をアップされてる方が多いみたい
前置きが長くなりましたが、使用するソフトウェアは
ScreenToGif https://www.screentogif.com/
いろんな機能がもりだくさんみたいですが
次の2つの機能を使ってみます
①デスクトップでの操作などを動画にする(レコーダー)
②動画をリサイズ、フレームレートを調整、Gif形式に変換(エディタ)
①デスクトップでの操作などを動画にする(レコーダー)
ScreenToGifを起動すると次の4つから選べます

一番左のレコーダーを選びます
すると下図のような画面があらわれます

表示されたウィンドウ内が録画される領域になります
ウィンドウの大きさを調整して赤い丸ボタン(録画ボタン)で
録画がはじまります
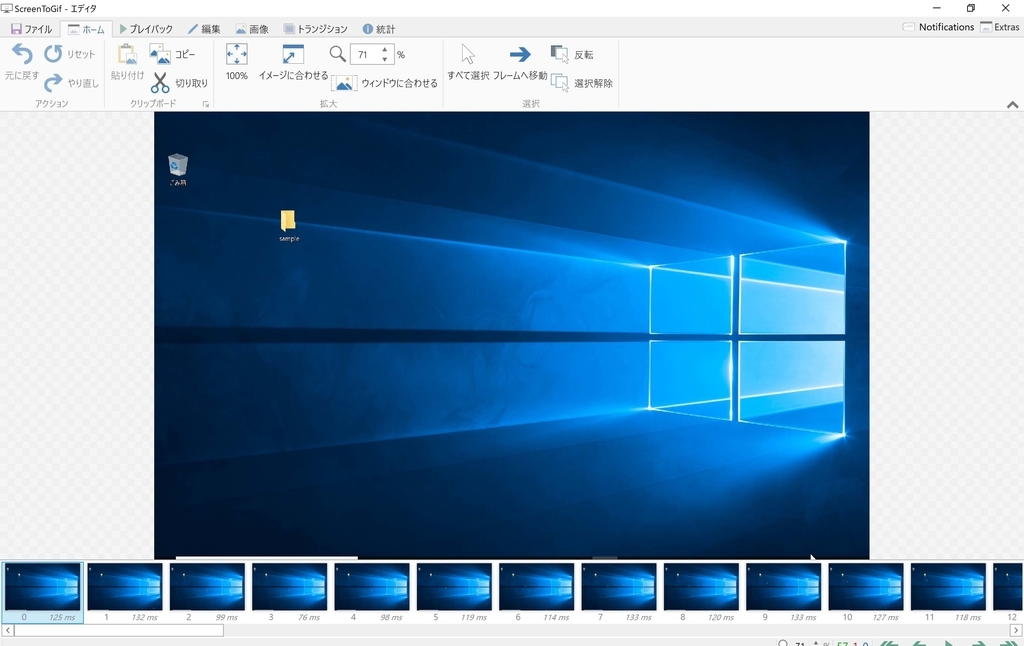
停止ボタンを押すと、自動的にエディタが起動します(下記がエディタ画面)

②動画をリサイズ、フレームレートを調整、Gif形式に変換(エディタ)
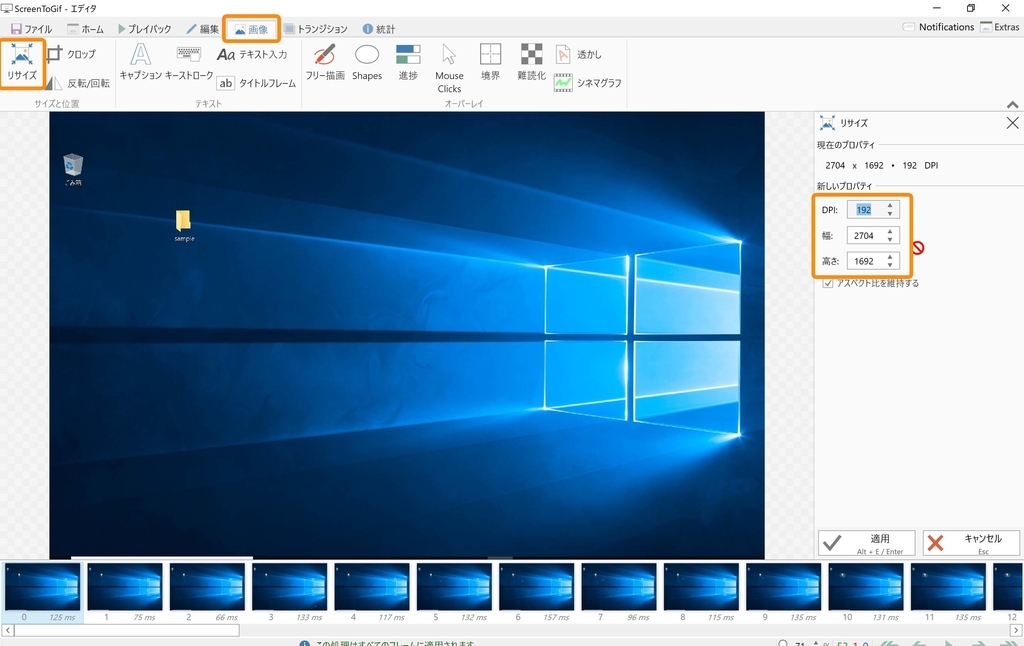
「画像」タブ → 「リサイズ」 → DPI、幅、高さ を調整します

ニャーDが使用しているパソコンの解像度は
2736*1824です
キャプチャしたサイズは
2704*1692
?あれ?なんか少し小さいですね
画面フルサイズでキャプチャできないのかな?
すいません、設定の方法がよくわかりませんでした…
とりあえず、でかすぎるので
アスペクト比を保持して幅を720にしました
DPIは72にしました(モニタに出力する場合72dpiでいいんだと思う…たぶん)
「適用ボタン」でリサイズが開始されます
テキストを動画に挿入したりとかいろいろ機能がありそうですが
とりあえずこれで保存してみます(フレームレートはどこで設定するんだろ?)
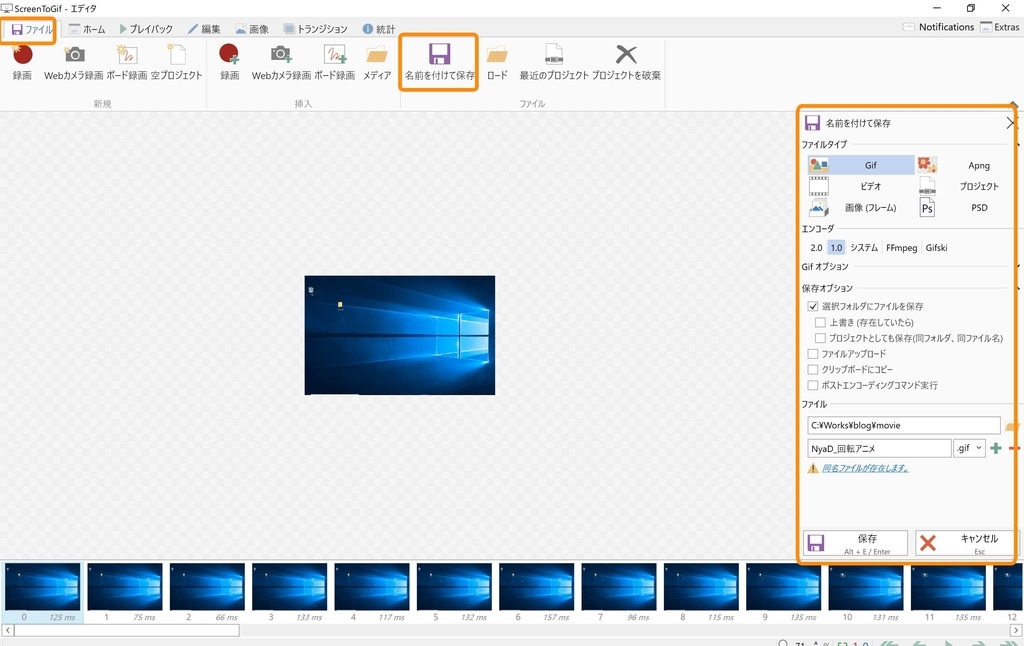
「ファイル」 → 「名前をつけて保存」→ 保存先を設定してGIF形式で保存

できました!
ファイルサイズは233KBだそうです!まぁまぁ軽いですね(短い動画だからね)
フォルダをゴミ箱へ捨てるGIFアニメの完成!

フレームレートの設定がどこにあるのかわからなかった…
録画時?編集時?
まぁ、とりあえずはできたから良しとするか!
【Win10】Win10標準機能でビデオキャプチャを使ってみる
Win10の標準機能で
デスクトップのビデオキャプチャができちゃうんですね!
知りませんでした
ビデオキャプチャできると便利な事
・繰り返し見たいYoutubeの動画をキャプチャできる
・チュートリアル動画を作れる
→blendderで試したところblender側の操作が出来ませんでした…
さて、やり方ですが
えっ!すごく簡単!
[Windowsキー] + [Gキー]を押すだけ!
だそうです
なんかもともとはゲームのプレイ映像を録画する為の
機能だそうです
ゲームバーって呼ぶらしい
録画ボタンを押せば画面の録画が開始されます