【Blender】Blender2.8 アニメっぽい稲妻エフェクト

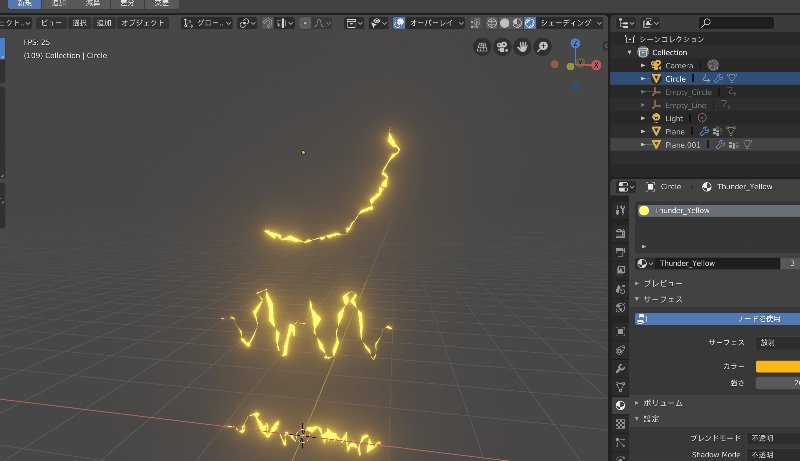
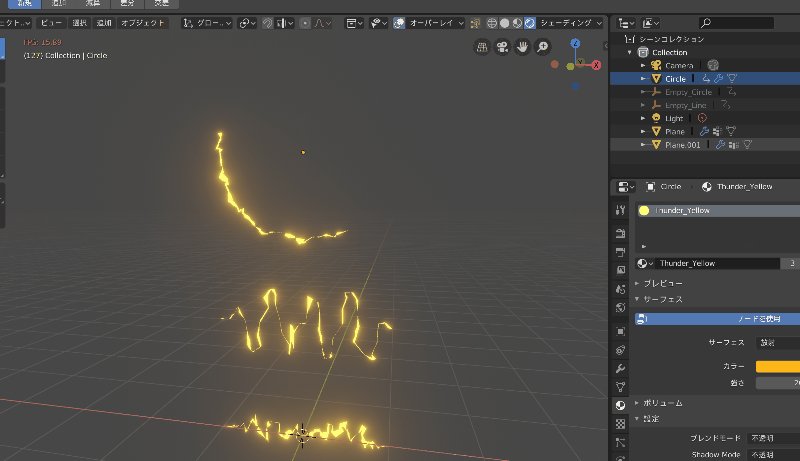
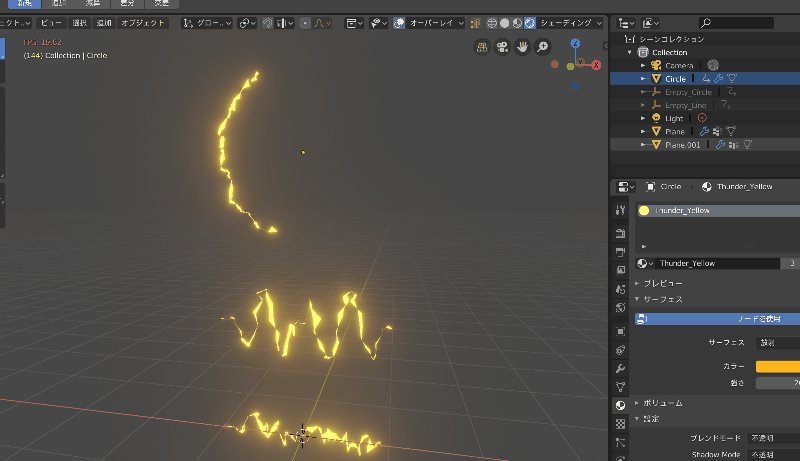
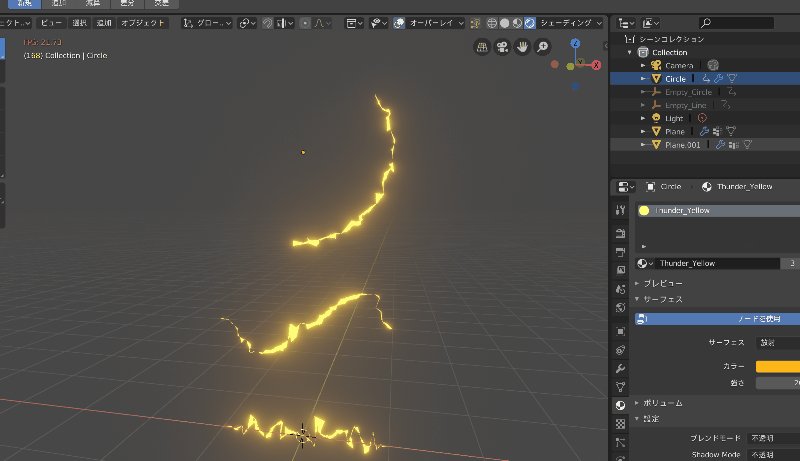
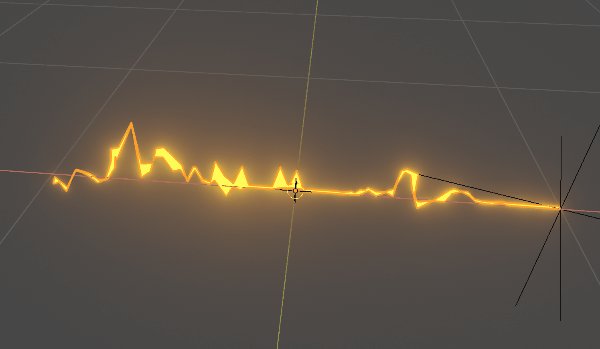
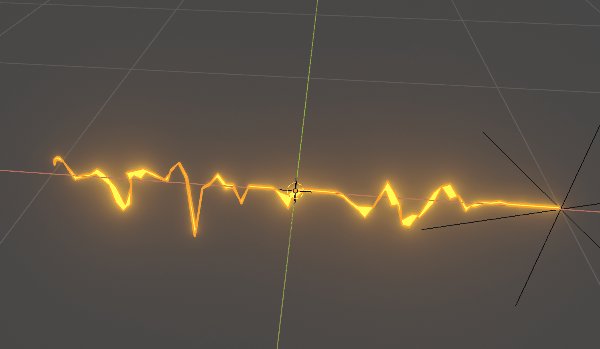
下記のような、アニメっぽい雷エフェクトの制作をご紹介します

元となるラインをつくる
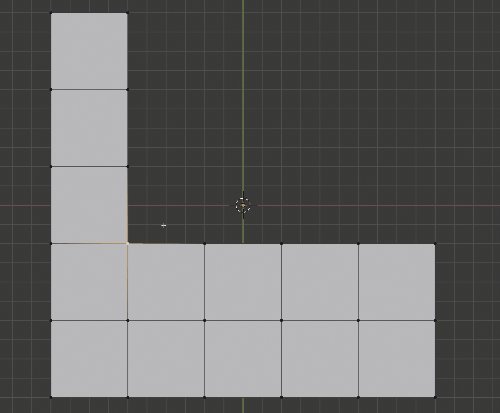
平面を作り、1辺だけを残して他の辺を削除

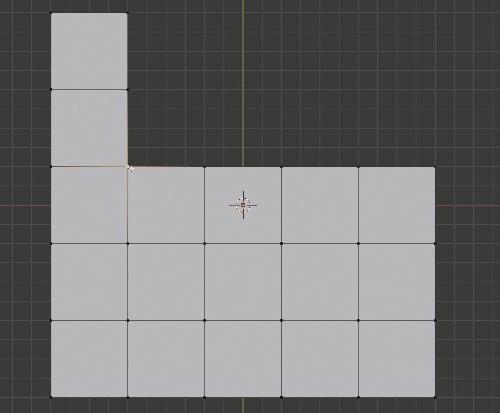
細分化を繰り返して頂点を増やします
稲妻のカクカクした折れ線が表現できるのですが、頂点数はお好みで調整すると良いかと思います

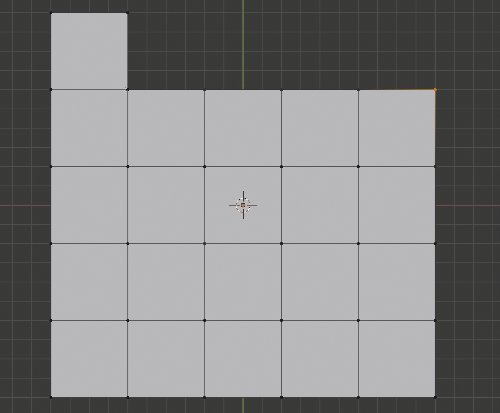
次にY軸に「押し出し」で面を制作します

これでベースとなる雷オブジェクトは完成です
プロシージャルテクスチャとディスプレイスモディファイア
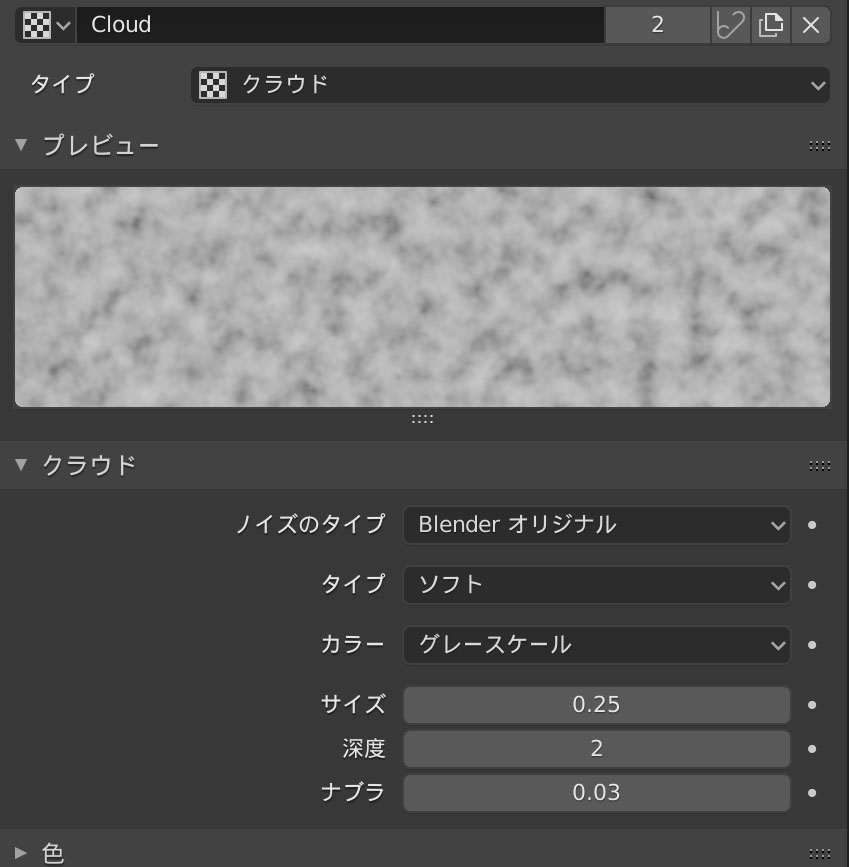
新規テクスチャを制作し(テクスチャ名はCloudとしました)
雷オブジェクトにプロシージャルテクスチャの「クラウド」を適用します
設定はデフォルトのままですが、サイズはお好みで調整するとよいかと思います

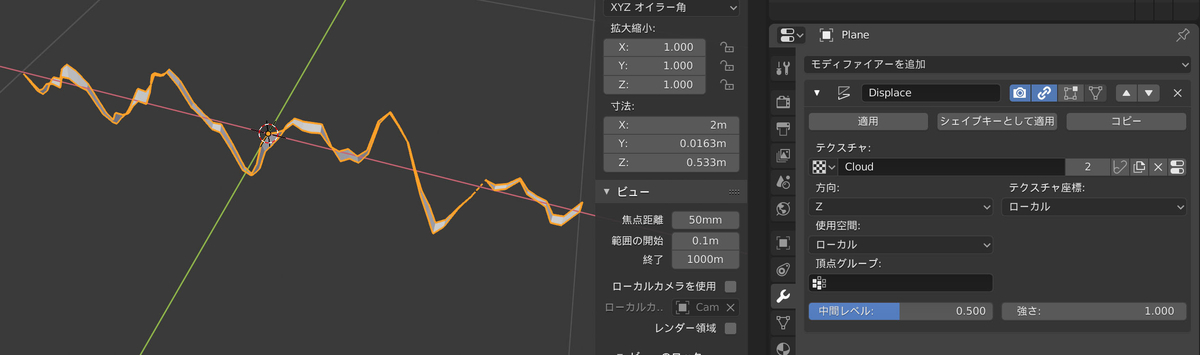
次にモディファイアの「ディスプレイス」を適用します
使用するテクスチャを先ほどのCloudを選択し
方向をZにします
そうすると下記のような見た目になります
もう雷っぽいですね!

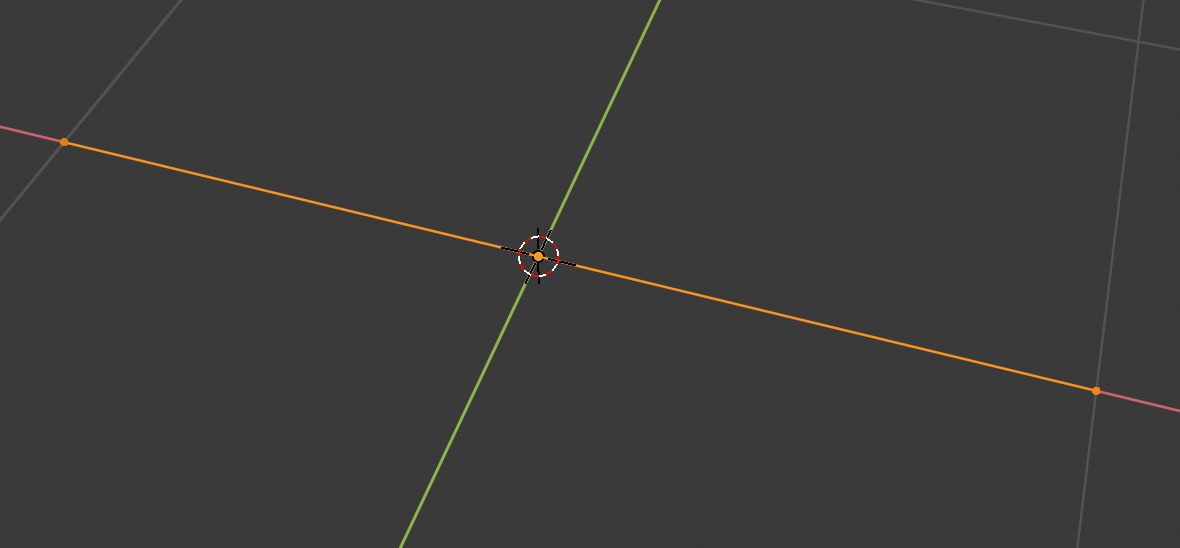
次にテクスチャ座標をロケーターを使用して変位させます
十字のEmptyオブジェクトを以下のように配置しました

Emptyオブジェクトの回転Zにアニメーションをつけます
稲妻は動きがもっさりしていると、それっぽく見えないので
アニメーションの間隔を短くしておくと良いかと思います
5フレームで1回転することにしました
5フレームのアニメーションをずっとループ再生させるには
サイクルアニメーションを設定します
サイクルアニメーションは以下から設定できます
「キー」 → 「Fカーブモディファイアーを追加」 → 「Cycles」

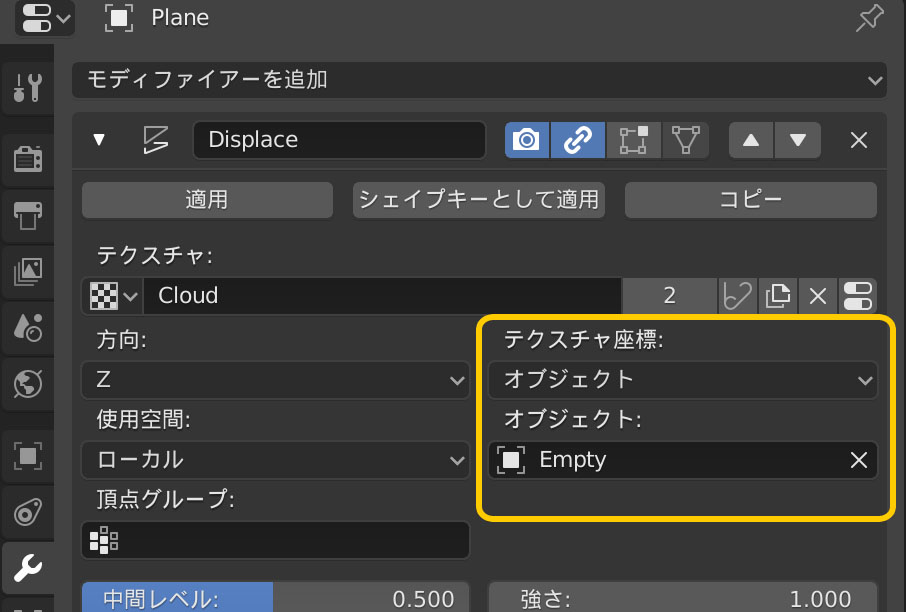
ディスプレイスモディファイアの設定で
テクスチャ座標を「オブジェクト」に変更し
オブジェクトを先ほど作ったEmptyオブジェクトにします

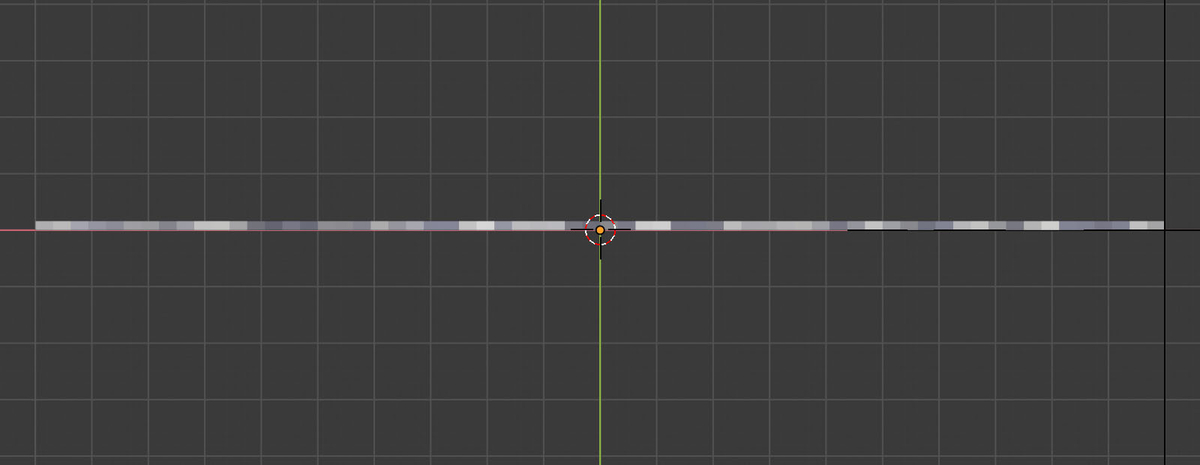
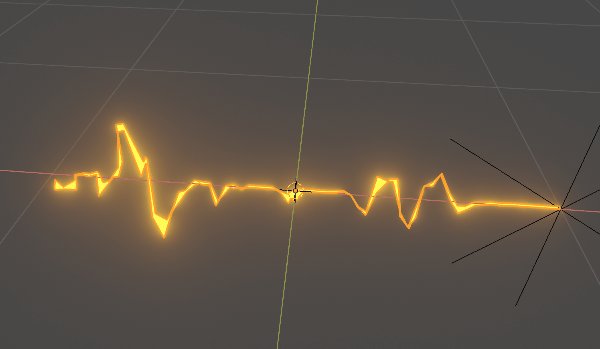
下記のようなアニメーションになりました

おおー!動いてますね…でも
トップビューから見てみると

ディスプレイスのY軸への変化がない為にこのようになります
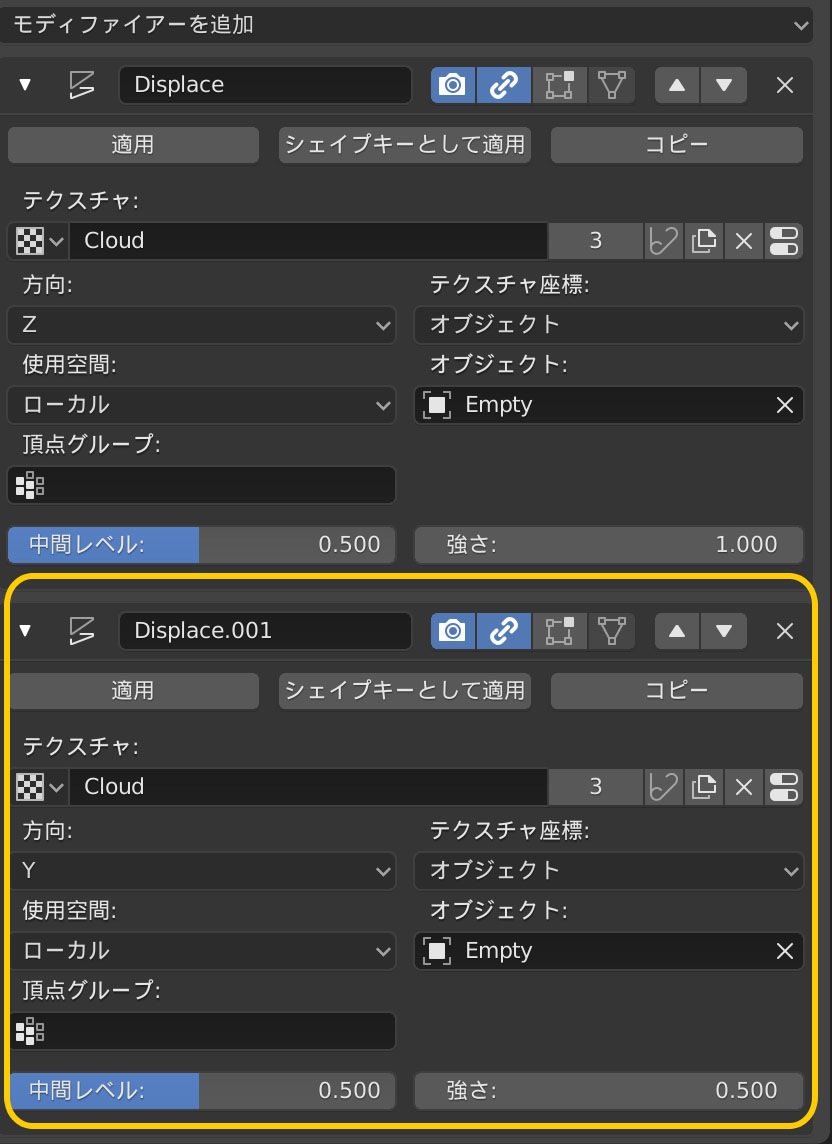
ディスプレイスモディファイアをコピーして
Y軸への変化も追加します
「方向」を「Y」
「強さ」を「0.5」
に設定しました

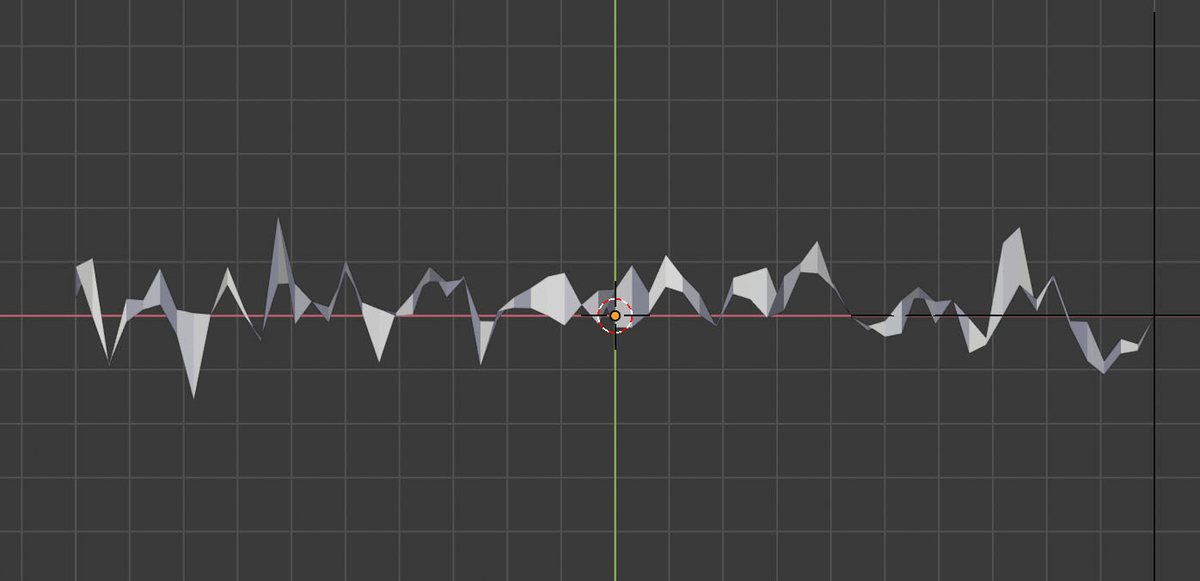
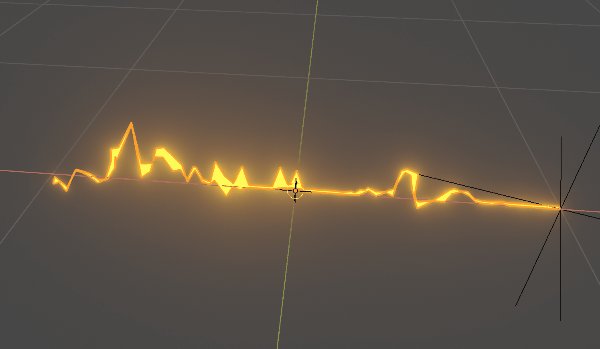
これでトップビューからもY軸の変化が加わりました!

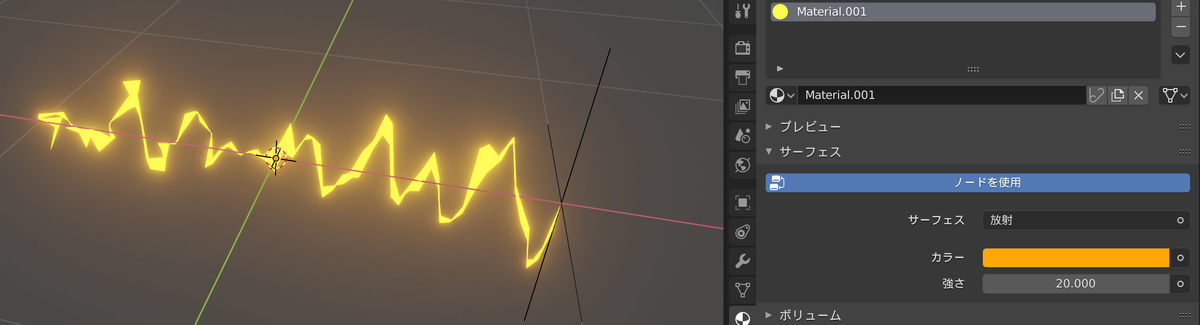
マテリアルの設定
マテリアルは「放射マテリアル」を選択し
カラーを選択
強さを20にしました

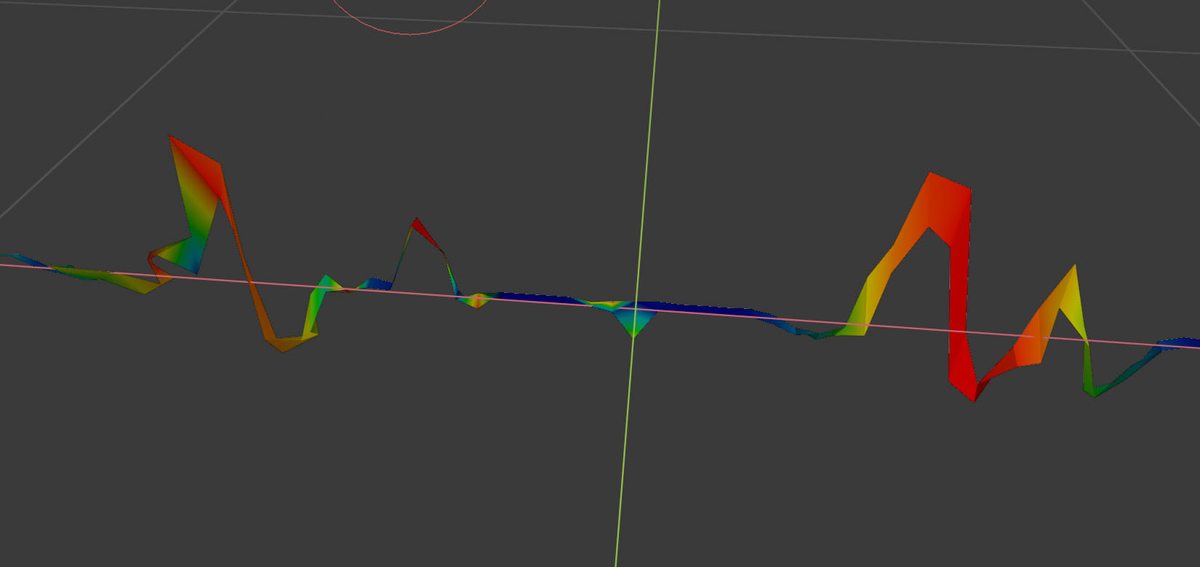
ウェイトペイントで変化に強弱をつける
ウェイトペイントを行い、ディスプレイスモディファイアの頂点グループを設定すると
稲妻の変化をウェイトで調整する事もできます
下記ではラインの真ん中あたりで、テクスチャの影響を弱くなるように設定しました

ディスプレイスモディファイアの「頂点グループ」を設定する事でウェイトの効果が適用されます


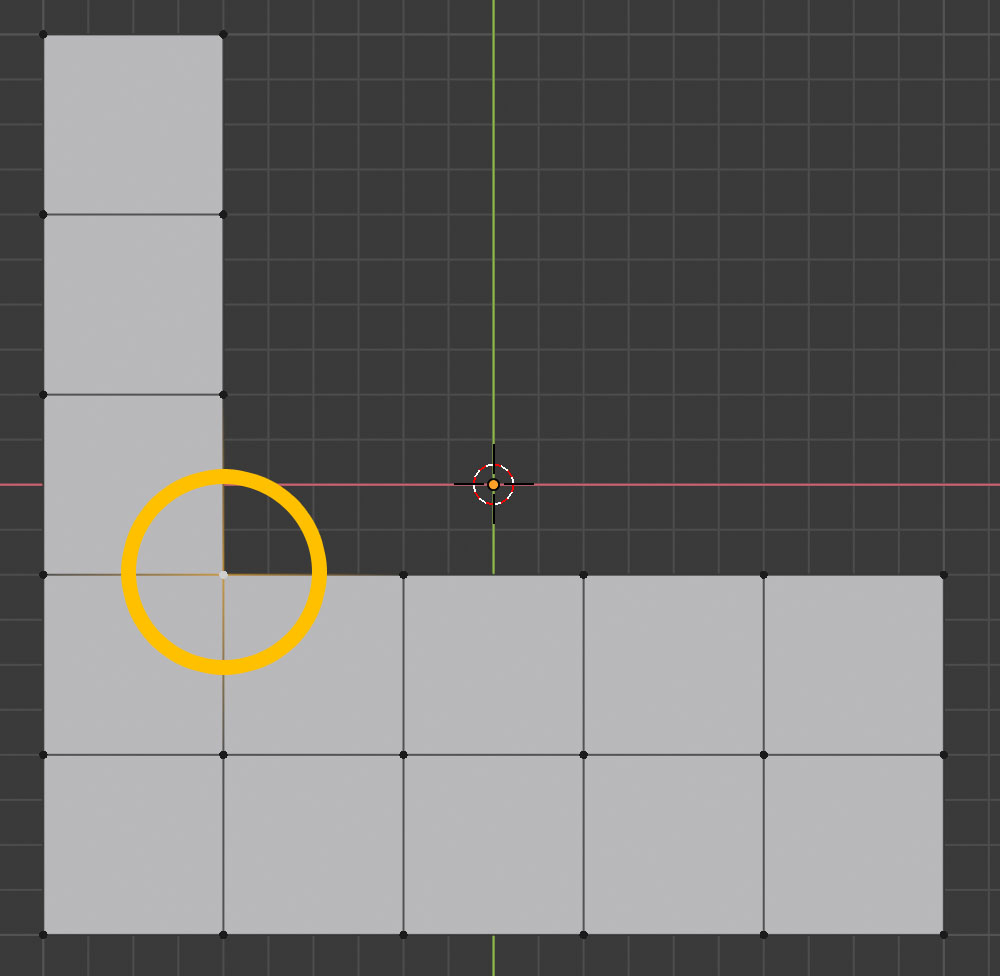
応用として冒頭のような円形に稲妻が走るエフェクトも
この方法を使って制作する事ができます
是非、お試し下さい
【Blender】Blender2.8 レンダーパスを出力する

レンダーパスを設定する
下記のレンダリング結果をパスごとにわけます

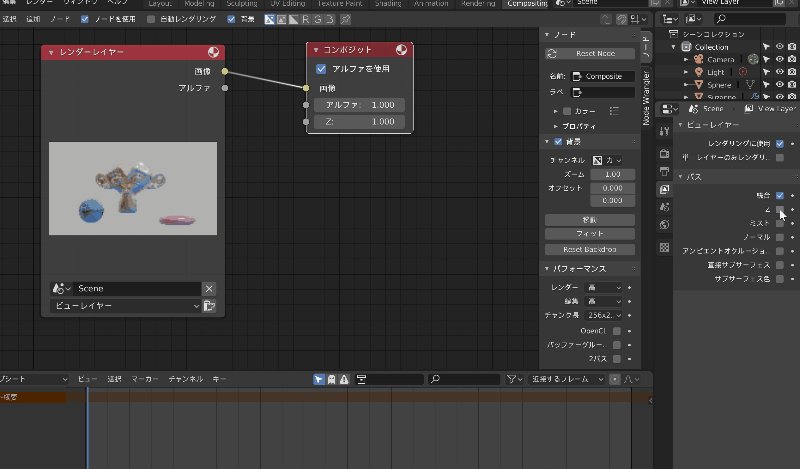
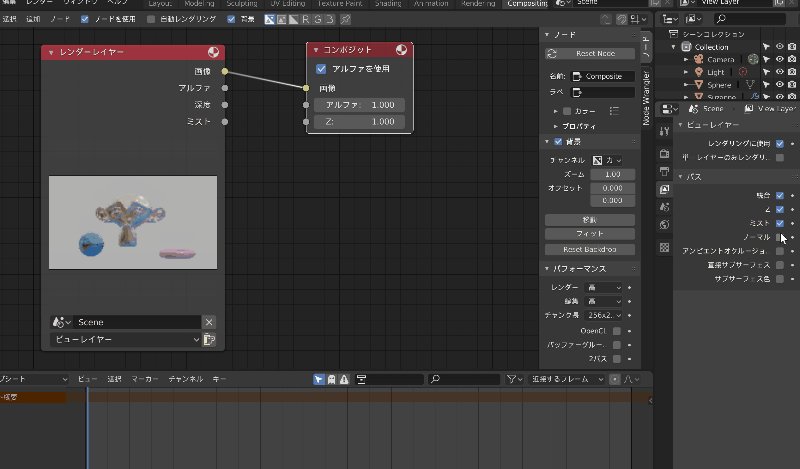
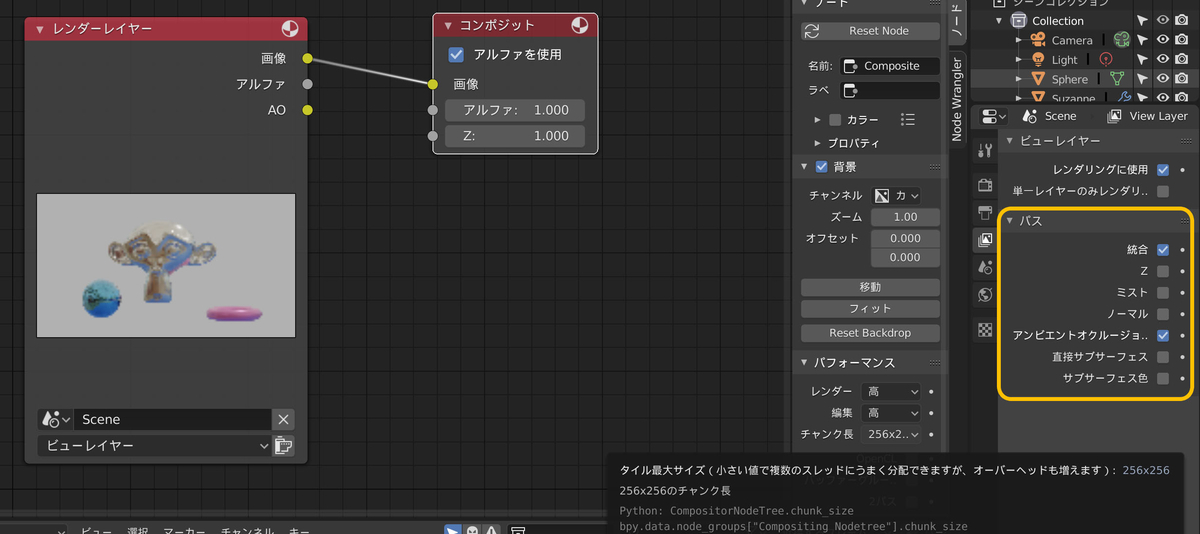
レンダーパスですが、デフォルトでは下記のように
「統合」と「Z」にチェックが入っています

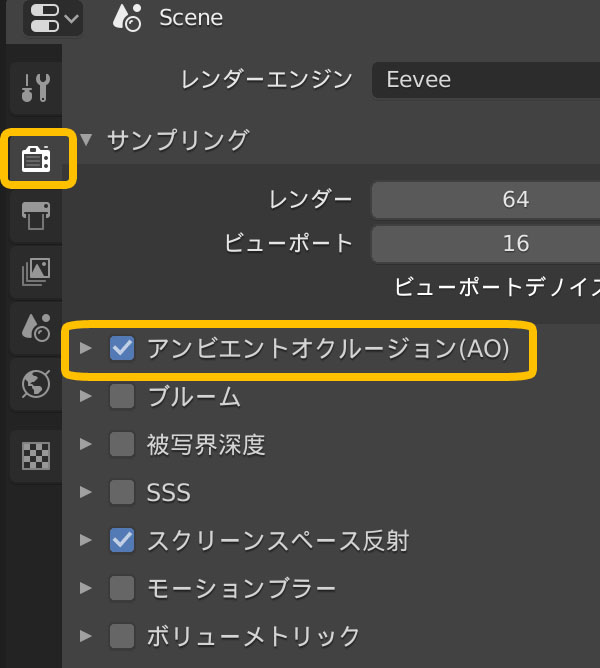
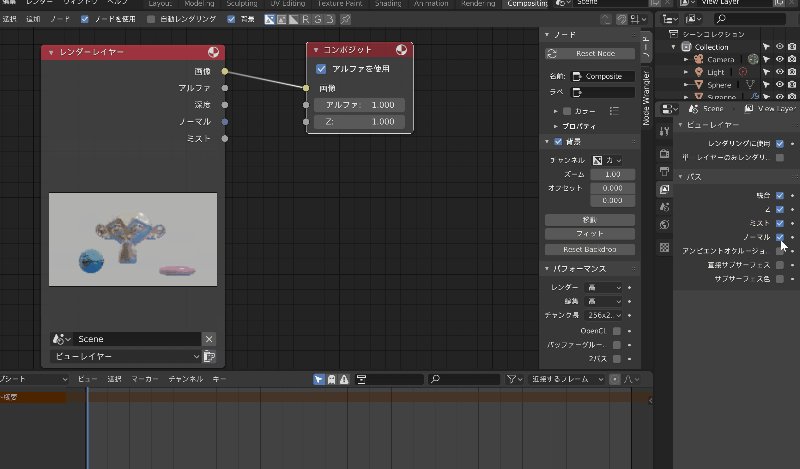
今回はアンビエントオクルージョン(AO)を追加します

アンビエントオクルージョンは
Eeveeの設定でチェックを入れないと効果があらわれないので
下記をチェックします

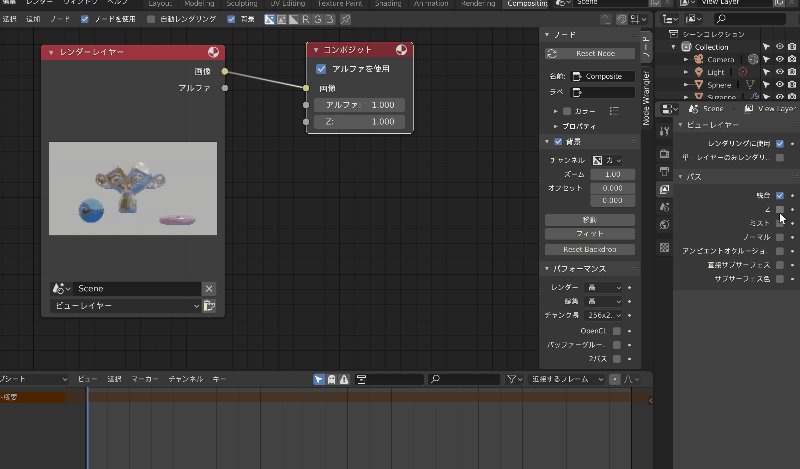
各レンダーパスのチェックをON/OFFする事で
コンポジットノードのレンダーレイヤーで
下記のように変更が行われていることがわかります

今回は「統合」と「アンビエントオクルージョン」の2つをチェックする事にしました

レンダーパスをファイル出力する
レンダーパスの設定ができたら
コンポジットノードを編集します
「SHIFT + A」からノードを追加します
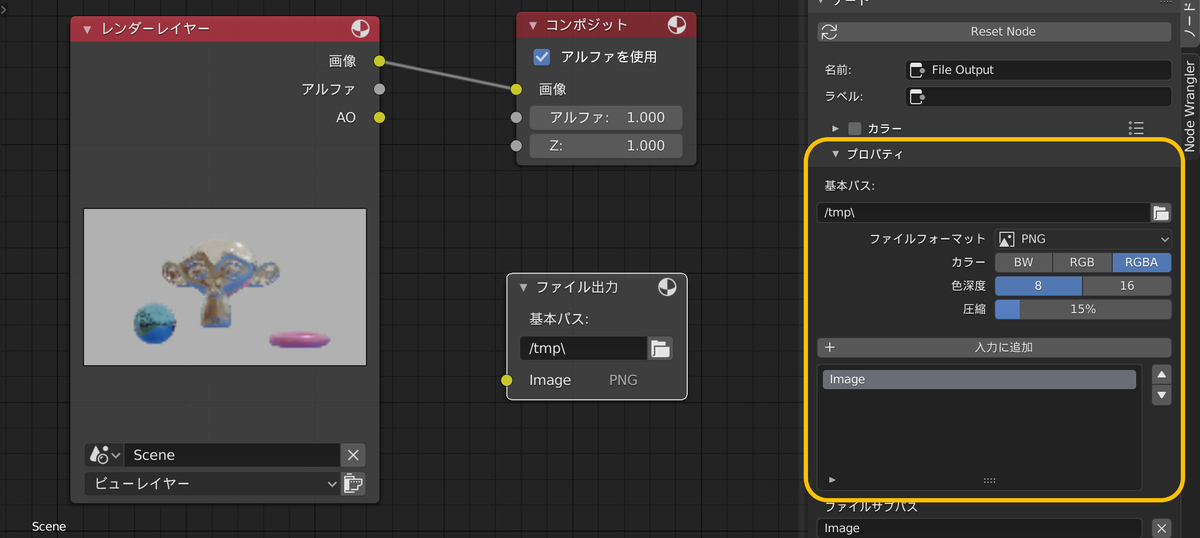
「ファイル出力」を追加します

ファイル出力のプロパティーをひらいて
※ファイル出力のノードを選択した状態で「N」キーで開くことができます

「基本パス」はファイルを保存するルートディレクトリーです
デフォルトで「image」というサブパス名が設定されています
「サブパス」を指定する事でルートディレクトリーで指定したフォルダへ
ファイル名をつけて保存する事ができます
「入力に追加」ボタンを押すことでファイル出力先を増やすことができるので、1回クリックしてファイル出力先を1つ追加します
基本パスをC:\tmp\とし
「Image」の名前を変更して
1つ目を「Master」
2つ目を「AO」
としました

ファイルフォーマットはPNGを使用しました
「レンダーレイヤー」の「画像」と
「ファイル出力」の「Master」、
「レンダーレイヤー」の「AO」と
「ファイル出力」の「AO」をつなぎます

それではレンダリングしてみます
「F12」※ファンクション12 を押すとレンダリングが開始されます

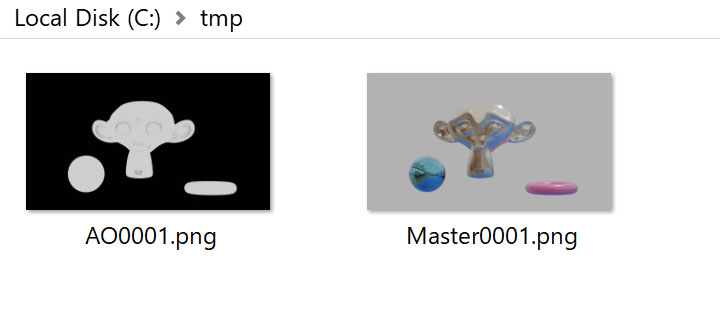
「tmp」フォルダに2つのファイルが出力されました
このように要素(レンダーパス)を分けて出力する事ができます
※少し文字が多くなって分かりづらかったらすいません
レンダーパスをフォルダ別に出力する
やり方がわからなくて、結構悩んだので、記事にします
仕事ではAEでコンポジットする事が多いので
フォルダ別にレンダーパスが分かれていると
そのままドラッグしてAEにぶち込めるので便利なんですよ
ということで、レンダーパスをフォルダ別に分ける方法
要はファイルサブパスの記述方法なのですが
フォルダに保存したい場合は
\AO\
と記述する事でフォルダに保存できます
さらに
\AO\AO_##
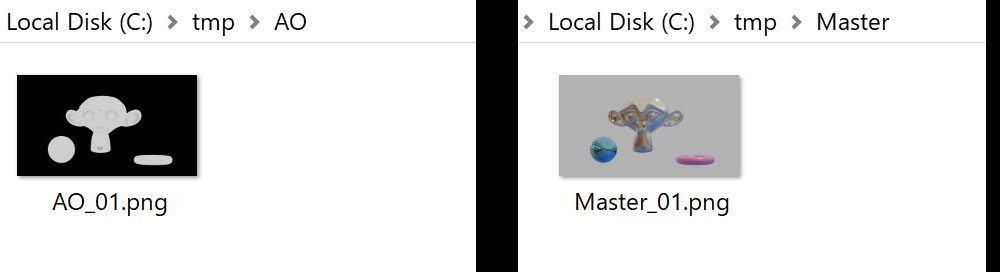
と記述すると以下のように保存されます
ルートフォルダにきちんとサブフォルダができてます!

フォルダの中をそれぞれ見てみると

ときちんと出力されていました
\AO\AO_##
と記述しましたが、#は連番の桁数を指定できます
4桁の連番にしたければ
\AO\AO_####
となります
※アンダーバーは仕事上の習慣で、数字の前につけるようにしていますが、かならず必要なものではありません
【Blender】Blender2.8 発光するオブジェクト

放射シェーダーでオブジェクトを発光させる
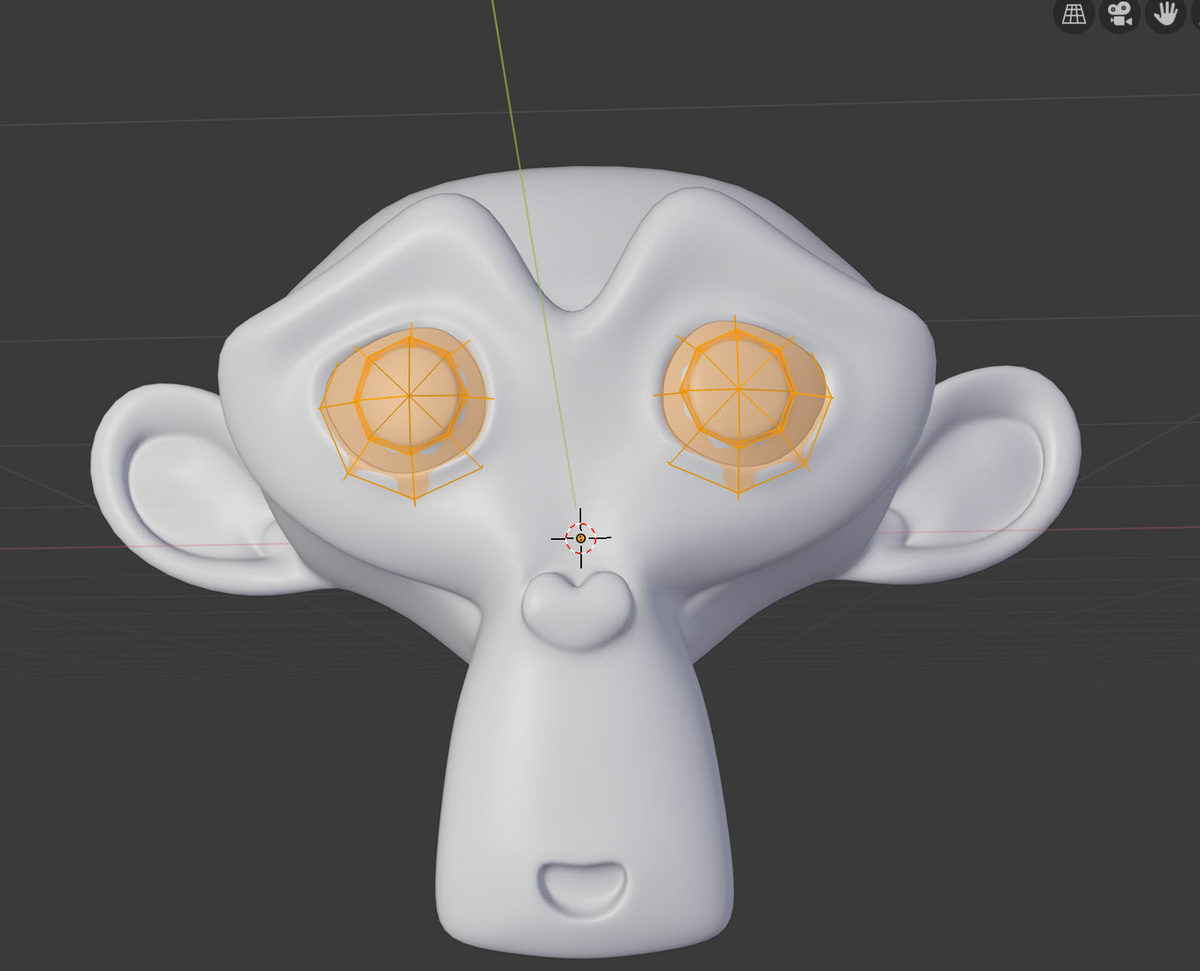
金属調のスザンヌさん、目を「ピカー」と光らせる方法を紹介します

まず、目のパーツを別オブジェクトに分けます
目の部分を選択して
「P」
で別オブジェクトに分ける事ができます
選択には1つ面を選択してから
「L」
で島ごと選択すると素早く選択できます
スザンヌさん、目は分離されて作られているので
「L」で簡単に選択する事ができます
ありがとう、スザンヌさん!

別パーツに分ける事が出来たら
それぞれにマテリアルを割り当てます
顔部分は金属
目の部分は「放射」シェーダーを使用します
放射シェーダーは
マテリアルのプロパティーから選択してもいいですし

ノードでリンクしても良いです

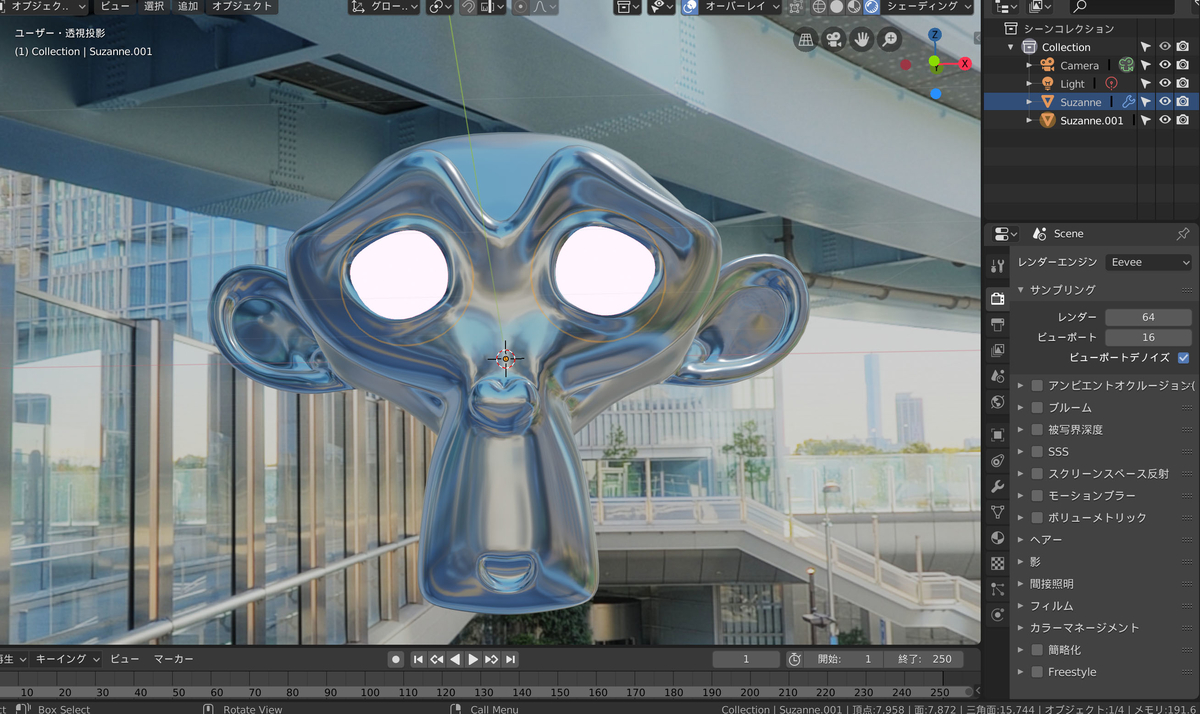
私はスザンヌさんの目を赤色に
光らせることにしました!
レンダープレビューで確認すると(環境テクスチャを使用しています)

光ってはいるけど、真っ白!ですね
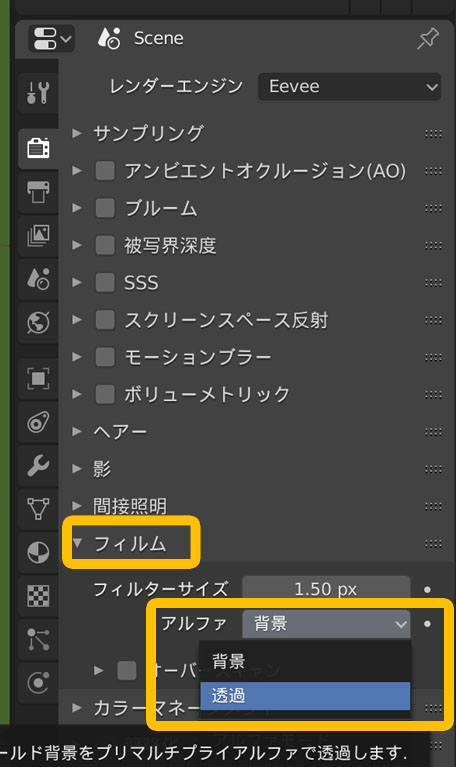
グロー効果を得るには
Eeveeのプロパティーから
「ブルーム」にチェックを入れると
ピカーと光ったように見せる事ができます!

【Blender】Blender2.8 環境テクスチャ

環境テクスチャの使い方
ルック開発プレビューではデフォルトで環境テクスチャが設定されている
※マテリアルで金属っぽい質感にしています

プリセットのマップが8種類用意されていますねー
しかしレンダープレビューではデフォルトでは
環境テクスチャが設定されていない
なので、スザンヌさんもこのとおり
デフォルトのライトだけでは真っ暗…

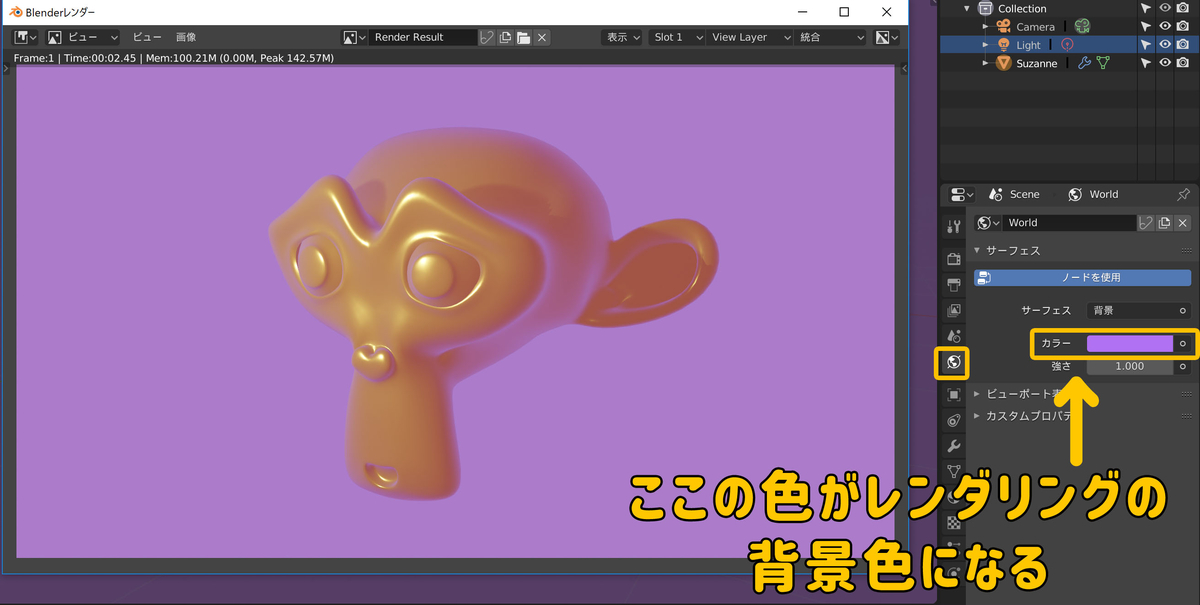
そこで「ワールド」のプロパティーから

「カラー」の項目の右にあるアイコンをクリックして
環境テクスチャを選びます

選択すると…
レンダープレビューで、画面が紫色になります!
びっくりしますが、テクスチャを設定していなだけなので焦らずに
画像を設定すれば大丈夫!画像はHDRIの画像を使用すると良いです
(※HDRI画像はフリーの素材もWEB上で公開されています)

「開く」ボタンをクリックして、画像を設定します

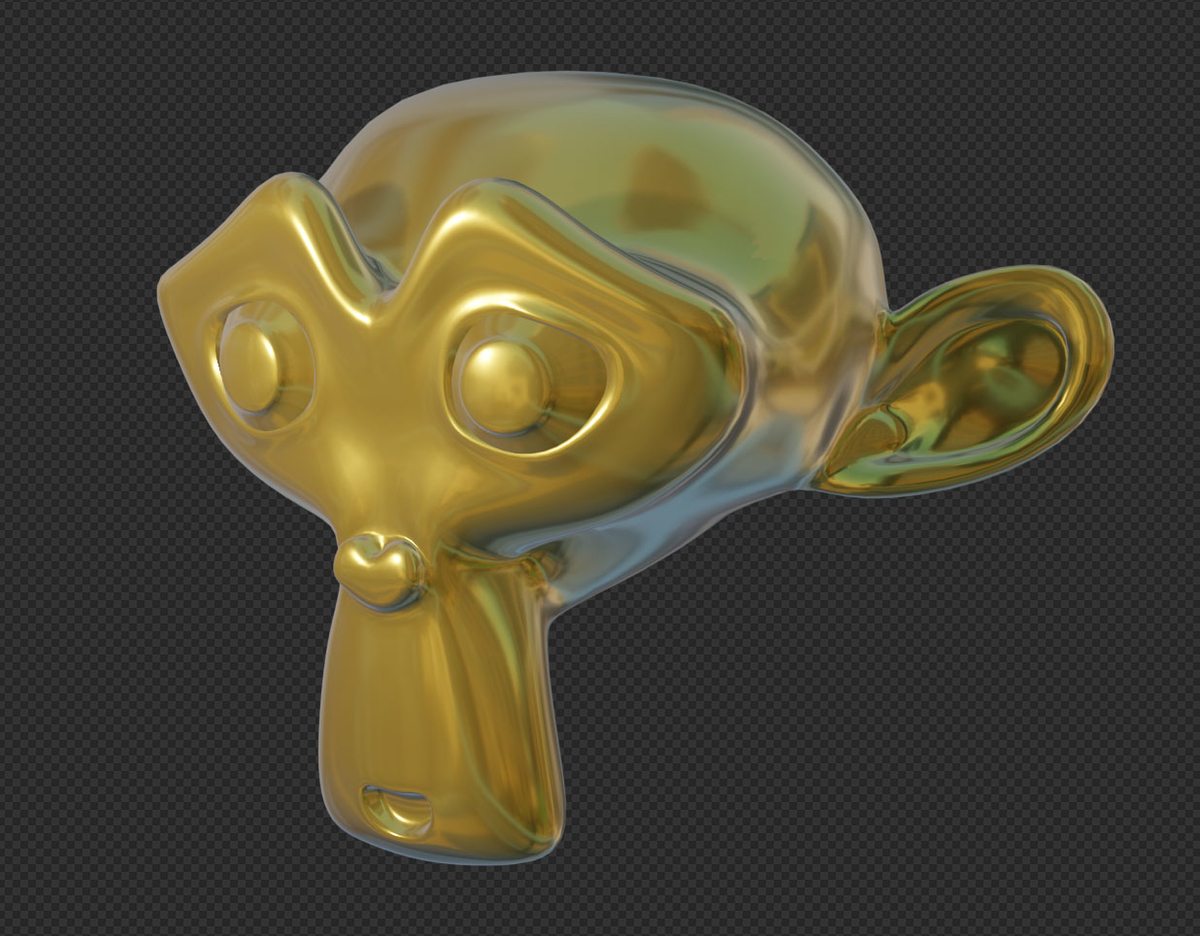
設定すると、下記のように背景にテクスチャが表示され
スザンヌさんがテカテカになりました!
※金属っぽいマテリアルが設定されています

環境マップを非表示にするノード設定
レンダープレビューで背景に環境テクスチャを表示しながら
視点をぐるぐるまわすだけでも楽しいのですが
制作途中では背景の環境テクスチャを非表示にしたいと
思う方もいるはず
環境テクスチャを非表示にするには
ワールドのノード設定をします
画面上の「Shader」タブをクリックして
オブジェクトのノード設定から
ワールドのノード設定に切り替えます

ワールドのノード設定にきりかえたら、以下のようにノードをつなぎます

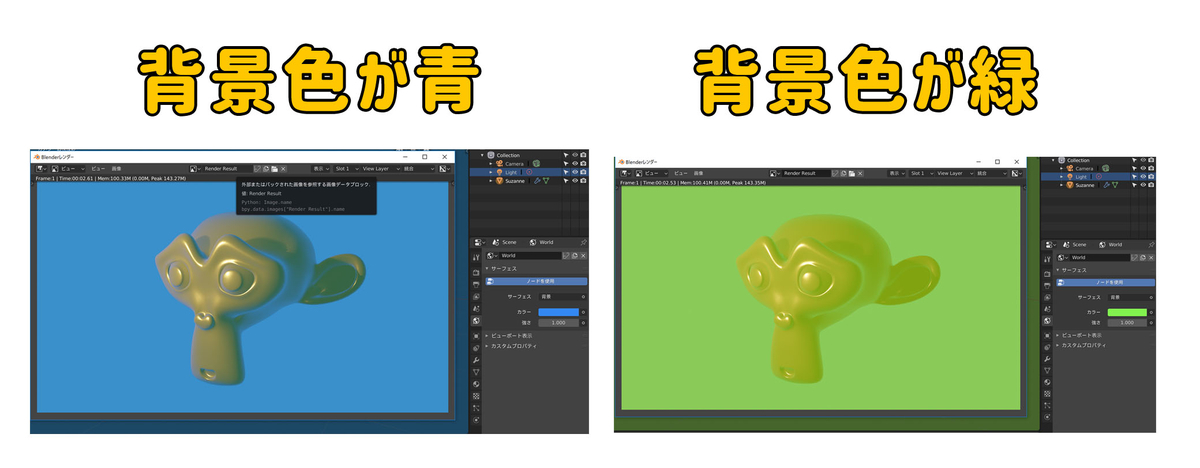
これで、環境テクスチャの効果はそのままに
背景には背景色が表示されます

【Blender】Blender2.8 法線の表示と反転

法線表示
3Dビューの上部にある「ビューポートオーバーレイ」から行います。場所はココです

面の法線を表示
モデリングをしていると
「あれ?なんか表示がおかしいな~」
ってことありますよね。原因は頂点が重複していたりNゴンにサブディバイドかけてたり、いろいろだと思いますが、結構多いのが
法線が裏返っている
ためだったりします。例えば、以下のような場合

あきらかに表示がおかしいですよね?
こういった場合には法線が裏返っている場合があるので、法線を表示して確認してみましょう。「ビューポートオーバーレイ」から下部の「Normal」で面をあらわすアイコンをクリックして、ONにすることで法線が表示できます

「サイズ」で法線の長さを調整します
表示がおかしいポリゴンは、内側に法線が向いている事がわかります

「ALT」+「N」
で法線を反転させると、外側へ向く法線となり正しい表示になりました

メッシュメニューからも同様の事ができます
「メッシュ」→「ノーマル」→「面を反転」

この記事は以上となります。ありがとうございました。
【Blender】Blender2.8 下絵の表示

基本的な使い方
2.8から下絵の表示方法が変更になりました
下絵は「SHIFT + A」の追加メニューから
「画像」を選びます

「参照」と「背景」の2種類がありますが
参照→平行投影、透視投影で下絵を表示
背景→平行投影のみ下絵を表示
の違いがあるだけかと思います
平行投影と透視投影での表示はプロパティーで変更できます
下絵を追加する場合
追加するときのビューがパースだと以下のようになってしまいます

表示したいビューにしてから追加すると良いです
正面に表示したい場合はフロントビューの状態で
画像を追加しましょう
オブジェクトプロパティー
画像はエンプティーとして扱われているようで
プロパティーは以下になります

よく使う項目としては
透過:不透明を0~1で調整できます
深度:前に設定すると、常にオブジェクトの手前に表示させる事ができます
平行投影時に表示:チェックを入れると平行投影で表示されるようになります
透視投影時に表示:チェックを入れると透視投影で表示されるようになります
【Blender】Blender2.8 UIの日本語化

UIを日本語にする
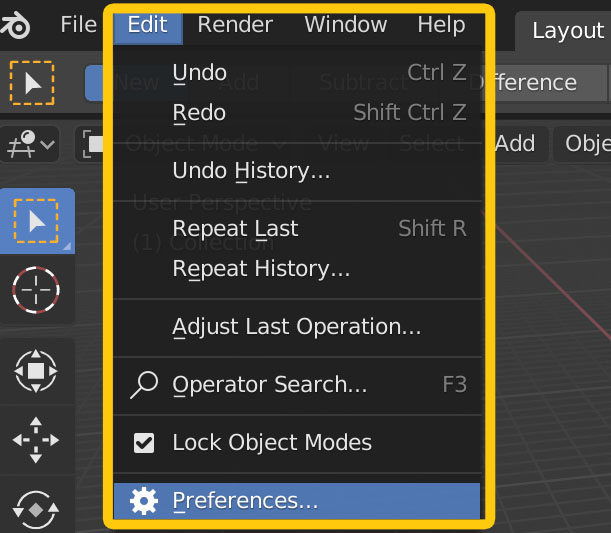
「Edit」 から 「Preferences」 を選択します

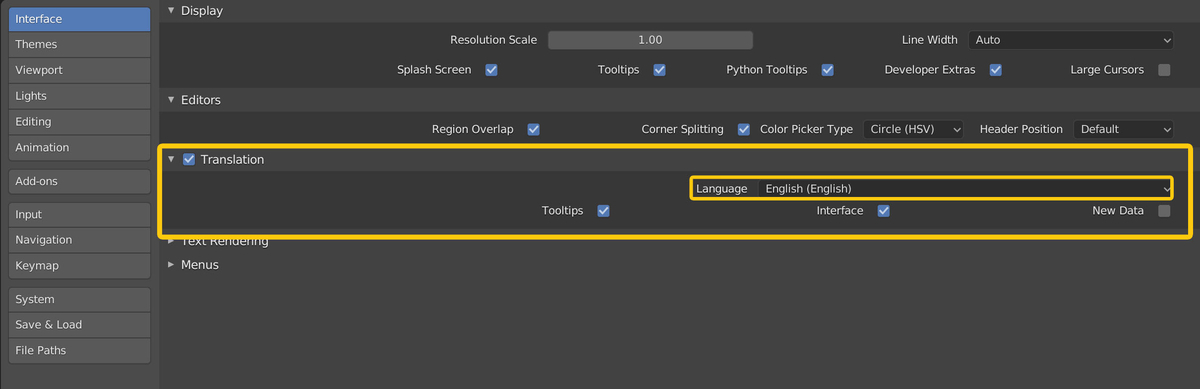
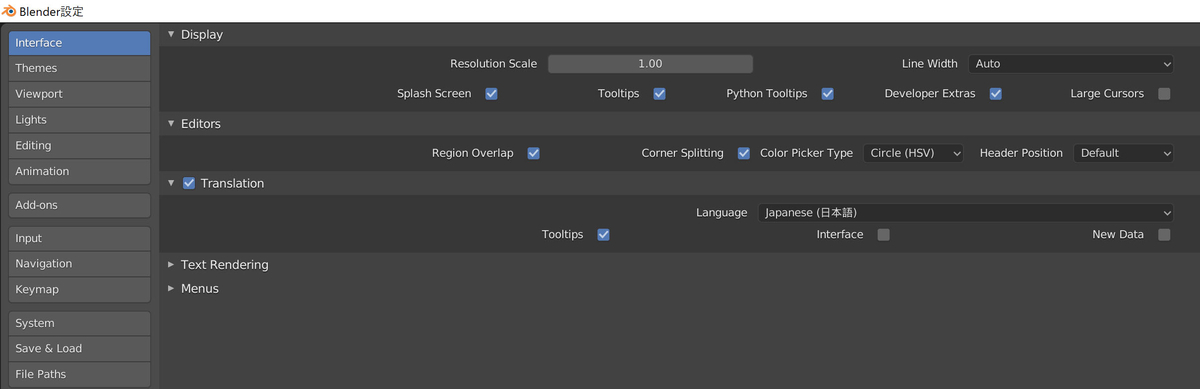
「Interface」から
「Translation」のLanguageを選択します

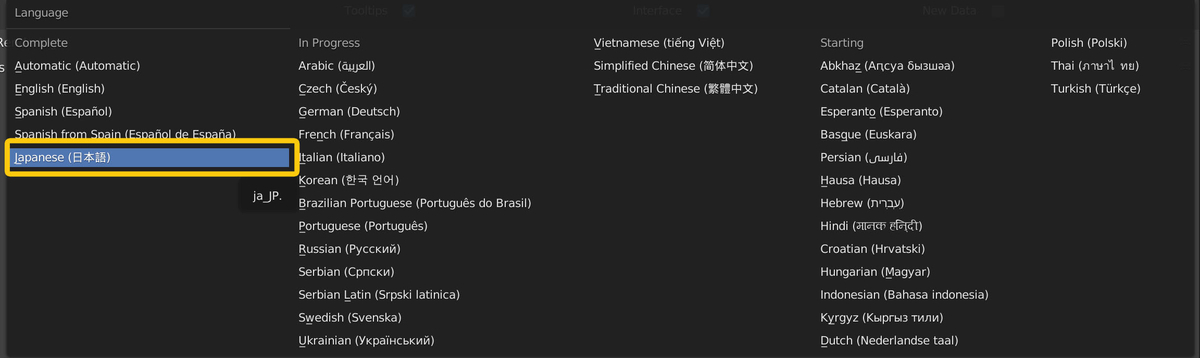
言語のリストが出てくるので
Japaneseを選びます

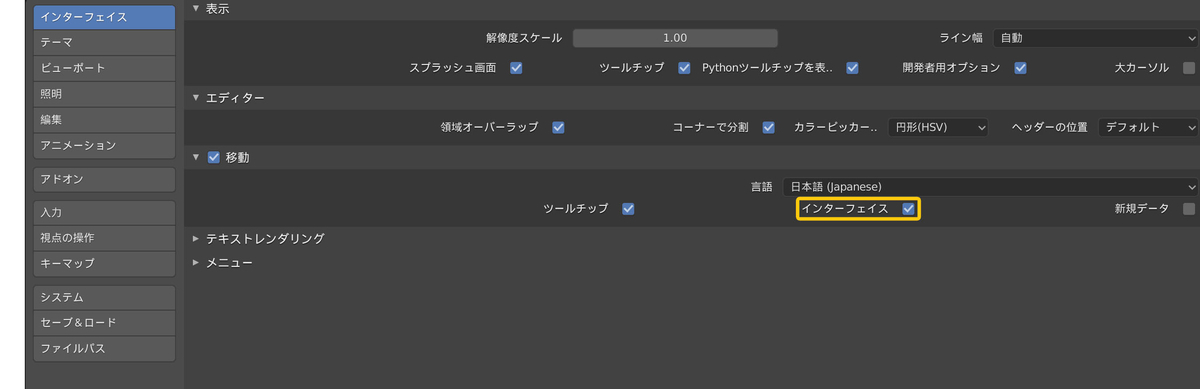
Langageを変更するだけではUIが変更されないので

Interfaceにチェックを入れる事で日本語UIに切り替える事ができます

【Blender】【キャラクター制作】【addon】アドオン<blender sculpt tools>を入れてスカルプト機能を拡張!
最初に

アドオン<blender sculpt tools>を入れてスカルプト機能を拡張!
スカルプト機能をアドオンで拡張して、より使いやすくします
blender sculpt tools
https://github.com/MadMinstrel/blender-sculpt-tools
ダウンロード方法
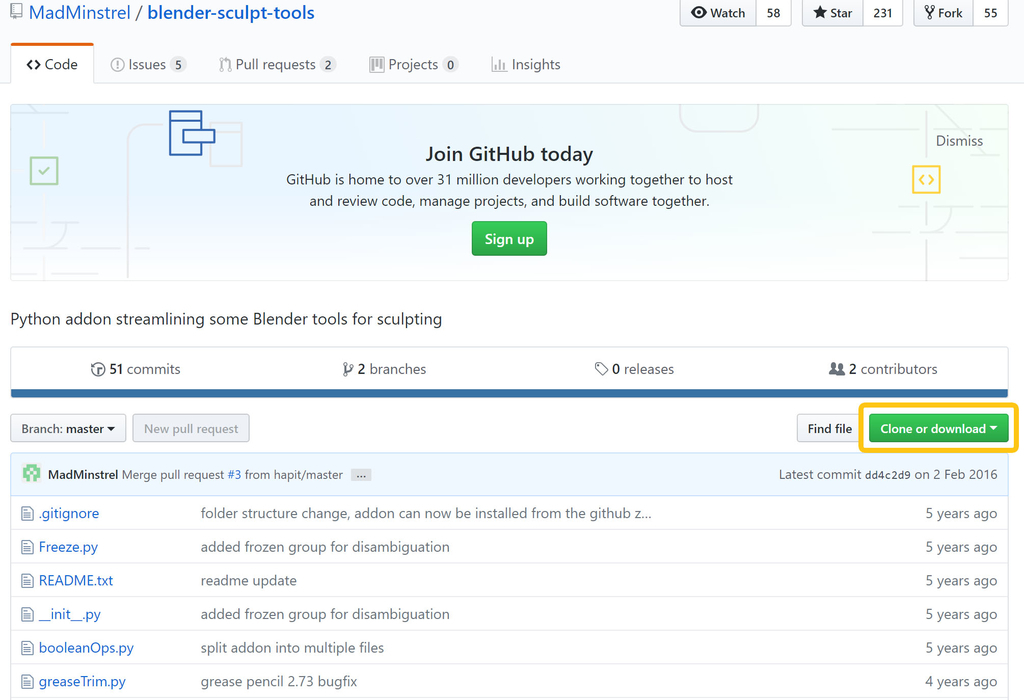
サイト先、下記画像の緑色のボタンから「Clone or download」から
「Download ZIP」を選択するとダウンロードができます

アドオンのインストール方法
こちらで説明しています(※執筆中)
使い方
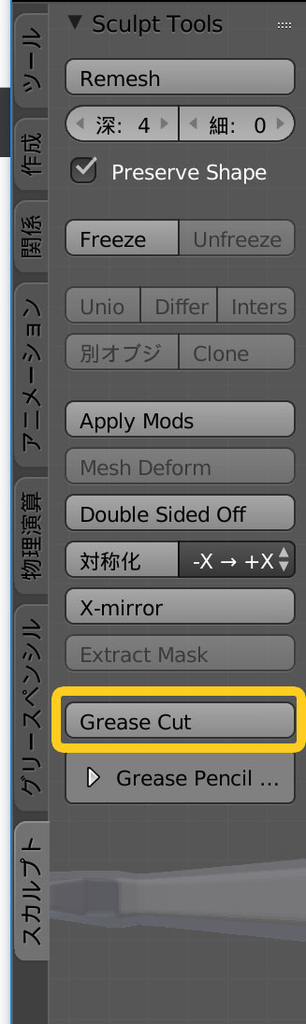
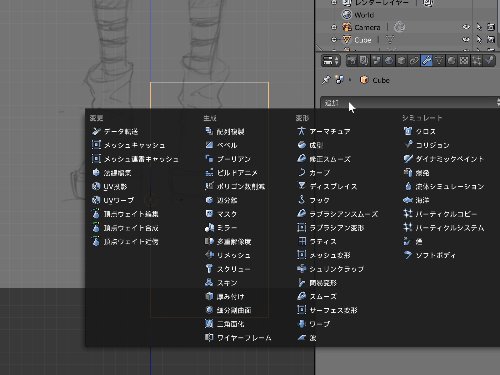
ツールパネルで「スカルプト」というパネルが追加されています
ここからツールのいろいろな操作ができます

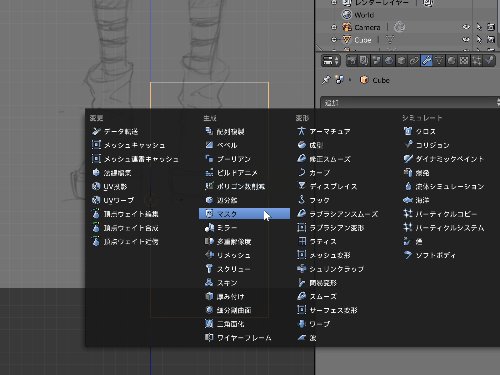
パーツの分割方法
ツールパネルの「CreaseCut」で分割する事ができます

どうやってカットするのか、最初は全然わからなかったのですが
グリーズペンシルを使います
カットしたい位置に
「D」キーを押しながら左マウスドラッグ(初期設定だと右ドラッグ)

他にもこんな便利機能が!
マスクを描いたところに厚みをつけれます

ツールパネルの「ExtractMask」をクリックで
ツール詳細から厚みを設定できます

分割だけでなく結合もありますし
シンメトリミラーやリメッシュも行えそうです!
これでスカルプトがはかどるぞぉ~!
【Blender】【キャラクター制作】ローポリモデルの制作



まず最初に
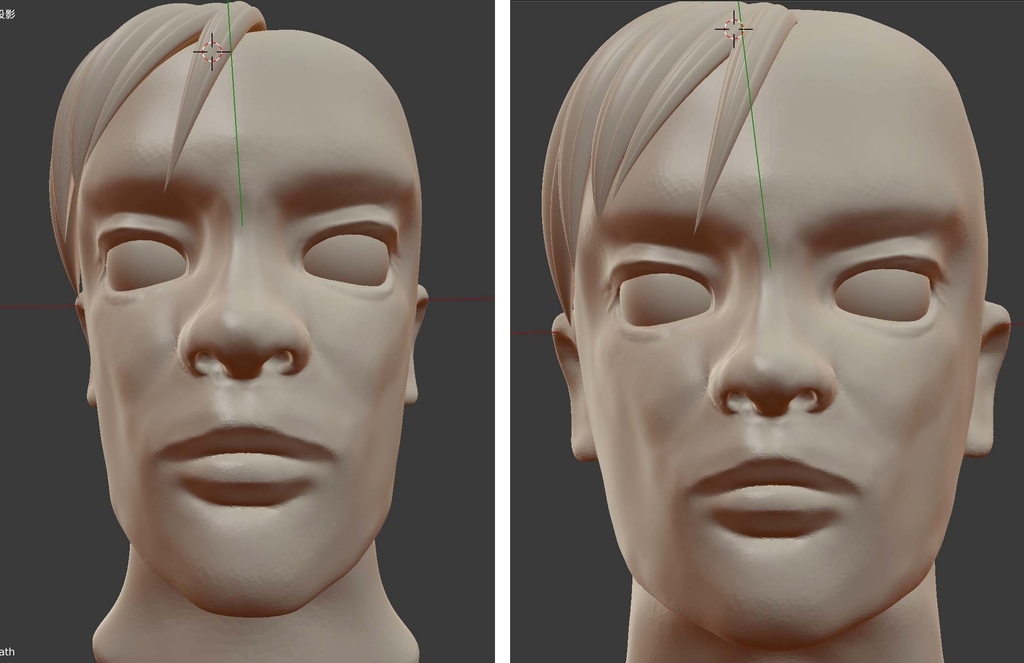
ビューのカメラ画角の設定をしておきましょう!
画角によって見え方がかなりかわってきます
デフォルトは「35」になっていますので
「100」前後に設定します
下記は画角「35」、「100」でそれぞれ比較した画像です

こんなに見え方がかわるんですね!
頭部の配置
「SHIFT + A」から「UV球」を追加します
最初の段階ではあまり分割は必要ないので
画面左の「ツールパネル」下部で
「セグメント」を 8
「リング」を 8
に設定してかなりローポリにしました

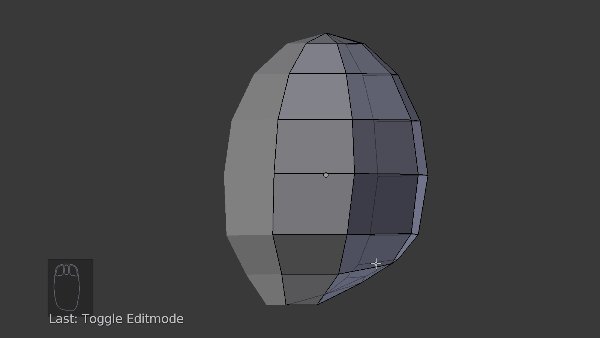
頭の位置まで移動してみると

このように下絵が隠れてしまいました!
下絵のプロパティで下絵が手前に表示されるようにしましょう
プロパティーの中に
「後」「前」
というボタンがあるので
「前」をクリックします
すると下絵が手前に表示されました
下絵の不透明も調整しました(0.3にしました)

側面の下絵も同様に設定しておきましょう!
続いて、頭のサイズを調整します
「S」キー と マウスの移動で調整します
※「S」→「X」と連続入力すれば、X軸にのみスケールをかける事が出来ます
こんな感じに調整しました!

頭のミラー設定
半分だけ制作して、残り半分は自動的に左右対称になるように設定しておきます
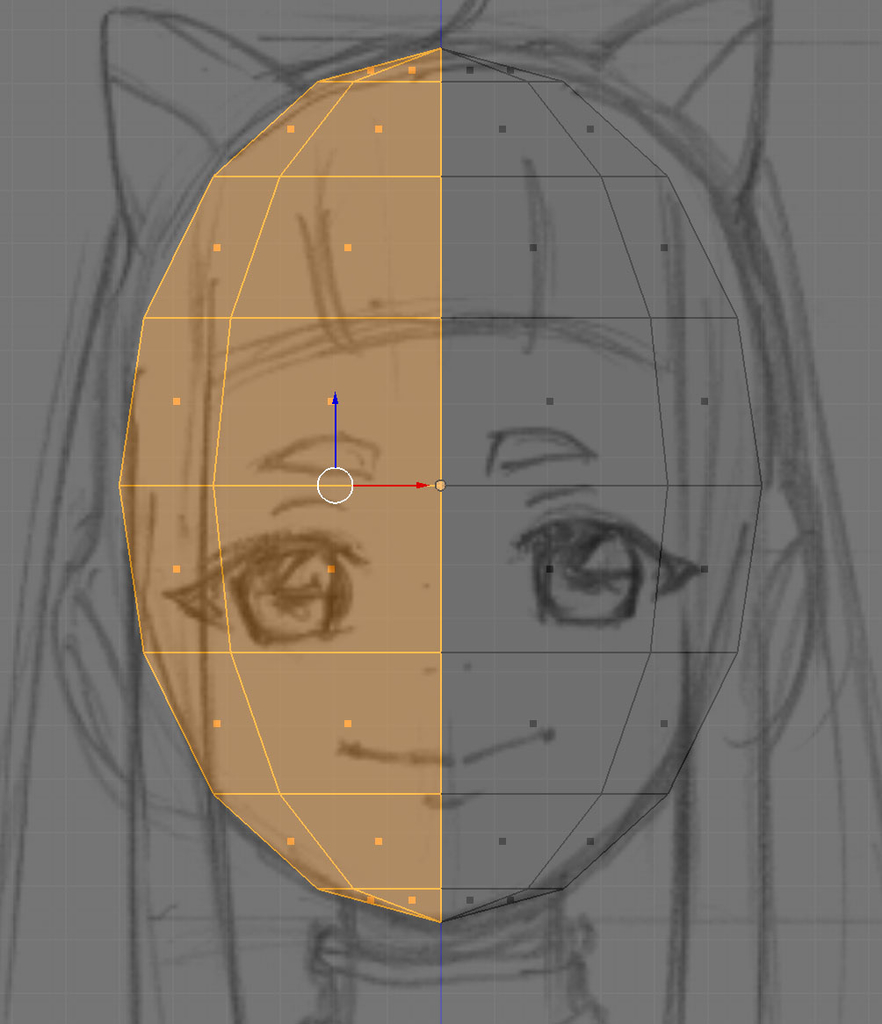
「TAB」キーで「編集モード」に入って、左半分を選択します

削除します

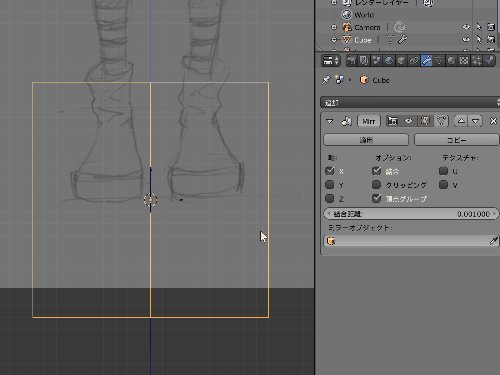
モディファイアの「ミラーモディファイア」を適用します

適用するとXを軸としたモデルが表示されます

これで右側を編集すると、自動的に左側も同様に編集されます

とっても便利ー
体の配置
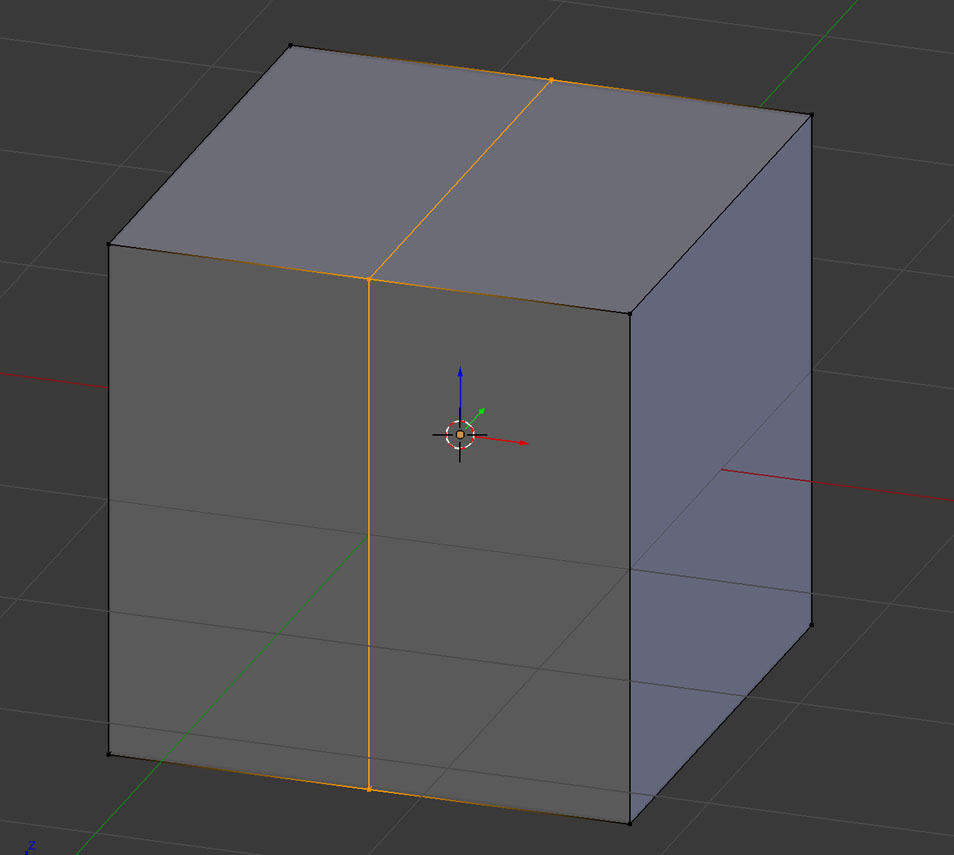
「SHIFT」+「A」で「立方体」を配置します

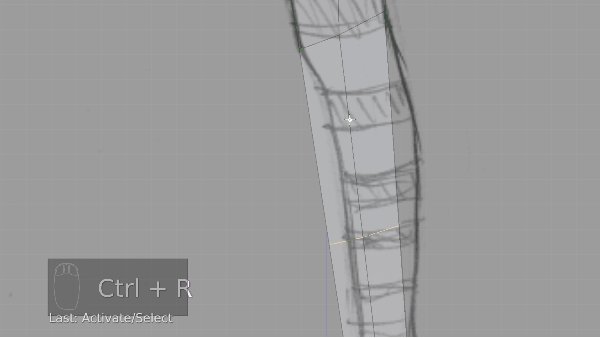
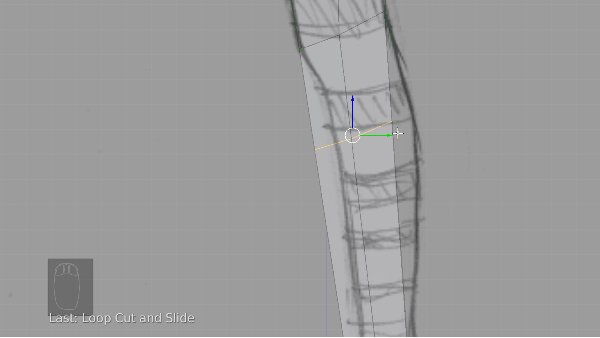
編集モードにして、「CTR + R」で下記のようにY軸に分割を入れます

顔と同様に左半分を削除してミラーモディファイアを適用します

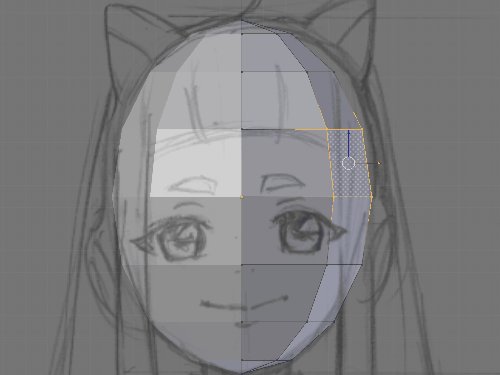
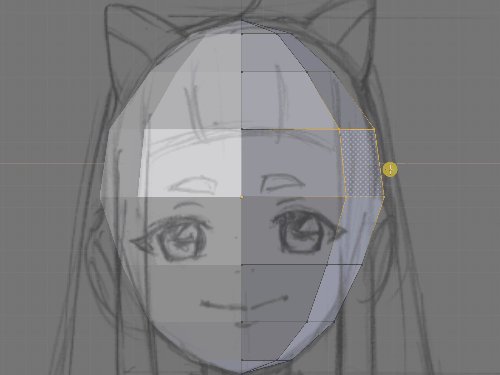
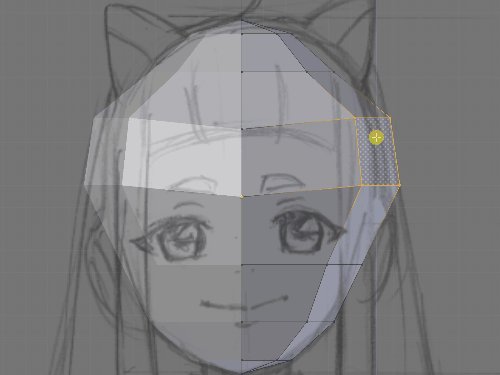
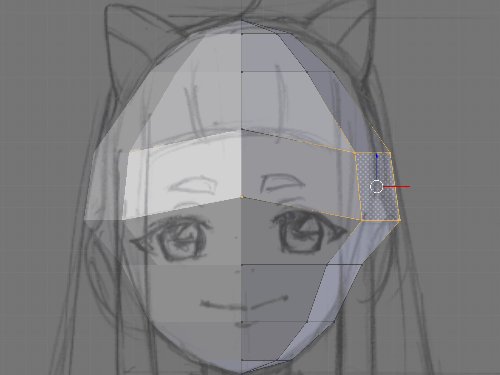
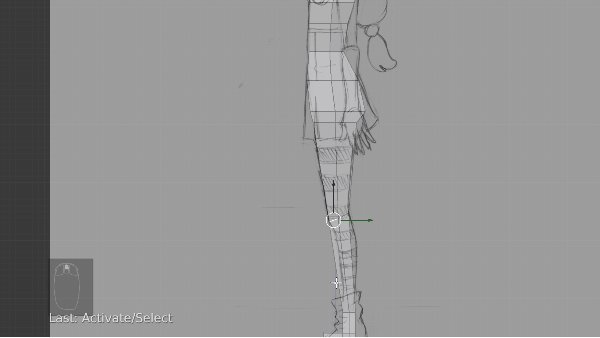
さらに分割を増やしたし、頂点や面を移動したり
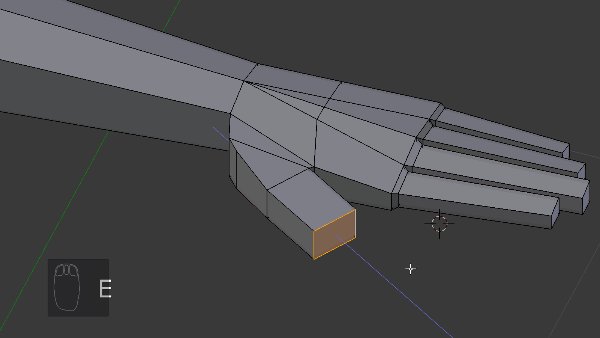
「E」キーで「押し出し」を行い、体を制作していきます

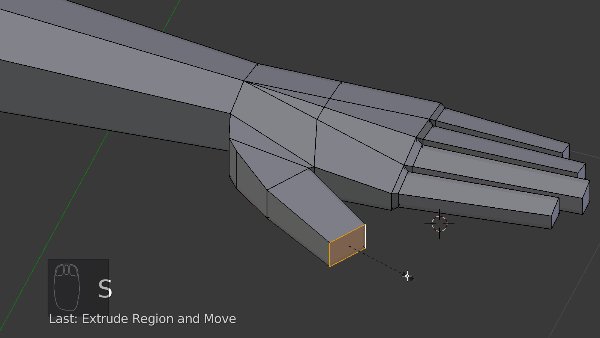
頂点の移動、スケール、押し出しツールなどで
ざっくりと形をつくっていきます

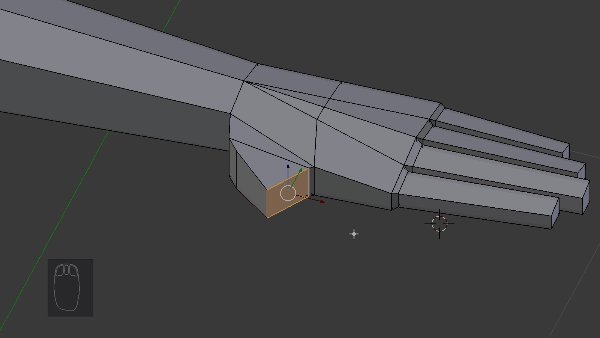
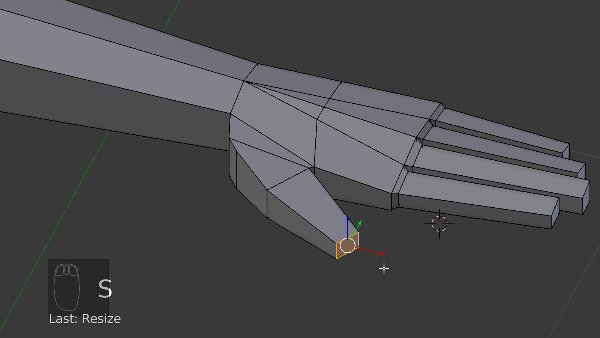
手もざっくりですがつくっていきます…

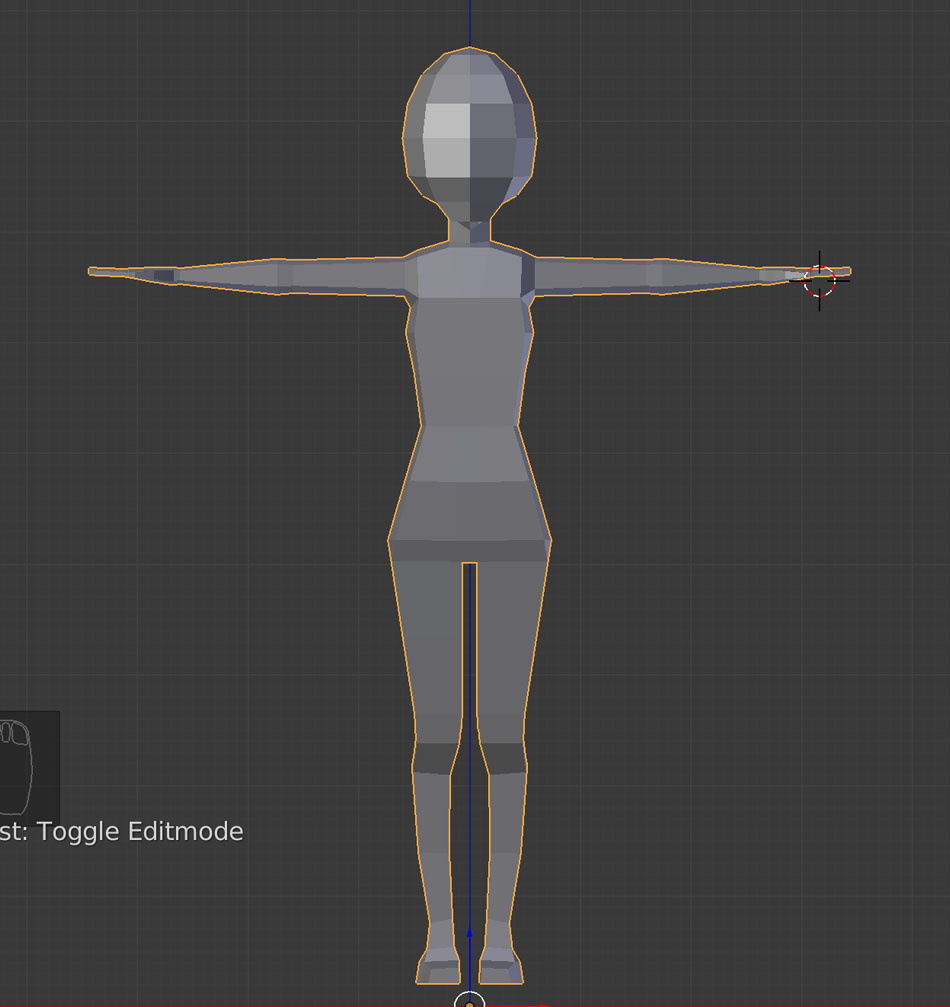
こんな感じになりました

顔と体を1オブジェクトにする
顔と体が別々のオブジェクトになっているので
1つのオブジェクトにします
顔と体を選択して
「CTR + J」
で結合できます

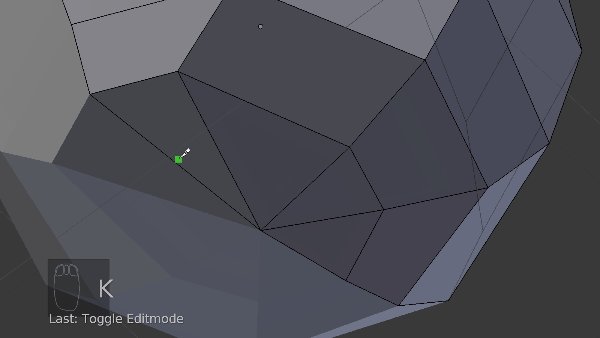
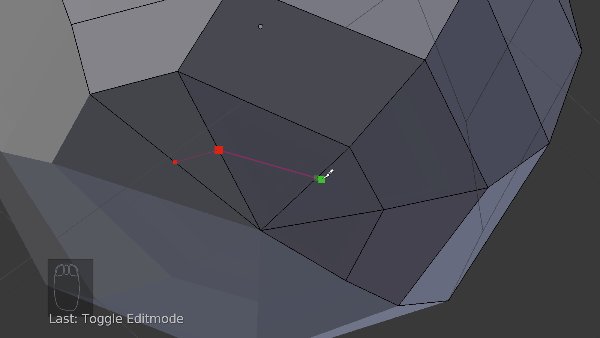
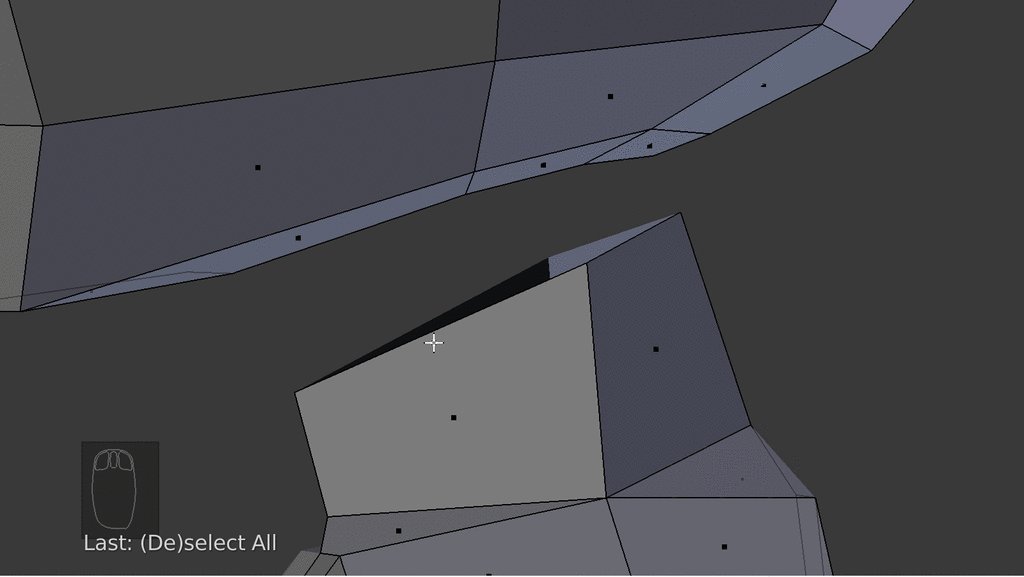
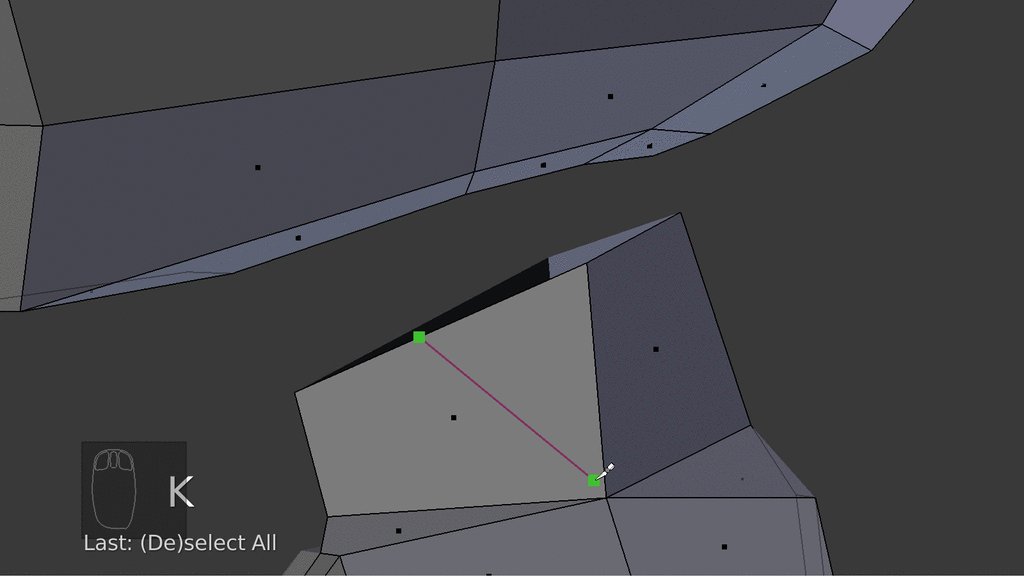
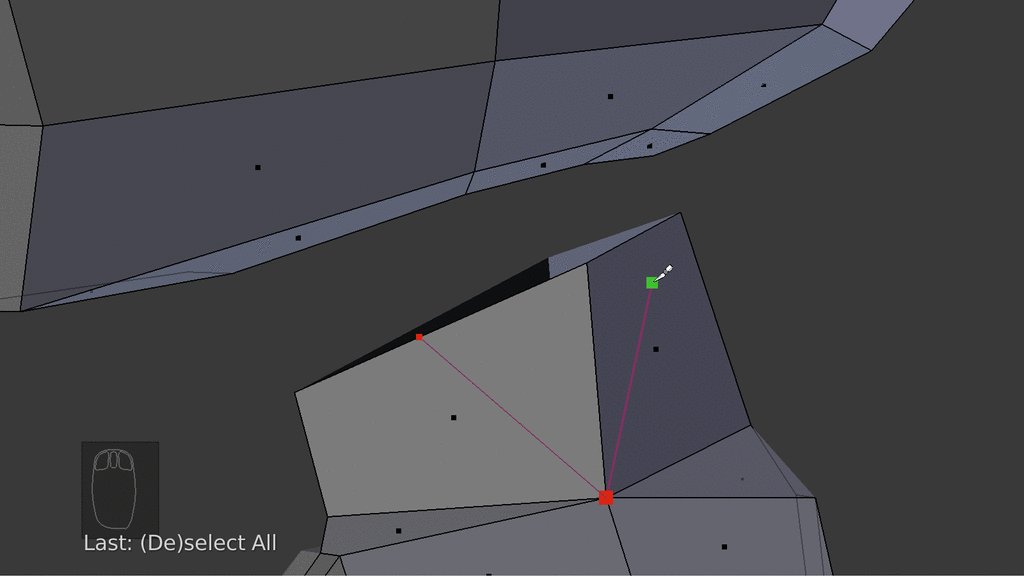
顔と首の間をつなぐ為
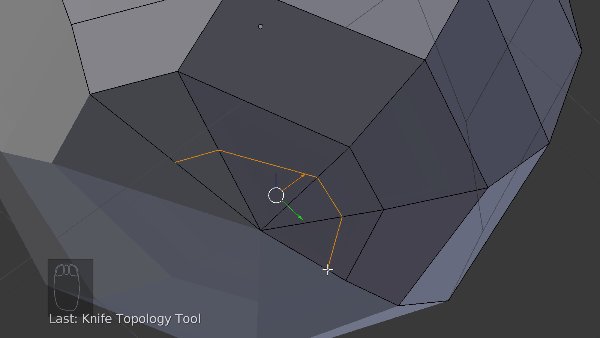
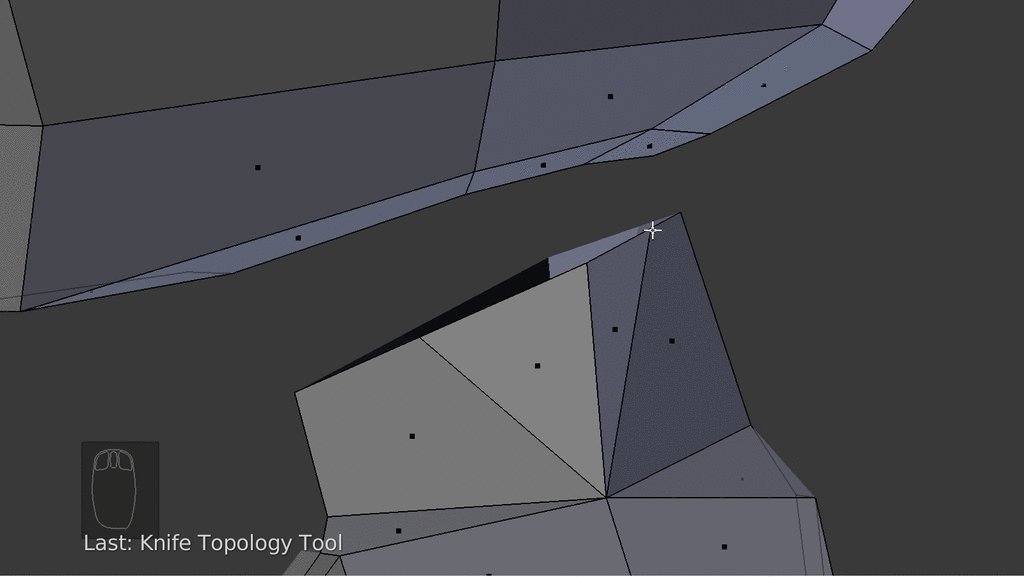
顔の下部にナイフで分割を入れます

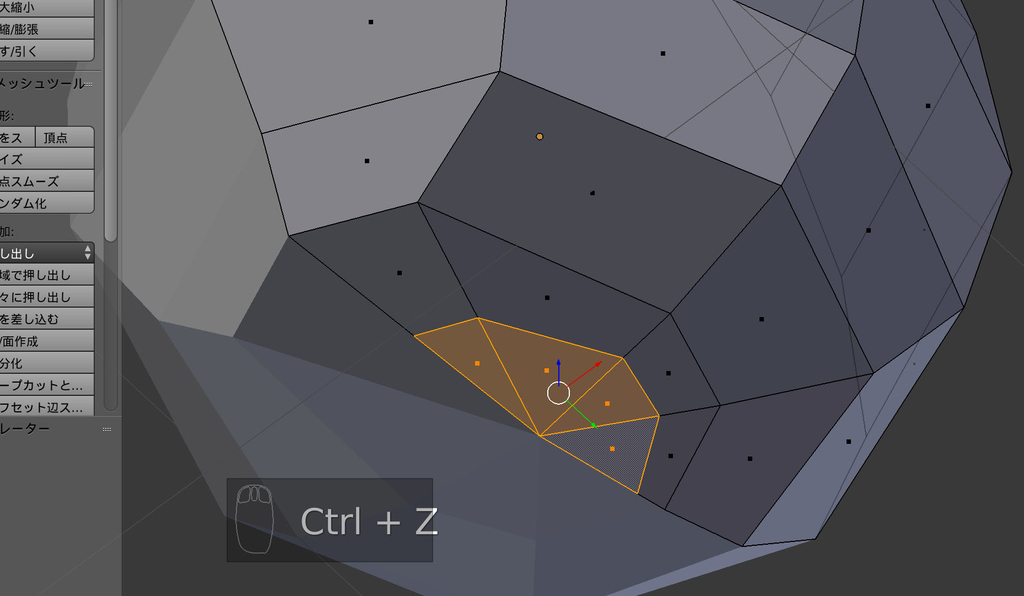
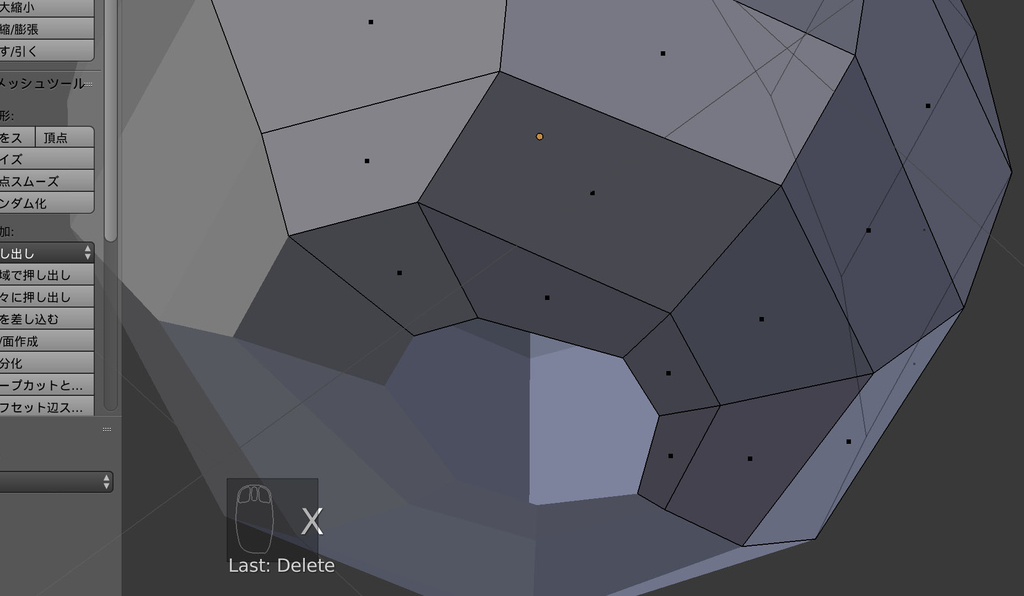
首と連結するため、下記のポリゴンを削除します


さて次は顔と体をつなげるのですが
連結部のポリゴンの数が合わなかった…
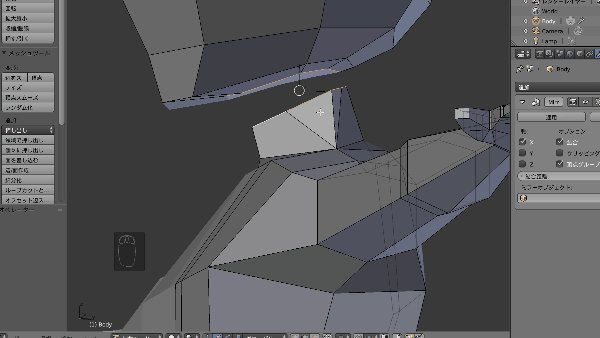
現状を見てみると
顔:4ポリゴン
体:2ポリゴン
なので体の連結部の分割を増やしておきます

三角ポリゴンはあまり作らないほうが良いのかもしれませんが
スカルプトするから…まぁいいんじゃないでしょうか(たぶん)
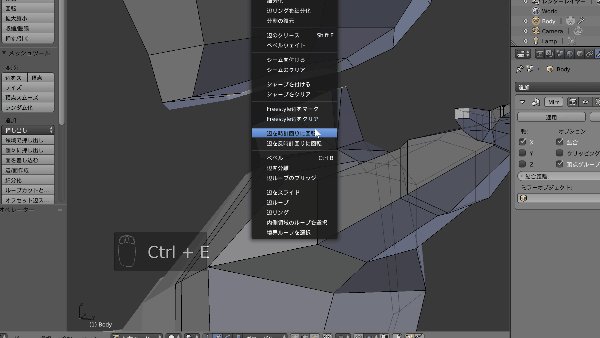
連結部の辺を選択して
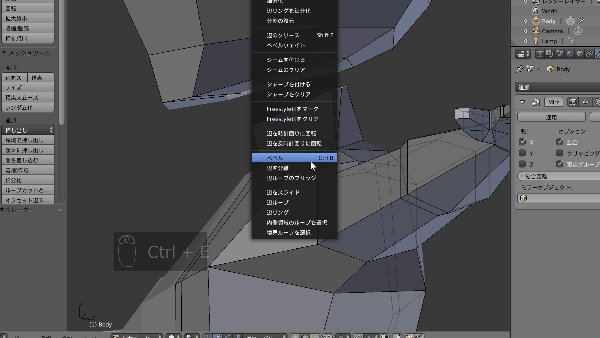
「CTR + E」で出るメニューから
「辺ループのブリッジ」
を選択します

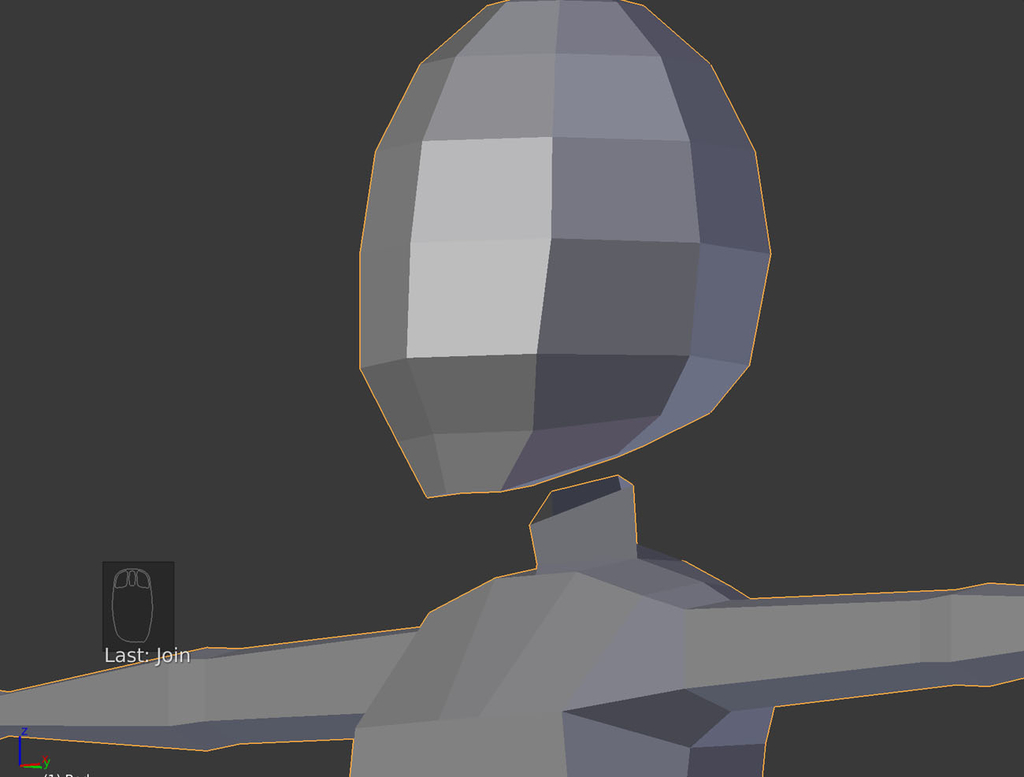
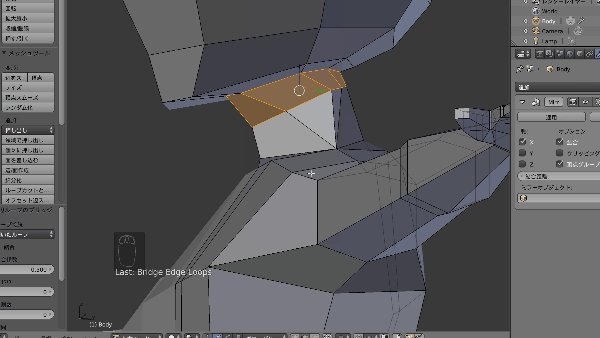
これで連結部がつながりました
連結部の頂点を調整して整えて完成
カクカクですね~

次はスカルプトのアドオンを入れて、スカルプト機能を拡張するにゃ
【Blender】【キャラクター制作】下絵の表示
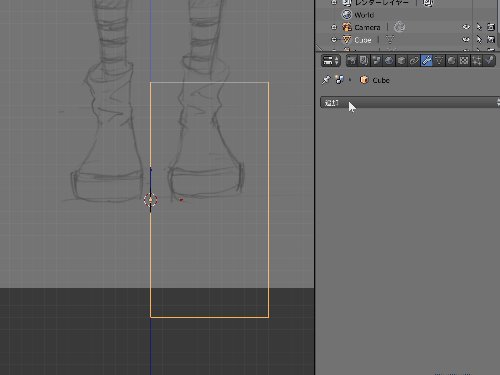
下絵をビューに配置する

描いたラフを下絵として配置して
モデリングの際に参考にしましょう!
下絵なしでモデリングをはじめると、悩んだり考えながらの作業になります
下絵を用意して、作りたいキャラクターのイメージをあれば
効率よくモデリングできるはずです
下絵表示の設定はショートカット「N」キーで表示される
プロパティーウィンドウで設定します
下記に「下絵を表示」という項目があります
「画像を追加」ボタンを押しましょう

すると、新しい項目が表示されるようになります
「開くボタン」から配置したい画像を選択しましょう

正面画像と側面画像をそれぞれ「画像を追加」ボタンで追加してみましょう
追加した画像には
それぞれ座標軸を設定する事で各ビューに正しく表示されます
正面画像は座標軸を「前」にします

側面画像は座標軸を「右」にします

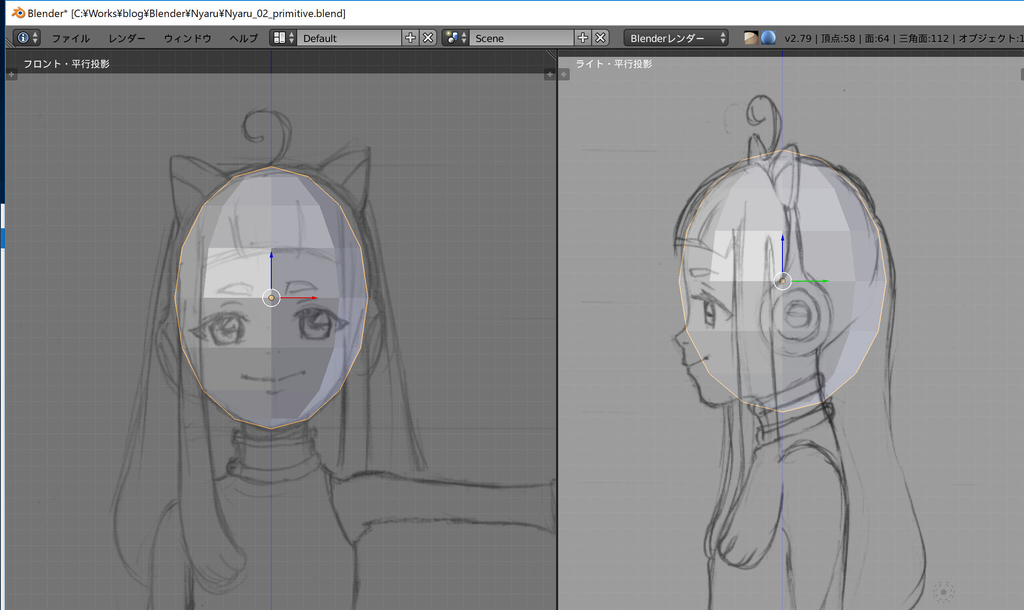
これで正面ビューとサイドビュー(右)で
下絵が表示されるようになります
確認するには
正面はテンキーの「1」
側面(右)はテンキーの「3」
で確認する事ができます
下絵が表示されないよ~という方は…
透視図(パースビュー)になっていると
下絵は表示されません
正面視の場合のみ、下絵を表示することができます
正面視と透視図の切り替えは
テンキーの「5」
で切り替える事ができます
下絵の位置を調整する
原点(X軸、Y軸、Z軸が0の位置)が足元にくるように下絵の位置を調整します
原点に足元がくるようにした方がアニメーションの際によいかと…
思います、おそらく…
下記でX軸の位置、Y軸の位置を調整できます
私の場合はY軸を4.25にすると、ちょうど足元が原点になりました

下絵の表示濃度を設定する
下絵の濃度を設定する事ができます
お好みの濃度に設定して下さい(デフォルトは0.5で半透明の設定になってます)
これで下絵の表示ができました!
次はプリミティブを配置してざっくりとモデリングします
【Blender】【キャラクター制作】ラフを描く ~下絵の準備~
ラフを描く ~下絵の準備~
まずは制作したいキャラクターのイメージを固めて
キャラクターのラフ絵を描きましょう!

今回制作するのは
宇宙から来た!?ネコ耳ヘッドホンをつけた女の子…
あいまいな設定ですいません…
髪型はネコをモチーフにしたデザインで、年齢はかなり幼い…ですね
イメージが定まってきたら
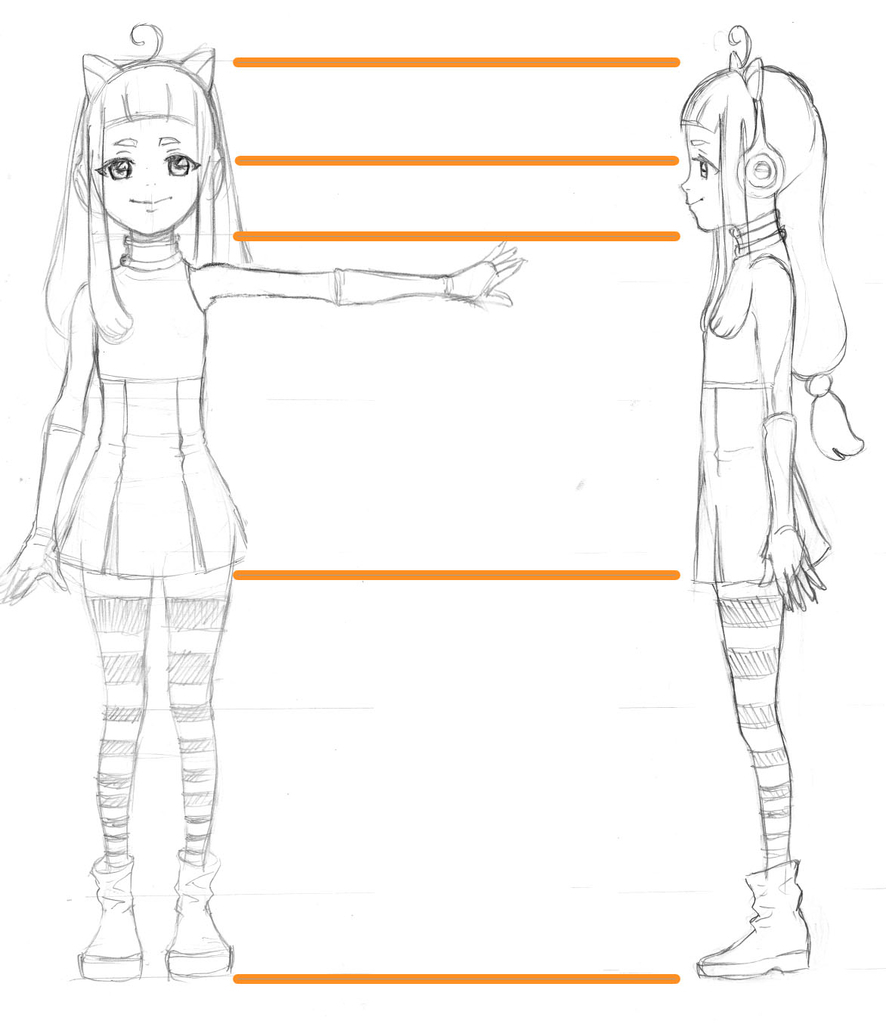
正面から見た絵
側面から見た絵
2種類を用意して下さい
また、正面と側面の絵を描く際は
2つの事を意識して制作しましょう!
正面と側面で位置を合わせる
3Dソフトに下絵を表示させる場合、下絵とはいえ
顔、目、肩、腰、足首
など各パーツの位置は揃えておきましょう

正面の腕は肩まであげておく
正面から見た絵は、腕を水平に挙げたポーズ(またはTポーズ)
で描いておいた方が良いです
※関節の影響範囲を設定する際に都合がよいのだと思います

正面と側面の絵でファイルを分けておく


正面と側面の絵はそれぞれファイルを分けて保存しておきます
Blenderでは各ビューで下絵を設定できます
なので用意した正面と側面の絵は別ファイルにして
それぞれのビューで読み込めるようにしておきましょう!
これで下絵の準備は整いました!
つぎはBlenderにうつって下絵をビューに表示します!