【Blender】Blender2.8 アニメっぽい稲妻エフェクト

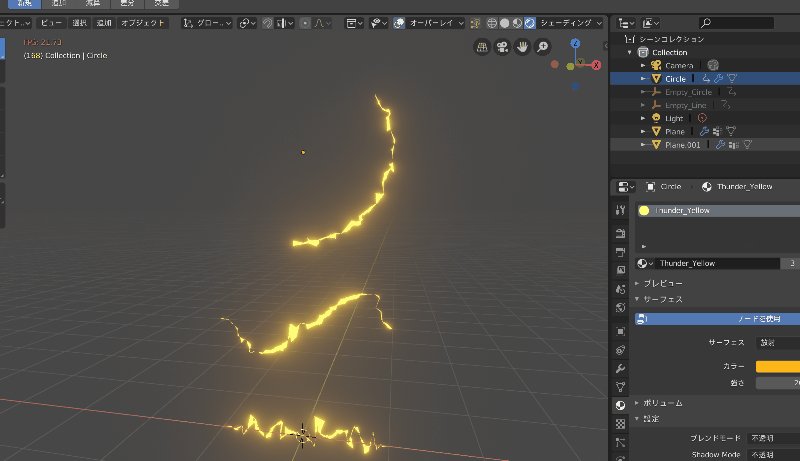
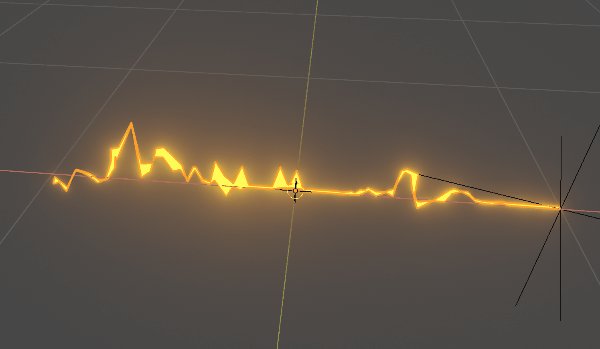
下記のような、アニメっぽい雷エフェクトの制作をご紹介します

元となるラインをつくる
平面を作り、1辺だけを残して他の辺を削除

細分化を繰り返して頂点を増やします
稲妻のカクカクした折れ線が表現できるのですが、頂点数はお好みで調整すると良いかと思います

次にY軸に「押し出し」で面を制作します

これでベースとなる雷オブジェクトは完成です
プロシージャルテクスチャとディスプレイスモディファイア
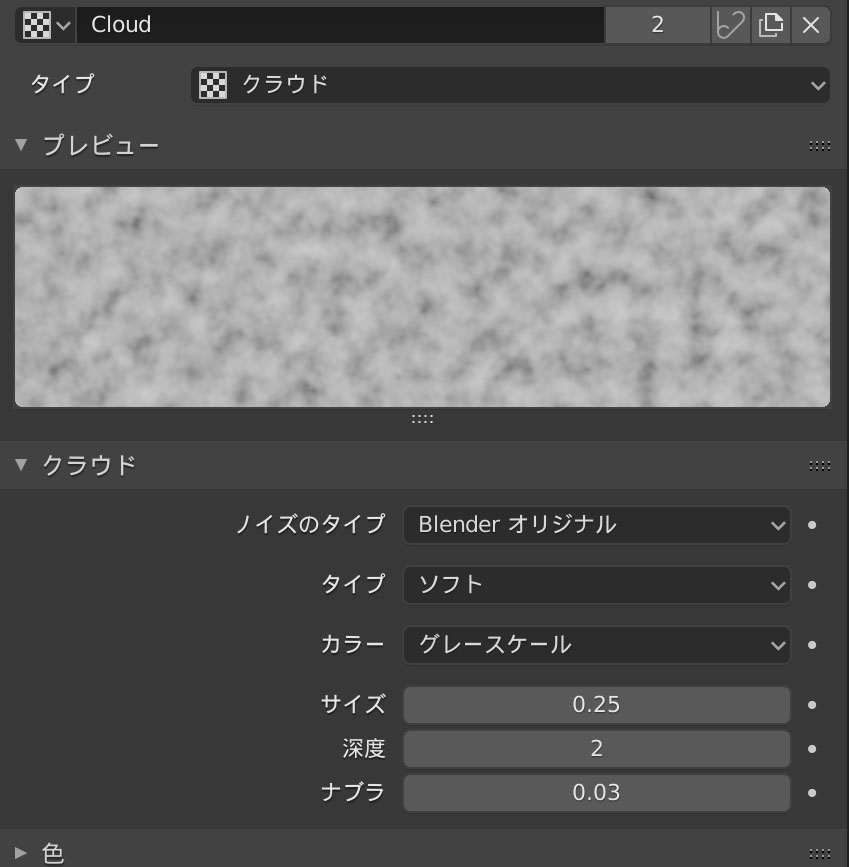
新規テクスチャを制作し(テクスチャ名はCloudとしました)
雷オブジェクトにプロシージャルテクスチャの「クラウド」を適用します
設定はデフォルトのままですが、サイズはお好みで調整するとよいかと思います

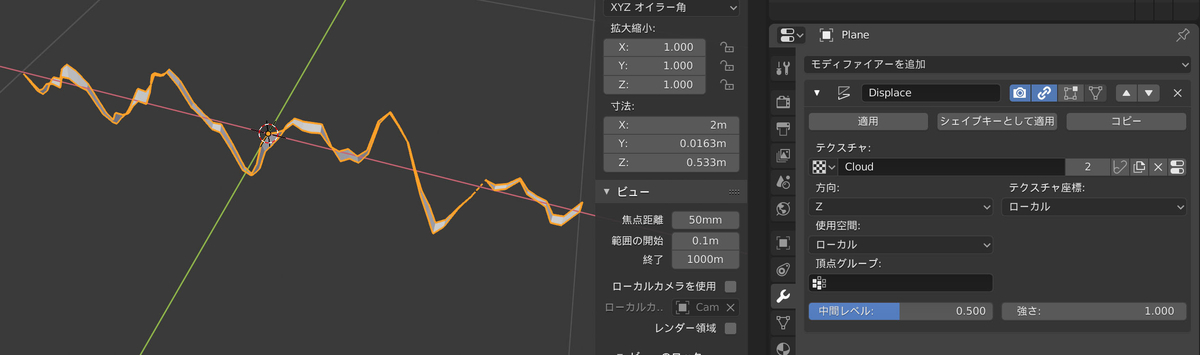
次にモディファイアの「ディスプレイス」を適用します
使用するテクスチャを先ほどのCloudを選択し
方向をZにします
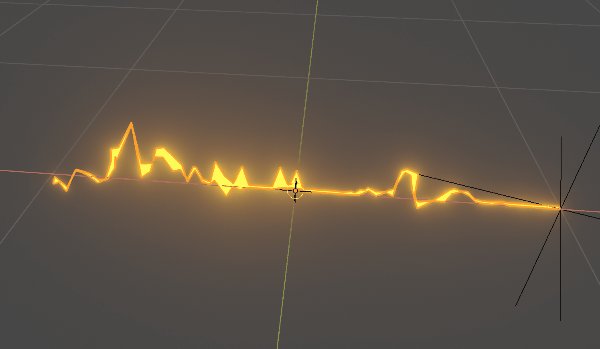
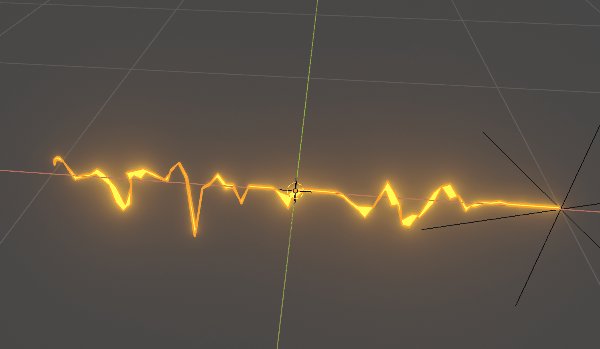
そうすると下記のような見た目になります
もう雷っぽいですね!

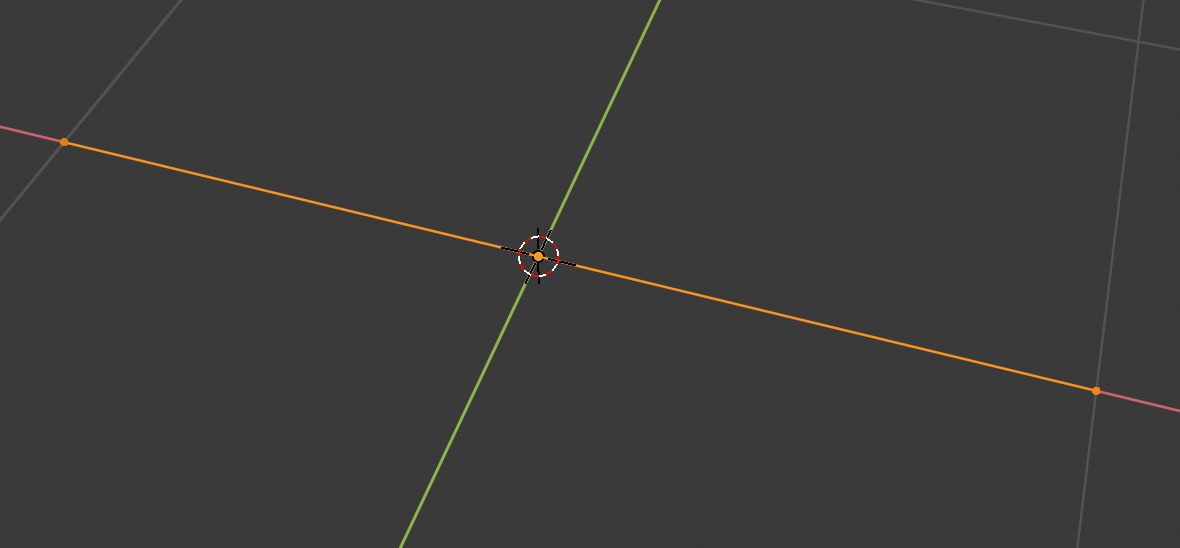
次にテクスチャ座標をロケーターを使用して変位させます
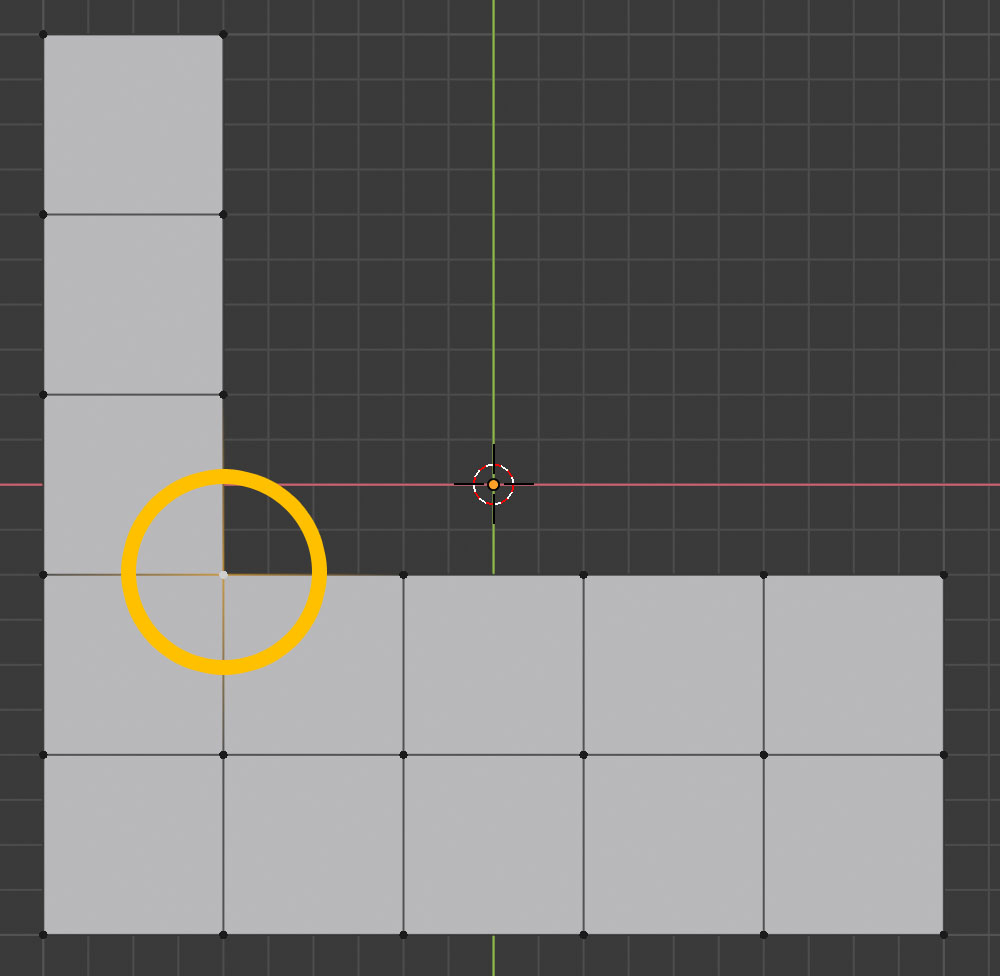
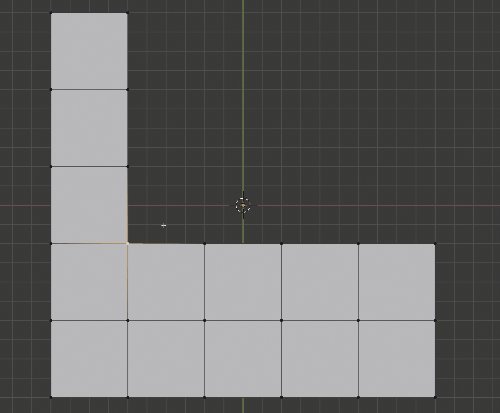
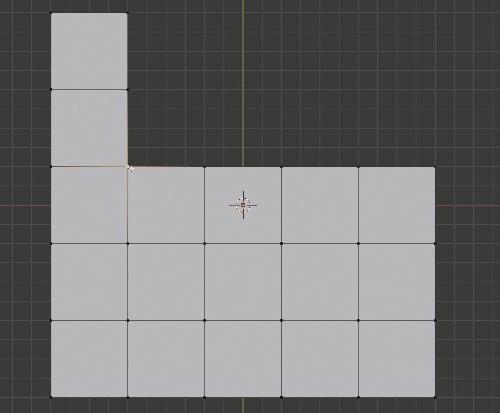
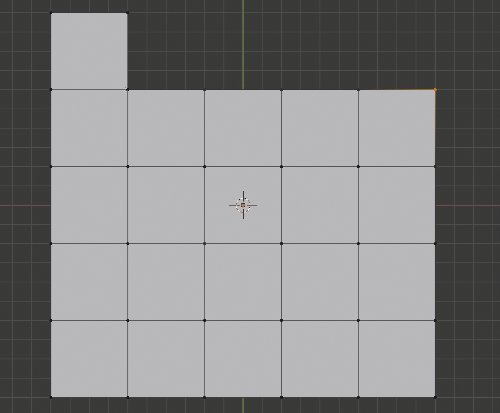
十字のEmptyオブジェクトを以下のように配置しました

Emptyオブジェクトの回転Zにアニメーションをつけます
稲妻は動きがもっさりしていると、それっぽく見えないので
アニメーションの間隔を短くしておくと良いかと思います
5フレームで1回転することにしました
5フレームのアニメーションをずっとループ再生させるには
サイクルアニメーションを設定します
サイクルアニメーションは以下から設定できます
「キー」 → 「Fカーブモディファイアーを追加」 → 「Cycles」

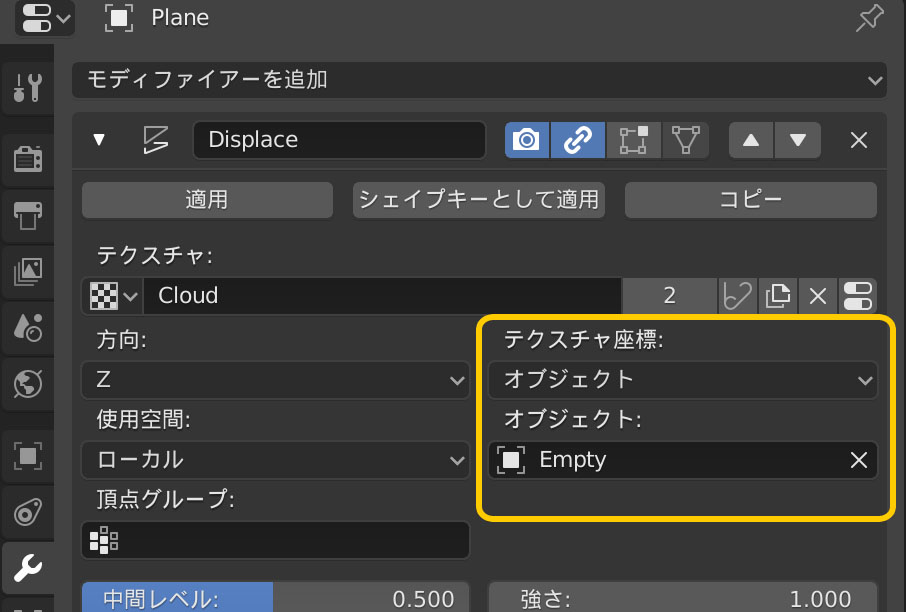
ディスプレイスモディファイアの設定で
テクスチャ座標を「オブジェクト」に変更し
オブジェクトを先ほど作ったEmptyオブジェクトにします

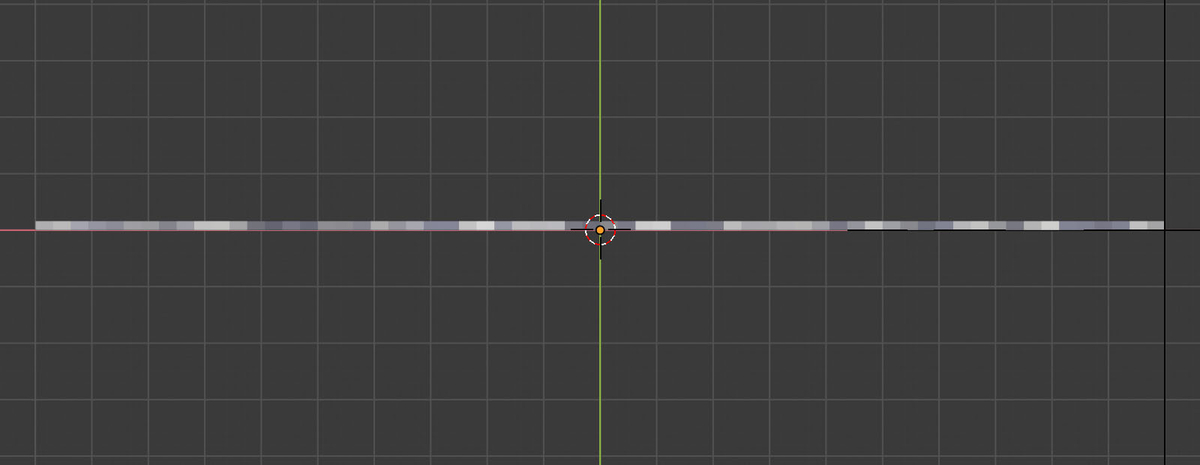
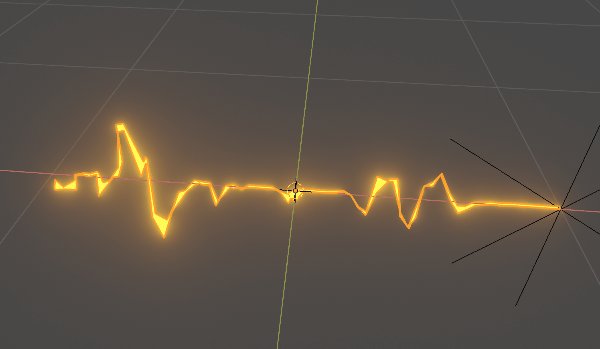
下記のようなアニメーションになりました

おおー!動いてますね…でも
トップビューから見てみると

ディスプレイスのY軸への変化がない為にこのようになります
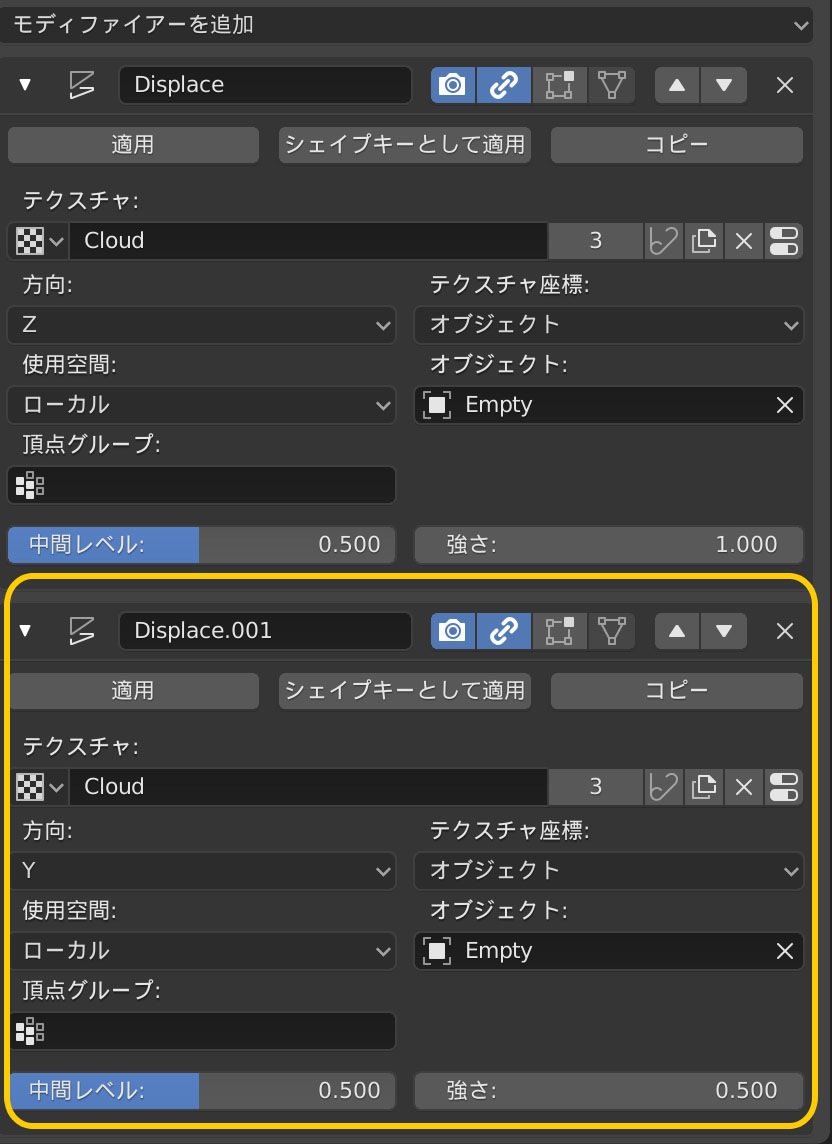
ディスプレイスモディファイアをコピーして
Y軸への変化も追加します
「方向」を「Y」
「強さ」を「0.5」
に設定しました

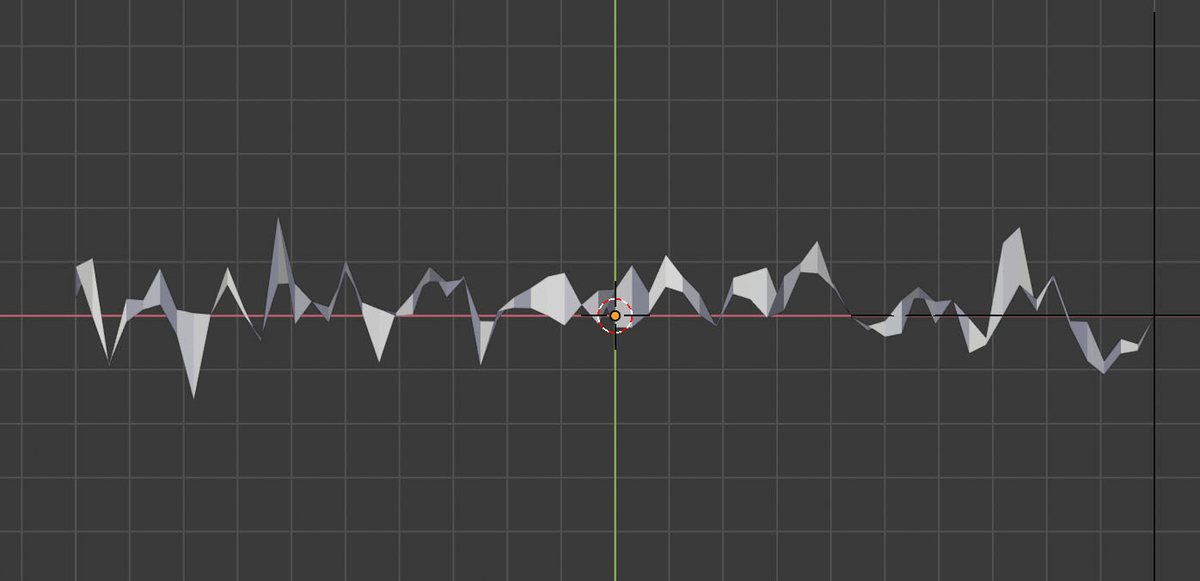
これでトップビューからもY軸の変化が加わりました!

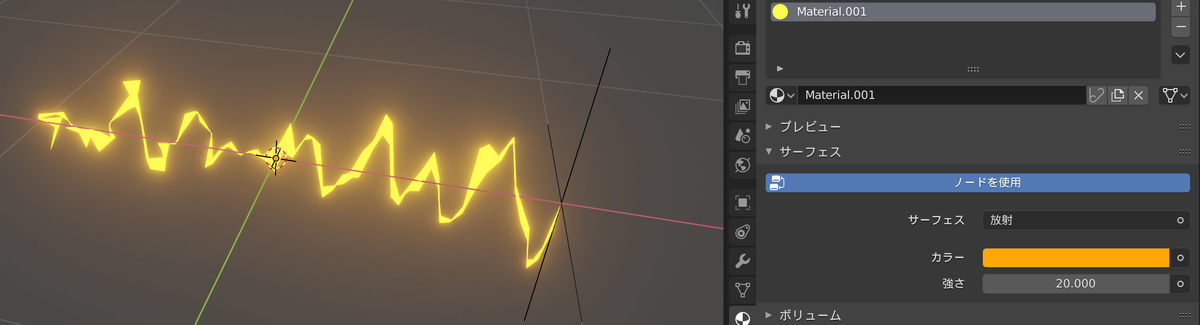
マテリアルの設定
マテリアルは「放射マテリアル」を選択し
カラーを選択
強さを20にしました

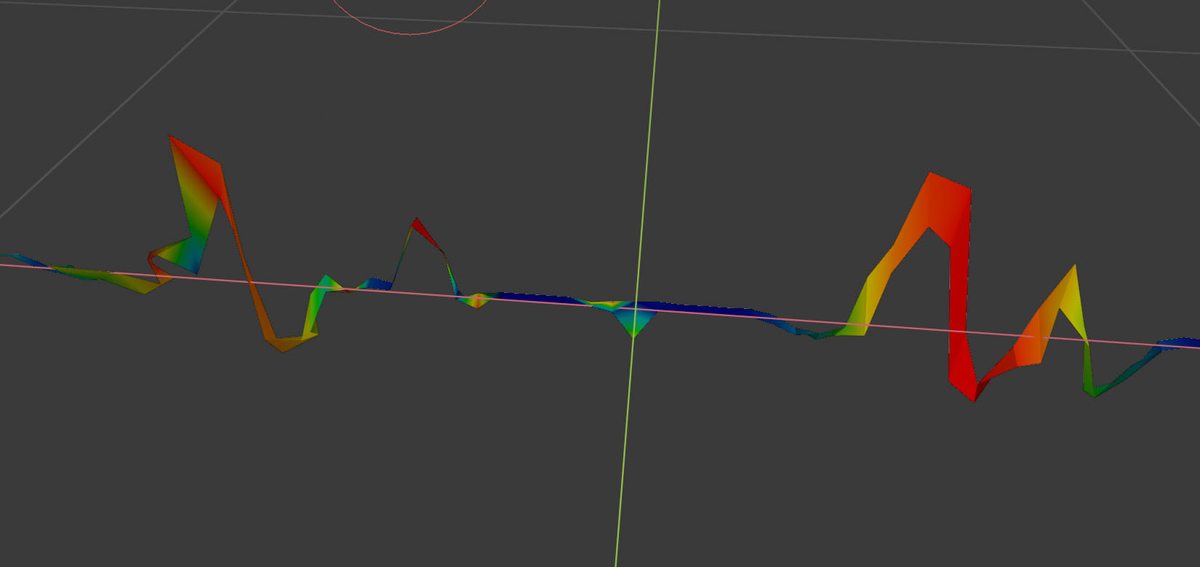
ウェイトペイントで変化に強弱をつける
ウェイトペイントを行い、ディスプレイスモディファイアの頂点グループを設定すると
稲妻の変化をウェイトで調整する事もできます
下記ではラインの真ん中あたりで、テクスチャの影響を弱くなるように設定しました

ディスプレイスモディファイアの「頂点グループ」を設定する事でウェイトの効果が適用されます


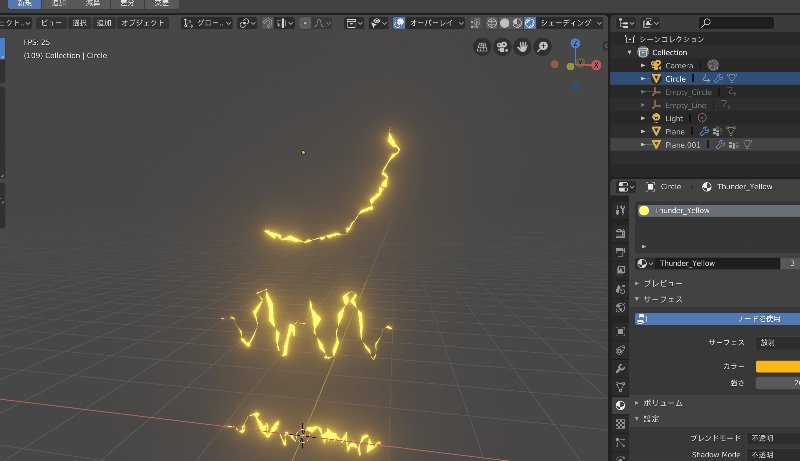
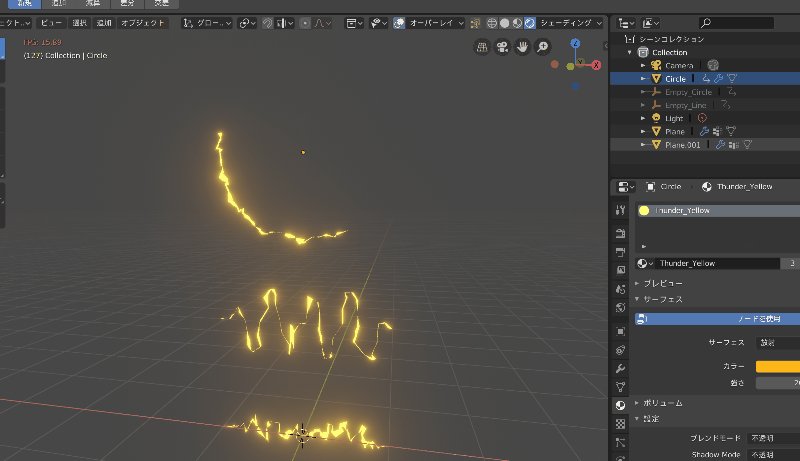
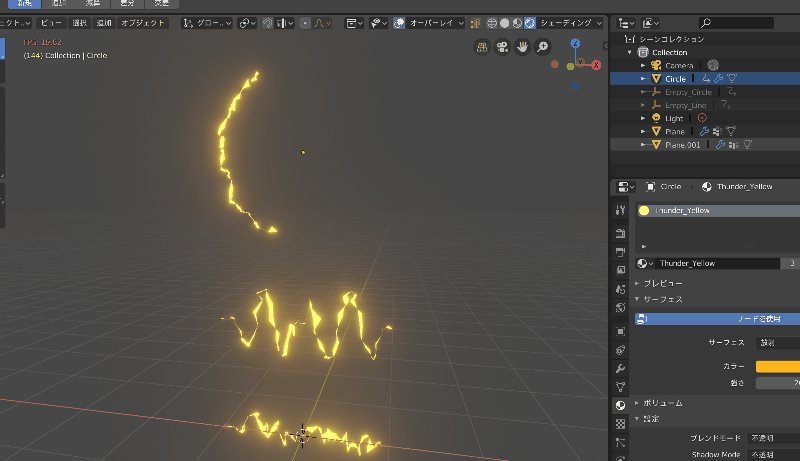
応用として冒頭のような円形に稲妻が走るエフェクトも
この方法を使って制作する事ができます
是非、お試し下さい
【Blender】Blender2.8 レンダーパスを出力する

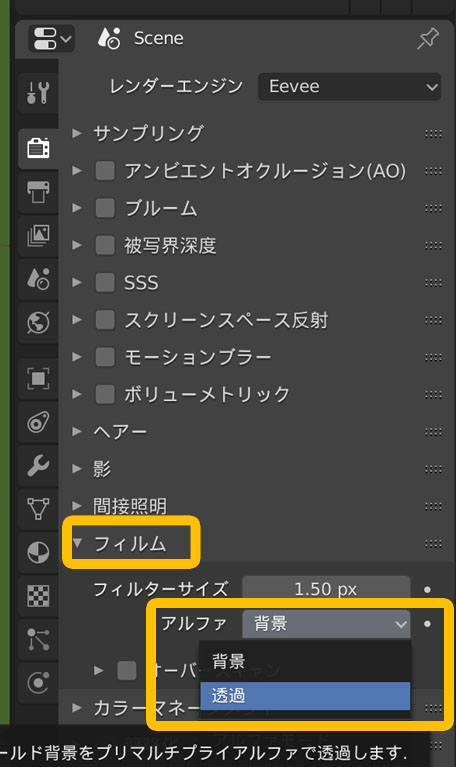
レンダーパスを設定する
下記のレンダリング結果をパスごとにわけます

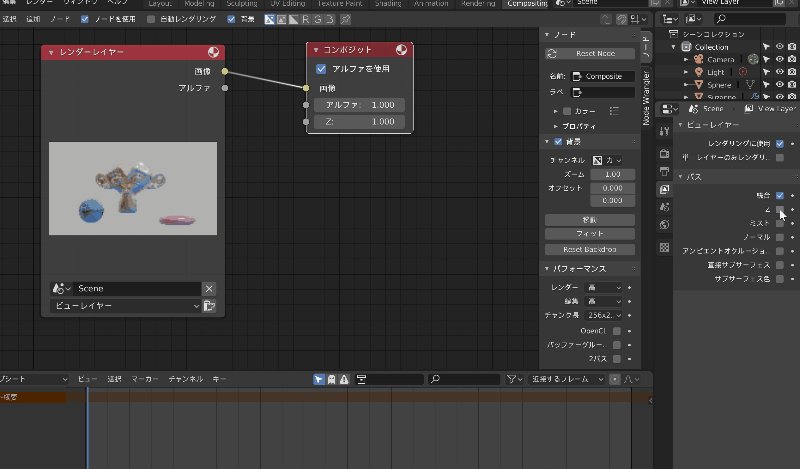
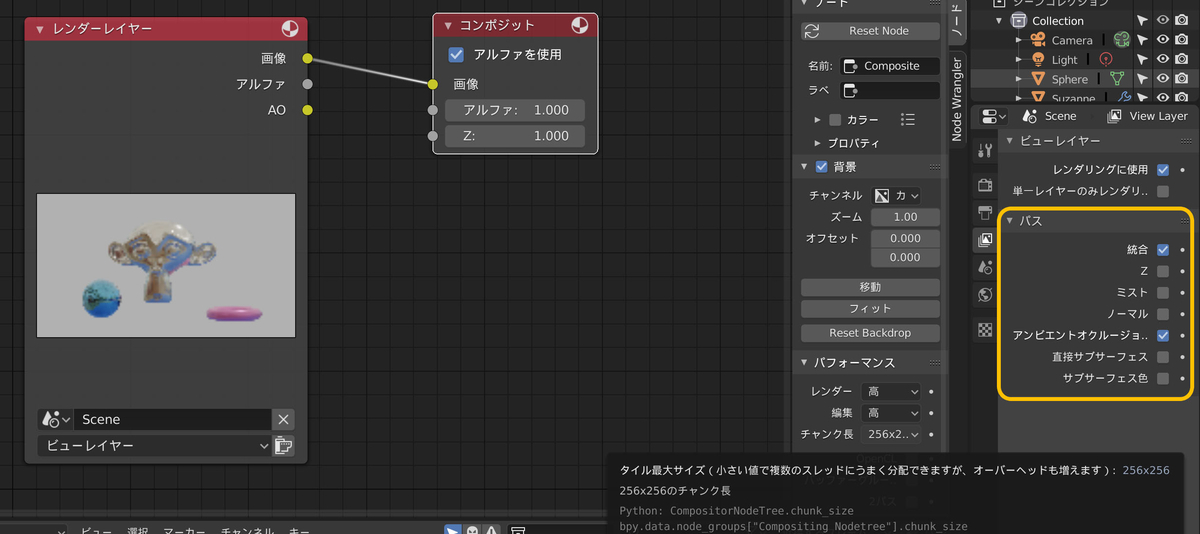
レンダーパスですが、デフォルトでは下記のように
「統合」と「Z」にチェックが入っています

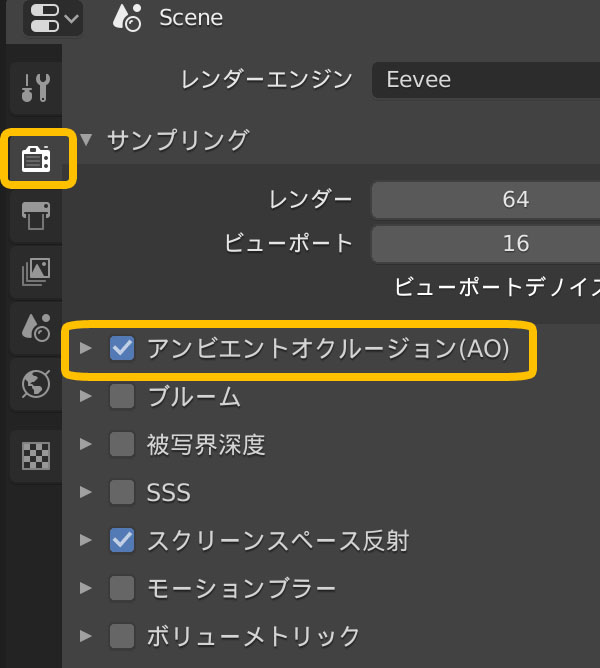
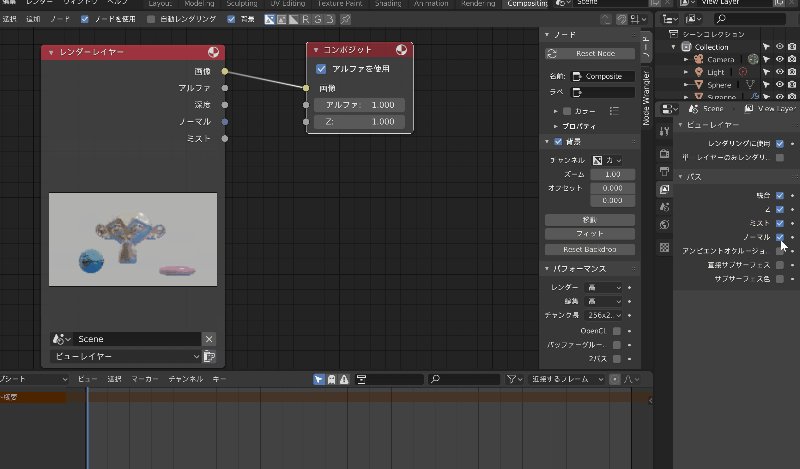
今回はアンビエントオクルージョン(AO)を追加します

アンビエントオクルージョンは
Eeveeの設定でチェックを入れないと効果があらわれないので
下記をチェックします

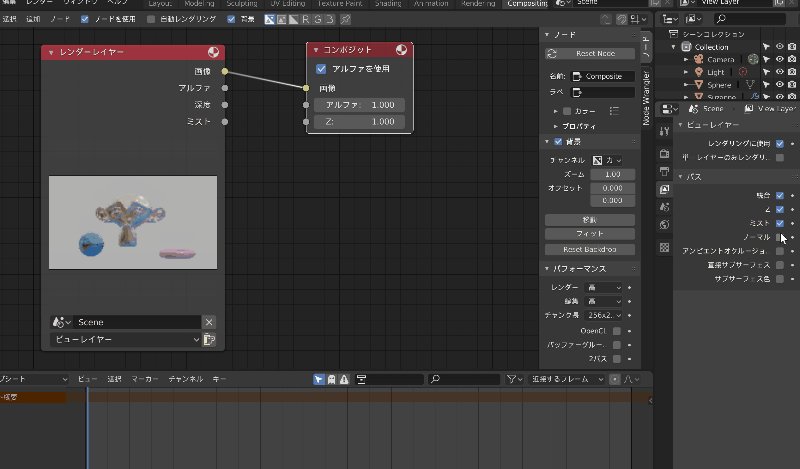
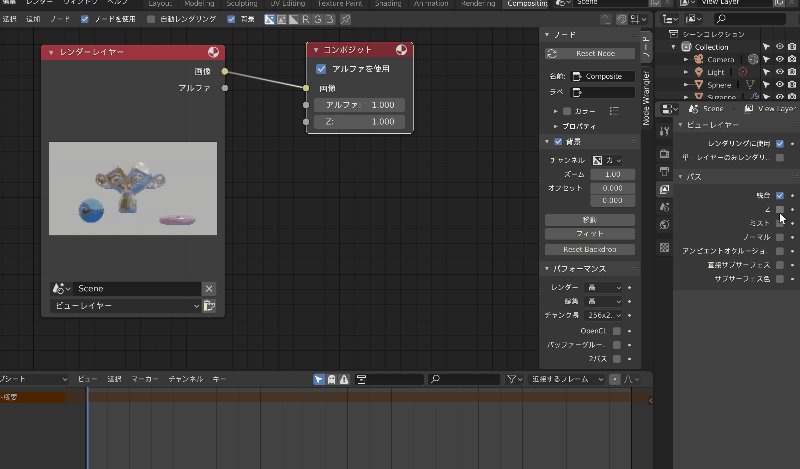
各レンダーパスのチェックをON/OFFする事で
コンポジットノードのレンダーレイヤーで
下記のように変更が行われていることがわかります

今回は「統合」と「アンビエントオクルージョン」の2つをチェックする事にしました

レンダーパスをファイル出力する
レンダーパスの設定ができたら
コンポジットノードを編集します
「SHIFT + A」からノードを追加します
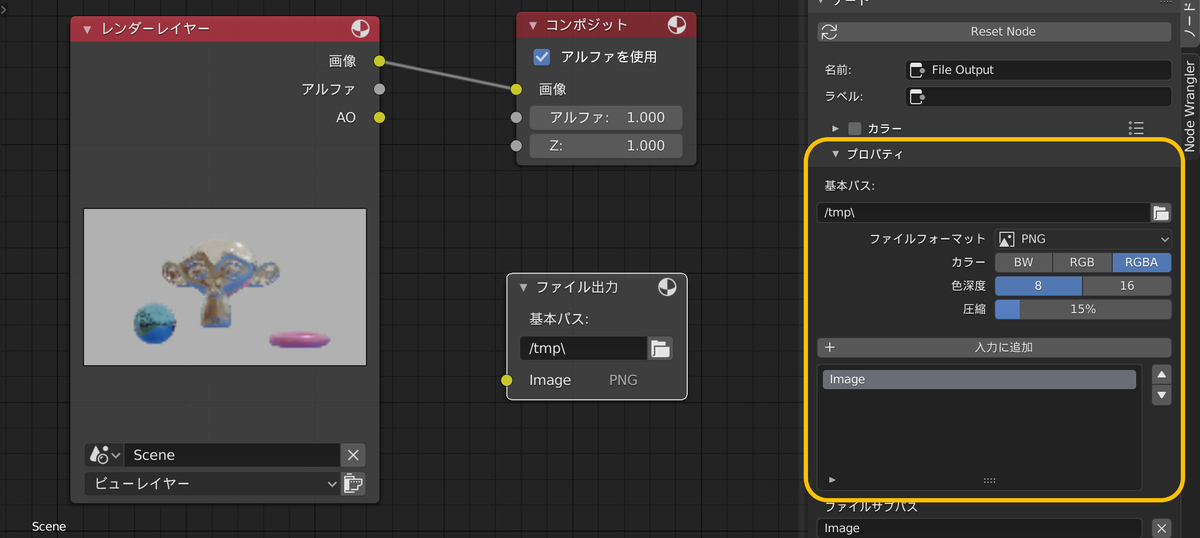
「ファイル出力」を追加します

ファイル出力のプロパティーをひらいて
※ファイル出力のノードを選択した状態で「N」キーで開くことができます

「基本パス」はファイルを保存するルートディレクトリーです
デフォルトで「image」というサブパス名が設定されています
「サブパス」を指定する事でルートディレクトリーで指定したフォルダへ
ファイル名をつけて保存する事ができます
「入力に追加」ボタンを押すことでファイル出力先を増やすことができるので、1回クリックしてファイル出力先を1つ追加します
基本パスをC:\tmp\とし
「Image」の名前を変更して
1つ目を「Master」
2つ目を「AO」
としました

ファイルフォーマットはPNGを使用しました
「レンダーレイヤー」の「画像」と
「ファイル出力」の「Master」、
「レンダーレイヤー」の「AO」と
「ファイル出力」の「AO」をつなぎます

それではレンダリングしてみます
「F12」※ファンクション12 を押すとレンダリングが開始されます

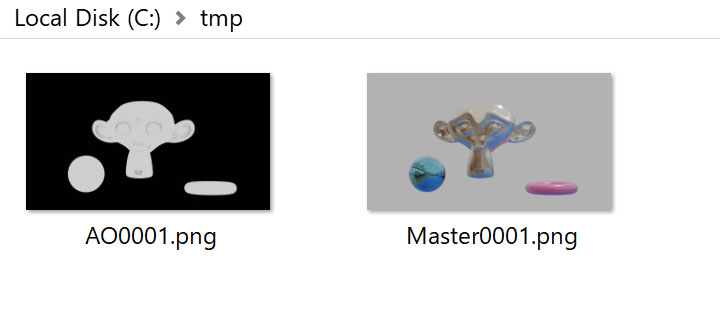
「tmp」フォルダに2つのファイルが出力されました
このように要素(レンダーパス)を分けて出力する事ができます
※少し文字が多くなって分かりづらかったらすいません
レンダーパスをフォルダ別に出力する
やり方がわからなくて、結構悩んだので、記事にします
仕事ではAEでコンポジットする事が多いので
フォルダ別にレンダーパスが分かれていると
そのままドラッグしてAEにぶち込めるので便利なんですよ
ということで、レンダーパスをフォルダ別に分ける方法
要はファイルサブパスの記述方法なのですが
フォルダに保存したい場合は
\AO\
と記述する事でフォルダに保存できます
さらに
\AO\AO_##
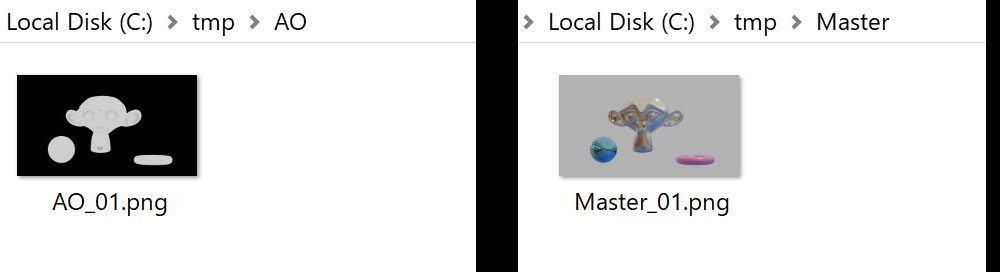
と記述すると以下のように保存されます
ルートフォルダにきちんとサブフォルダができてます!

フォルダの中をそれぞれ見てみると

ときちんと出力されていました
\AO\AO_##
と記述しましたが、#は連番の桁数を指定できます
4桁の連番にしたければ
\AO\AO_####
となります
※アンダーバーは仕事上の習慣で、数字の前につけるようにしていますが、かならず必要なものではありません
【Blender】Blender2.8 発光するオブジェクト

放射シェーダーでオブジェクトを発光させる
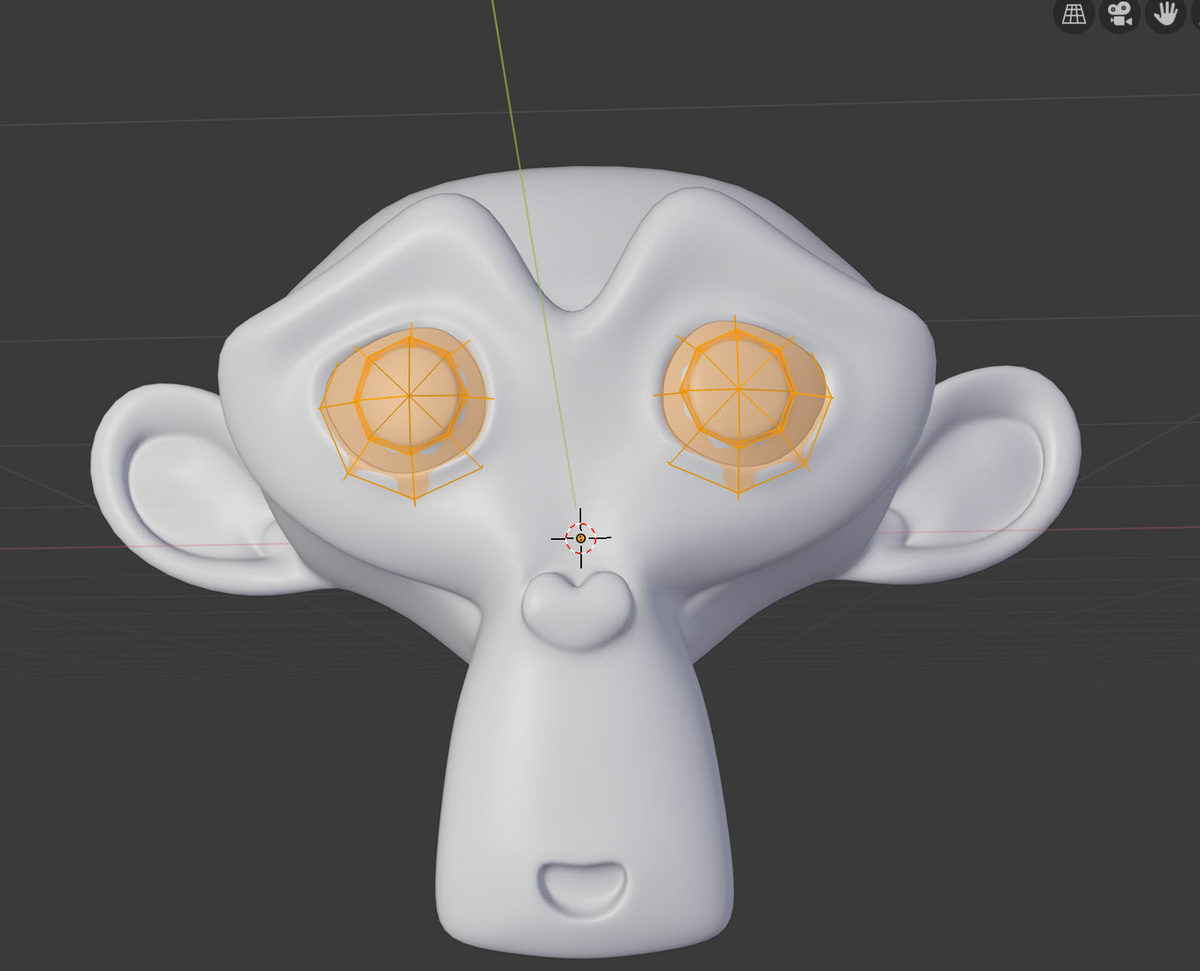
金属調のスザンヌさん、目を「ピカー」と光らせる方法を紹介します

まず、目のパーツを別オブジェクトに分けます
目の部分を選択して
「P」
で別オブジェクトに分ける事ができます
選択には1つ面を選択してから
「L」
で島ごと選択すると素早く選択できます
スザンヌさん、目は分離されて作られているので
「L」で簡単に選択する事ができます
ありがとう、スザンヌさん!

別パーツに分ける事が出来たら
それぞれにマテリアルを割り当てます
顔部分は金属
目の部分は「放射」シェーダーを使用します
放射シェーダーは
マテリアルのプロパティーから選択してもいいですし

ノードでリンクしても良いです

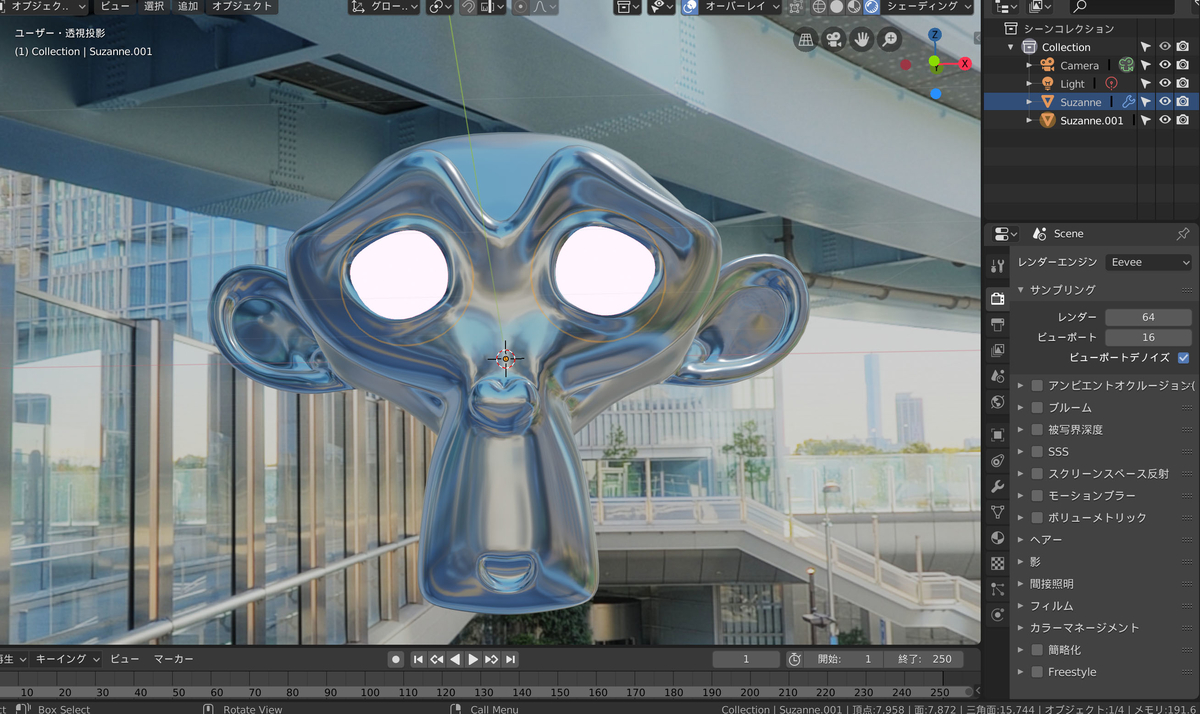
私はスザンヌさんの目を赤色に
光らせることにしました!
レンダープレビューで確認すると(環境テクスチャを使用しています)

光ってはいるけど、真っ白!ですね
グロー効果を得るには
Eeveeのプロパティーから
「ブルーム」にチェックを入れると
ピカーと光ったように見せる事ができます!

【Blender】Blender2.8 環境テクスチャ

環境テクスチャの使い方
ルック開発プレビューではデフォルトで環境テクスチャが設定されている
※マテリアルで金属っぽい質感にしています

プリセットのマップが8種類用意されていますねー
しかしレンダープレビューではデフォルトでは
環境テクスチャが設定されていない
なので、スザンヌさんもこのとおり
デフォルトのライトだけでは真っ暗…

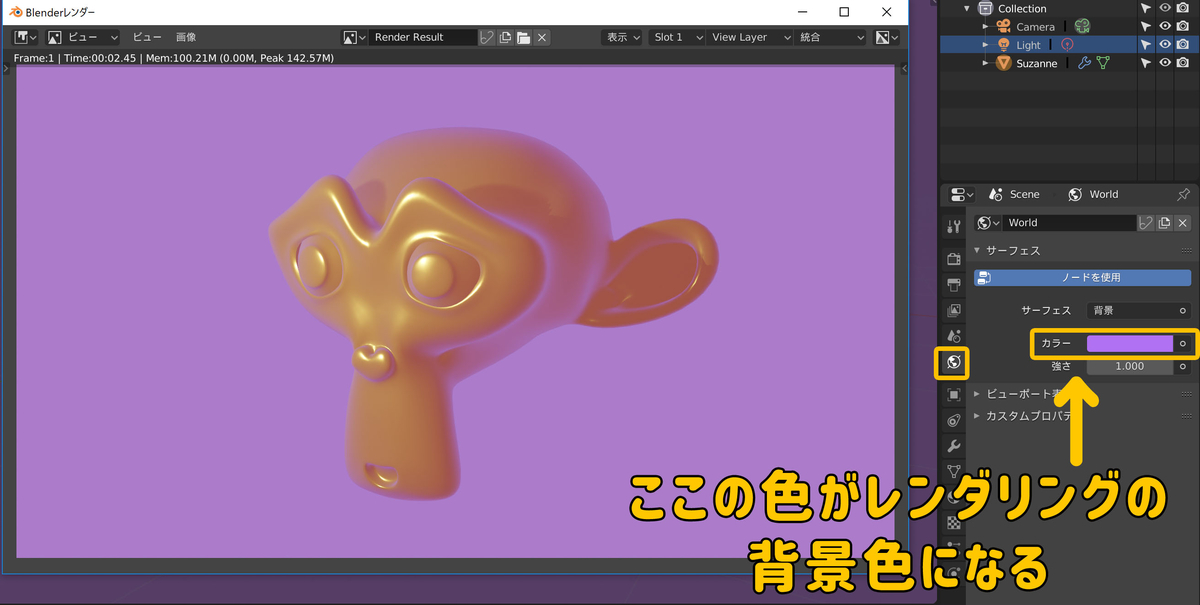
そこで「ワールド」のプロパティーから

「カラー」の項目の右にあるアイコンをクリックして
環境テクスチャを選びます

選択すると…
レンダープレビューで、画面が紫色になります!
びっくりしますが、テクスチャを設定していなだけなので焦らずに
画像を設定すれば大丈夫!画像はHDRIの画像を使用すると良いです
(※HDRI画像はフリーの素材もWEB上で公開されています)

「開く」ボタンをクリックして、画像を設定します

設定すると、下記のように背景にテクスチャが表示され
スザンヌさんがテカテカになりました!
※金属っぽいマテリアルが設定されています

環境マップを非表示にするノード設定
レンダープレビューで背景に環境テクスチャを表示しながら
視点をぐるぐるまわすだけでも楽しいのですが
制作途中では背景の環境テクスチャを非表示にしたいと
思う方もいるはず
環境テクスチャを非表示にするには
ワールドのノード設定をします
画面上の「Shader」タブをクリックして
オブジェクトのノード設定から
ワールドのノード設定に切り替えます

ワールドのノード設定にきりかえたら、以下のようにノードをつなぎます

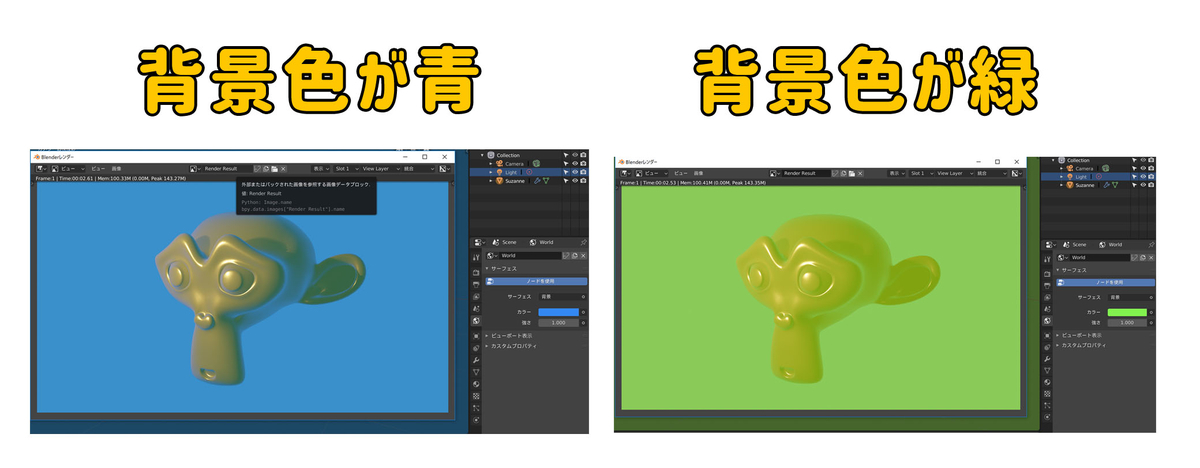
これで、環境テクスチャの効果はそのままに
背景には背景色が表示されます

【Blender】Blender2.8 法線の表示と反転

法線表示
3Dビューの上部にある「ビューポートオーバーレイ」から行います。場所はココです

面の法線を表示
モデリングをしていると
「あれ?なんか表示がおかしいな~」
ってことありますよね。原因は頂点が重複していたりNゴンにサブディバイドかけてたり、いろいろだと思いますが、結構多いのが
法線が裏返っている
ためだったりします。例えば、以下のような場合

あきらかに表示がおかしいですよね?
こういった場合には法線が裏返っている場合があるので、法線を表示して確認してみましょう。「ビューポートオーバーレイ」から下部の「Normal」で面をあらわすアイコンをクリックして、ONにすることで法線が表示できます

「サイズ」で法線の長さを調整します
表示がおかしいポリゴンは、内側に法線が向いている事がわかります

「ALT」+「N」
で法線を反転させると、外側へ向く法線となり正しい表示になりました

メッシュメニューからも同様の事ができます
「メッシュ」→「ノーマル」→「面を反転」

この記事は以上となります。ありがとうございました。
【Blender】Blender2.8 下絵の表示

基本的な使い方
2.8から下絵の表示方法が変更になりました
下絵は「SHIFT + A」の追加メニューから
「画像」を選びます

「参照」と「背景」の2種類がありますが
参照→平行投影、透視投影で下絵を表示
背景→平行投影のみ下絵を表示
の違いがあるだけかと思います
平行投影と透視投影での表示はプロパティーで変更できます
下絵を追加する場合
追加するときのビューがパースだと以下のようになってしまいます

表示したいビューにしてから追加すると良いです
正面に表示したい場合はフロントビューの状態で
画像を追加しましょう
オブジェクトプロパティー
画像はエンプティーとして扱われているようで
プロパティーは以下になります

よく使う項目としては
透過:不透明を0~1で調整できます
深度:前に設定すると、常にオブジェクトの手前に表示させる事ができます
平行投影時に表示:チェックを入れると平行投影で表示されるようになります
透視投影時に表示:チェックを入れると透視投影で表示されるようになります
【Blender】Blender2.8 UIの日本語化

UIを日本語にする
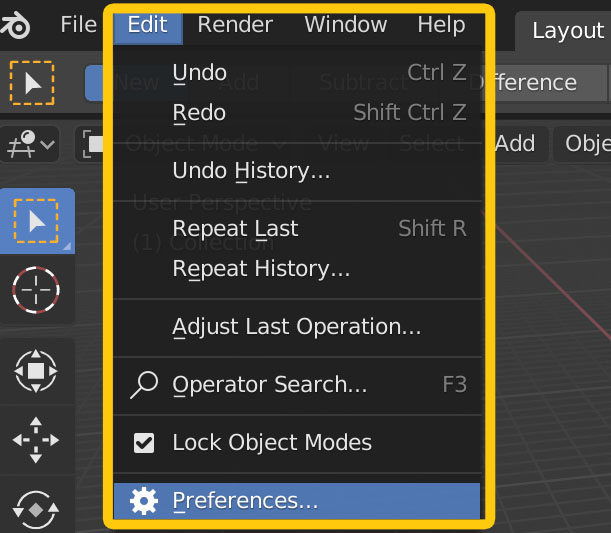
「Edit」 から 「Preferences」 を選択します

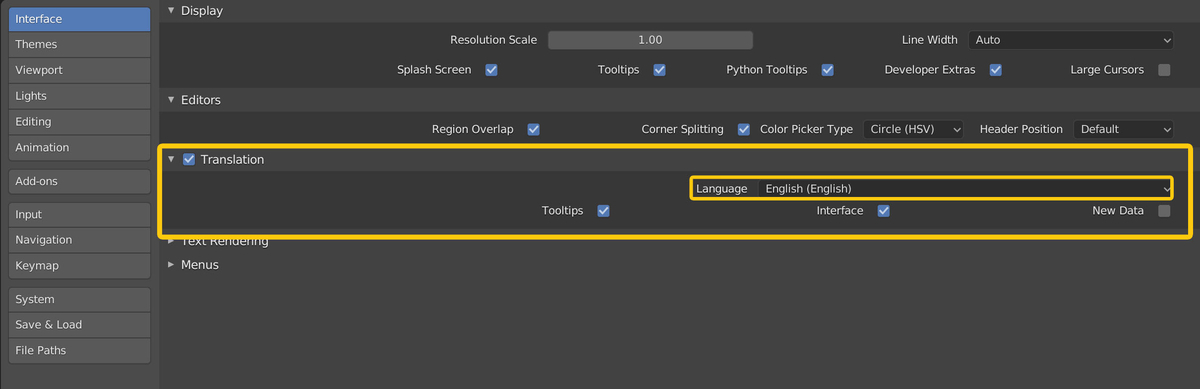
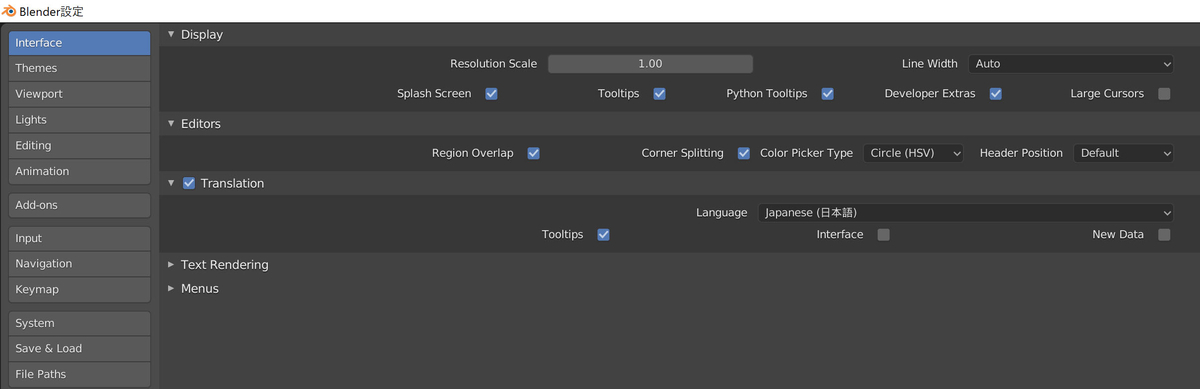
「Interface」から
「Translation」のLanguageを選択します

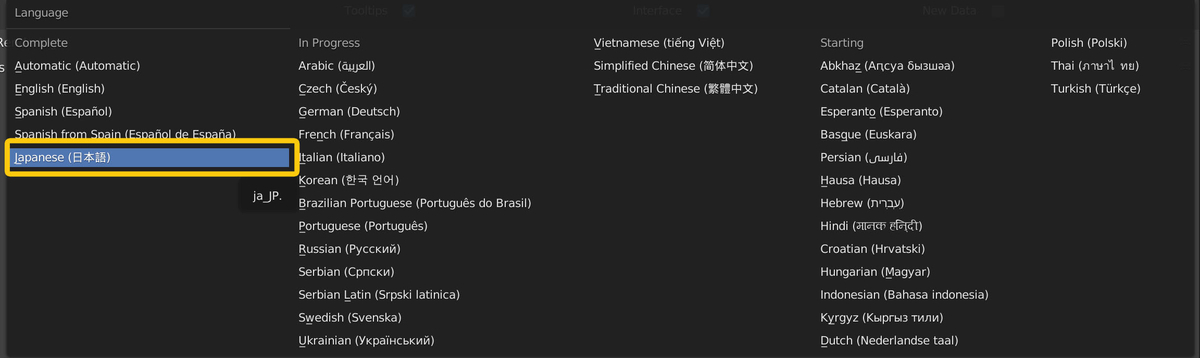
言語のリストが出てくるので
Japaneseを選びます

Langageを変更するだけではUIが変更されないので

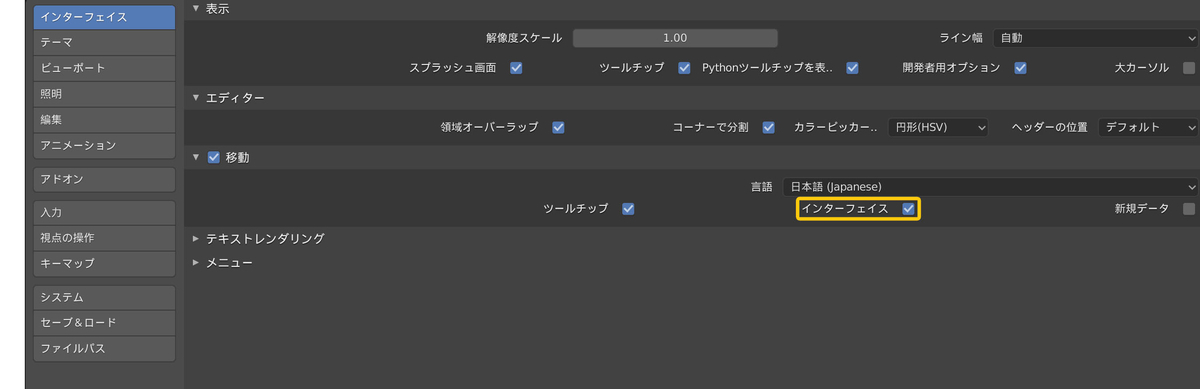
Interfaceにチェックを入れる事で日本語UIに切り替える事ができます

【Zbrush】SpotLight v2.0 – Snapshot3D
まず最初に
かなり操作方法が独特で、お世辞にも使いやすいとは言えないのですが
Zbrush2019の新機能「Snapshot3D」について
分かる範囲ですが、まとめました
SpotLight v2.0 – Snapshot3Dを使用する前に
Snapshot3Dを使用するには何かしらオブジェクトが1つは必要なようです
というのもSnapshot3Dはブーリアンの機能を使って
形状を足したり引いたりするからです
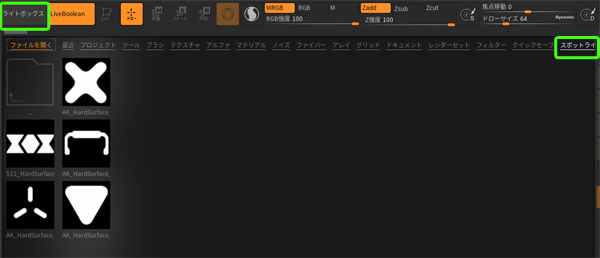
まずは、適当なプロジェクトを「ライトボックス」から読み込みましょう!
ここでは球体のプロジェクトを読み込みました

※同じ球体でもプリミティブのShere3Dの場合はメッシュ化する必要があります
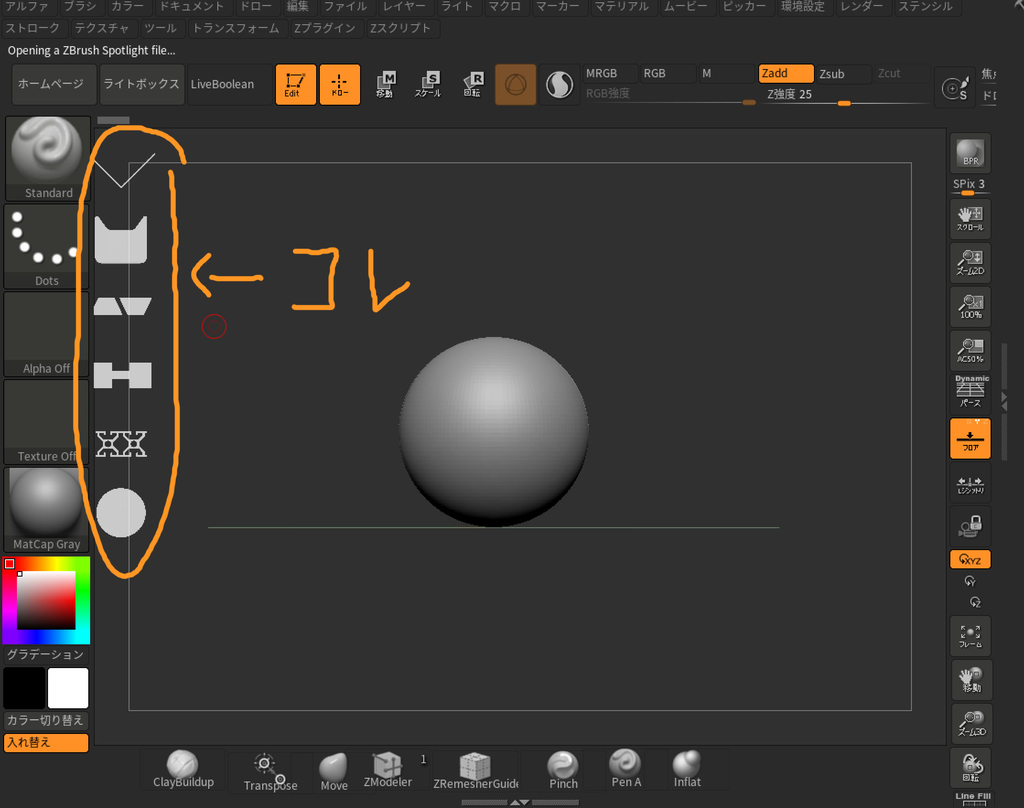
次に「ライトボックス」から「スポットライト」を選択してアルファ画像を選びます

※すいません、私の環境だと右端にある「スポットライト」の表示が見切れてしまいました
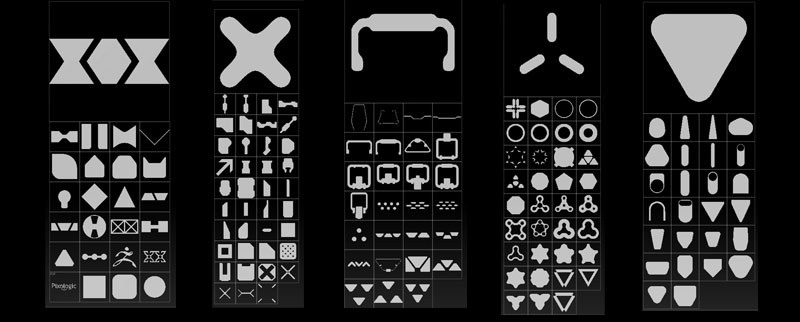
最初からいくつかのプリセットが用意されています
用意されているプリセットを下記にまとめました

アルファ画像をダブルクリックすると、画面の隅になにやら表示されます
もっと分かりやすいところに表示してくれたらいいのに…
「SHIFT + Z」
で表示/非表示を切り替える事が出来ます

基本的にはこの中からアルファ画像を選んで制作していきます
「 Z」
を押すとSpotLightツールの表示/非表示が出来ます

今回はアルファ画像の中からZbrushのロゴのアルファを選んでみました
選択したアルファをSpotLightツールの中心に持ってきて(ここがかなりわかりづらく、説明も難しいのですが)スケールを調整してスナップショット3Dボタンを押すと押し出す事ができます

アルファ画像の選択
選択中のアルファ画像はオレンジ色になります
※選択していないと、Snapshot3Dボタンで押し出しはできません。当たり前なのですが、ここが個人的には結構ハマりポイントでした。なんで押し出せないのかな~という人はきちんと選択されているかどうか確認すると良いかと思います
※左図「選択されてない」 右図「選択されている」

アルファ画像とオブジェクトのスナップ
アルファ画像をドラッグするとき
オブジェクトの中心(緑色の点で表示される)
オブジェクトの端(紫色の点で表示される)
にスナップさせる事ができます

スナップショット3Dボタン
厚みは直近のオブジェクトの厚みになる
union機能
マスク画像を足したり、引いたりして
新しいマスク画像を作る事ができます
スナップショットの環境設定
スムージングの設定あり
※真四角のオブジェクトでもこの設定によっては角丸になる
スナップショット3Dを使う上で注意する事
ライブブーリアンは上のレイヤーに対しておこなわれる
サブツールの順序がとても大事
【Zbrush】サブツールのフォルダ機能(Zbrush2019新機能)

サブツールのフォルダ機能
Zbrush2018まではサブツールにフォルダがなかったので、
オブジェクト数が多くなるとスクロールして表示するのが大変でした
何でいままでなかったのだろうと思える新機能!
ついに実装されました!

ネストはできない
フォルダーの中にフォルダーを入れることは出来ない
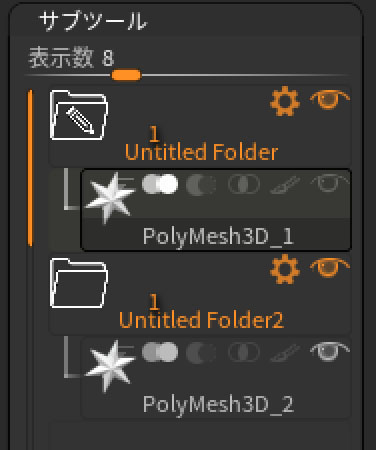
サブツールの表示数を変更できる
「表示数」のスライダーで
サブツールに表示されるオブジェクトの数を指定できるようになった。
地味に嬉しい!

フォルダに何も入ってないとフォルダは自動的に消滅する

ファルダへの移動(またはフォルダから移動)はドラッグで出来る

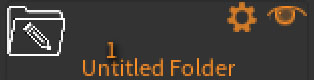
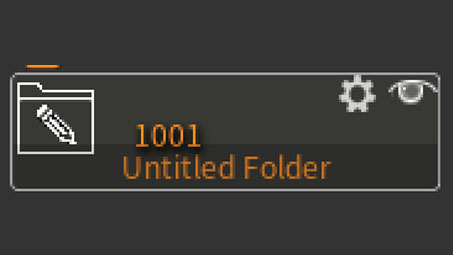
フォルダ内のオブジェクト数が表示される
フォルダ名の上にはオブジェクト数が表示されます
ちなみに1000超えても大丈夫でした…

選択オブジェクトが入っているフォルダはブラシのアイコンがつく

フォルダーアクション
レイヤーの歯車アイコンをクリックすると表示される「フォルダーアクション」

100以上のオブジェクトが入ったフォルダを複製する事はできない
・上と結合
・ポリペイント表示
・ポリペイント非表示
・ブーリアンフォルダ
・DSDivでブーリアン
・フォルダ内結合
・フォルダ名称変更
・フォルダ削除
・全て削除
私の環境で起きている不具合
私の環境ではUIの一部がみきれてしまう為
※みきれても「CTR + ドラッグ」でスライドする
UIボタンのサイズを変更したのですが
「41」よりも小さく変更をかけた時に
※42以上に変更する場合は大丈夫でした、すごく大きな数値は試してません
「新規フォルダ」をクリックして表示されるファルダ名入力で
名前を入力できない…

【Zbrush】PolyGroupIt(ポリグループを制作)とZリメッシャー(ポリゴン削減ツール)

最初に
顔パーツを例にして、ポリゴン削減のフローをご紹介します
ポリグループを維持しながら、ポリゴン削減する事でトポロジーを守りながら削減できると思います
例として使用するのは下図の顔パーツです
120000万ポリゴン!無駄に多いです…

PolyGroupIt
Zbrush2018の新機能
ポリペイントで描画した線から
ポリグループを制作できます
ポリペイントで線をひく
ポリグループをわけたい箇所に線をひきます
ポリペイントの「色付け」をオンにして
ブラシは造形に影響を与えないように、Zaddの数値が0のブラシで線をひきましょう!

かなり適当にひいたので
作りたい顔のトポロジーで線を描いて下さい
境界でポリグループを制作
Zプラグインから「PolyGroupIt」をひらくと
下記のような表示になります
ここで、「ペイントから作成」を選ぶとポリグループを分けてくれます
※少し計算に時間がかかります

ポリグループを確認してみると、こんな感じになりました
※おでこ と 後頭部 が一緒のグループになった!?

Zリメッシャーでポリゴン削減
ポリゴンを削減するツール
ポリゴンの流れを指定したり、色を塗って密度を指定して
ポリゴンを削減する事ができる
リトポロジーツールとしてはとても優れたツールだと思います
細かな設定をしなくても、かなり綺麗なトポロジーにしてくれます
今回は「グループ保持」にチェックを入れて、PolyGroupItで制作したポリグループを維持しながらポリゴンを削減したいと思います。

また、ポリペイントを使用した密度も指定しました
頭部は髪の毛などで隠れるので、密度が低くなるようにしました
※かなり大雑把です…

「目標ポリゴン数」を4に設定してみたら、2000ポリゴン程度になりました!

※左右対称にリメッシュしたい場合
2種類の方法がありアルゴリズムが違うらしい…
①トランスフォームの左右対称をONにしてリメッシュ
②ALTキーを押しながらZremesherボタン
最後に
制作中のキャラクターにリトポしたモデルを置きかえてみました

Blenderで途中までスカルプトしてたのですが、リトポでつまづきまして…
Bsurfaceというアドオンなど、リトポを試してたのですが、ZbrushのZremesherと比較するとかなり根気がいる作業ですよね…
BlenderのスカルプトはSculptToolsを入れればかなり作業しやすくなるし、簡単にリトポできるになればなぁ~
【Zbrush】Zbrush Tips
Zbrush Tips
最もメジャーなスカルプトソフト「Zbrush」のTipsをご紹介!
「Zbrush」はスカルプトソフトとして独自に進化を続けていて
非常に多くの機能があります
ここでは機能の一部をご紹介します
目次
Zbrush2018
Zbrush2019
- サブツールのフォルダ機能
- SpotLight v2.0を用いたモデリングについて
- Zremesher V3.0
- ユニバーサルカメラ
- Zcolorブラグイン